A force de travailler sur WordPress, j’ai appris pas mal de choses. Pour continuer à m’améliorer, il est essentiel (pour moi au moins) de formaliser l’état de mes connaissances. J’entame donc une nouvelle série d’articles sur la création d’extensions (plugin) pour WordPress.
Dans ce premier article de la série Un plugin WordPress avec page de réglage, j’explique comment créer l’extension de base, la version « 0.1 » que j’améliorerai ensuite. Cette extension de base doit contenir les fichiers de base, les répertoires nécessaires, les éléments d’internationalisation, …
Mon « environnement de développement »
Je travaille sur un PC Windows 10 équipé avec notepad++ pour l’édition des fichiers et filezilla pour l’échange FTP des fichiers. Filezilla est connecté à un hébergement web mutualisé sur OVH.
J’utilise aussi GitHub pour Windows, qui me permet de gérer mes versions dans un dépôt GitHub.
Lorsque je développe, j’interviens sur un site de test, qui n’est pas indexé par les robots des moteurs de recherche. Ce site de test contient au minimum les extensions activées suivantes, pour le débogage :
- Debug Bar
- Query Monitor
Selon les utilisations j’y ajouter d’autres extensions liées à debug bar, telles que : Debug Bar Actions and Filters Addon, Debug Bar Console, Debug Bar Custom Info, Debug Bar Post Types et Debug Bar Post Types. Il arrive aussi que j’ajoute « User Switching » lorsque j’ai besoin de tester avec différents rôles d’utilisateur.
L’extension de base (V 0.1)
Créer la structure
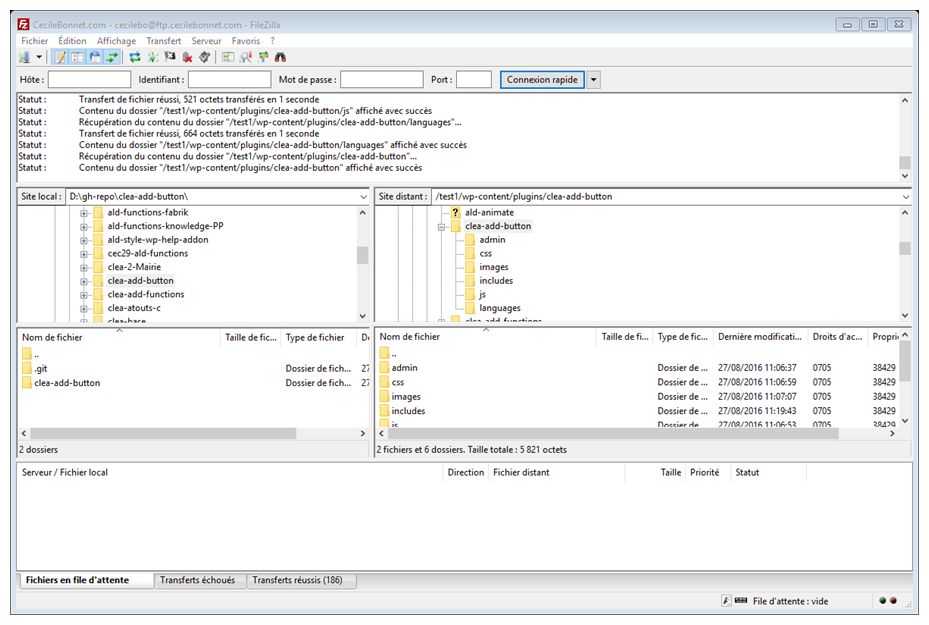
Avec Filezilla, je crée le répertoire clea-add-button dans /wp-content/plugins/.
Puis je crée les sous-répertoires suivants :
- admin pour tous les scripts relatifs au « back office » de WordPress
- css pour les feuilles de style (côté front ou back office)
- images
- includes pour les scripts qui assurent la fonction principale de l’extension
- js pour les scripts en JavaScript
- languages pour les traductions de l’extension.
Créer les fichiers de base
Une extension doit au minimum contenir un fichier PHP dans le répertoire principal. Dans mon cas c’est clea-add-button.php . J’y ajoute un README.md car c’est une bonne habitude de noter les changements au fur et à mesure de leur réalisation. Pour son contenu, je m’inspire de la mise en forme de cet exemple sur wordpress.org.
