
Un formulaire de contact qui a de la gueule
Contact form 7 est une excellente extension pour les formulaires de contact. Et Divi est un excellent thème, auquel j’ai accès gratuitement via mon hébergerment web Infomaniak. Mais jusqu’à présent, je ne pouvais pas avoir un formulaire de contact qui sont fonctionnel ET beau.
Cet article a été mis à jour le 13/09/2019 suite à un gros dysfonctionnement de l’extension Contact Form Styler. On a maintenant deux solutions, l’une avec l’extension Contact Form Styler (qui a j’espère été réparée), et l’autre qui ne requière pas d’extension mais nécessite un peu de CSS.
Créer un formulaire de contact avec Contact Form 7
installer et activer contact form 7 de Takayuki Miyoshi puis créer un formulaire contact form 7 classique et noter le shortcode correspondant : [
Erreur : Formulaire de contact non trouvé !
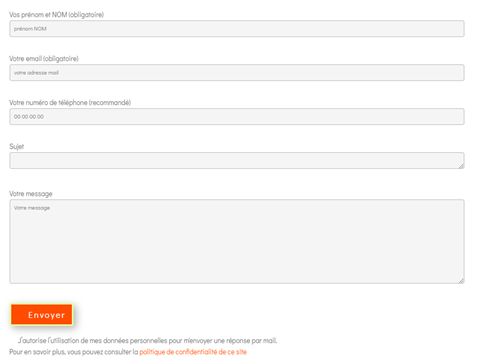
].En l’absence de feuille de style (css) dédiée, c’est assez moche… :

Option 1 sans ajout d’extension
L’amélioration passe par du CSS ajouté et par une toute petite modification du formulaire de contact
modification du formulaire de contact
Le formulaire de contact est exactement comme d’habitude sauf qu’une classe est ajoutée pour le bouton de soumission de la demande :
<p>[text* your-name placeholder "Vos prénom NOM (requis)"] </p>
<p>[email* your-email placeholder "Votre adresse mail (requis)"] </p>
<p>[tel tel-405 placeholder "Votre n° de téléphone (recommandé)"]</p>
<p>[textarea your-message 50x placeholder "Votre message"] </p>
<p>!! ATTENTION : si l'autorisation ci-dessous n'est pas cochée, votre message ne pourra pas être envoyé !!
[acceptance acceptance-443 default: on] J’autorise l’utilisation de mes données personnelles pour m'envoyer une réponse par mail. [/acceptance]</p>
[submit class:submit class:et_pb_button "Envoyer"]
<p>Pour plus d'informations, vous pouvez consulter la <a href="https://cohesiondurable.com/page-de-politique-de-confidentialite/" target="_blank">politique de confidentialité de ce site</a></p>
"class:submit class:et_pb_button" va indiquer que le bouton sera des deux classes submit et et_pb_button. Ainsi il va adopter le style défini pour les boutons dans la personnalisation du thème Divi.
Ajout de CSS
Dans la personnalisation du css (options du thème Divi, tout en bas de l’onglet général), on ajoute le code qui va permettre d’avoir un formulaire un peu plus attirant :
/*******************************
* Formulaire Contact Form 7
*******************************/
input.text, input.title, input[type=email], input[type=password], input[type=tel], input[type=text], select, textarea {
width: 100%;
padding: 16px;
border: 0px solid #bec2d8;
border-bottom-width: 3px