clea-add-button.php contient le code suivant :
<?php
/**
* Plugin Name: Clea add button
* Plugin URI: https://knowledge.parcours-performance.com
* Description: Add a custom button at the end of each post
* Author: Anne-Laure Delpech
* Author URI: https://knowledge.parcours-performance.com
* License: GPL2
* Domain Path: /languages
* Text Domain: clea-add-button
*
* @package clea-presentation
* @version 0.1.0
* @author Anne-Laure Delpech
* @copyright Copyright (c) 2016 Anne-Laure Delpech
* @link https://github.com/aldelpech/CLEA-presentation
* @license http://www.gnu.org/licenses/old-licenses/gpl-2.0.html
* @since 0.1.0
*/
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
/*----------------------------------------------------------------------------*
* Path to files
* @since 0.7.0
*----------------------------------------------------------------------------*/
define( 'CLEA_ADD_BUTTON_FILE', __FILE__ );
define( 'CLEA_ADD_BUTTON_BASENAME', plugin_basename( CLEA_ADD_BUTTON_FILE ));
define( 'CLEA_ADD_BUTTON_DIR_PATH', plugin_dir_path( CLEA_ADD_BUTTON_FILE ));
define( 'CLEA_ADD_BUTTON_DIR_URL', plugin_dir_url( CLEA_ADD_BUTTON_FILE ));
/********************************************************************************
* appeler d'autres fichiers php et les exécuter
* @since 0.1
********************************************************************************/
// charger des styles, fonts ou scripts correctement
require_once CLEA_ADD_BUTTON_DIR_PATH . 'includes/clea-add-button-enqueues.php';
// internationalisation de l'extension
require_once CLEA_ADD_BUTTON_DIR_PATH . 'includes/clea-add-button-i18n.php';
/******************************************************************************
* Actions à réaliser à l'initialisation et l'activation du plugin
* @since 0.1
******************************************************************************/
function clea_add_button_activation() {
}
register_activation_hook(__FILE__, 'clea_add_button_activation');
/*----------------------------------------------------------------------------*
* deactivation and uninstall
*----------------------------------------------------------------------------*/
/* upon deactivation, wordpress also needs to rewrite the rules */
register_deactivation_hook(__FILE__, 'clea_add_button_deactivation');
function clea_add_button_deactivation() {
}
// register uninstaller
register_uninstall_hook(__FILE__, 'clea_add_button_uninstall');
function clea_add_button_uninstall() {
// actions to perform once on plugin uninstall go here
// remove all options and custom tables
$option_name = 'clea_add_button';
delete_option( $option_name );
// For site options in Multisite
delete_site_option( $option_name );
}
On notera que ce fichier va ouvrir deux autres scripts php, qui sont dans le sous-répertoire ‘/includes.
On notera également qu’il n’y a rien dans les fonctions à utiliser à l’activation de l’extension ou à sa désactivation. Par contre, dans la fonction clea_add_button_uninstall , qui sera lancée si je désinstalle l’extension, il y a ce qu’il faut pour supprimer les réglages que je prévois de stocker dans la base de données.
Les fichiers pour charger des scripts ou styles
Comme je sais qu’il faudra certainement que je charge des scripts (fichiers javascript) ou des styles (fichiers css), j’ai déjà prévu un fichier clea-add-button-enqueues.php dans le répertoire /includes . Ce fichier ne contient rien à ce stade, juste son en-tête :
<?php /** * * Charger styles et scripts du plugin * * * @link https://github.com/aldelpech/clea-add-button * @since 0.1.0 * * @package clea-add-button * @subpackage clea-presentation/includes * Text Domain: clea-add-button */
Le fichier pour l’internationalisation
Tous les fichiers PHP de l’extension démarrent par un en-tête qui contient au minimum les deux lignes suivantes :
* Domain Path: /languages * Text Domain: clea-add-button
Ces deux lignes indiquent respectivement le répertoire dans lequel seront rangés les fichiers de traduction et le nom du « text domain ». Pour plus de précision, voir un ancien article : Créer un plugin de fonctionnalités (6) ; internationalisation.
Le script clea-add-button-i18n.php contient la fonction qui chargera la traduction adaptée à la « localisation » du WordPress utilisant l’extension.
<?php
/**
*
* charger le bon text domain (internationalisation)
*
*
* @link https://github.com/aldelpech/clea-add-button
* @since 0.1.0
*
* @package clea-add-button
* @subpackage clea-presentation/includes
* Text Domain: clea-add-button
*/
add_action( 'plugins_loaded', 'clea_add_button_load_plugin_textdomain' );
function clea_add_button_load_plugin_textdomain() {
load_plugin_textdomain( 'clea-add-button', FALSE, CLEA_ADD_BUTTON_BASENAME . '/languages/' );
}
Activer l’extension sur un site WordPress
J’active l’extension comme n’importe quelle autre extension, dans « extensions » / « extensions installées » du tableau de bord WordPress.
Tout va bien : pas d’erreur (Query Monitor n’affiche qu’une « notice », qui n’a rien à voir avec notre extension).
Stocker cette version sur GitHub
Sur mon compte GitHub, je crée un nouveau dépôt.
Je le clone dans l’application GitHub pour Windows. Ensuite, avec Filezilla, je copie le répertoire de l’extension dans le répertoire affecté à ce dépôt.

Environnement de développement d’extension sous Filezilla
Je fais un « commit » puis je synchronise.
On peut voir l’ensemble des fichiers de l’extension de ce « commit » sur GitHub, ici.
Et maintenant
Dans le prochain article de cette série Un plugin WordPress avec page de réglage, je vais explorer la création d’une page de réglage pour l’extension.

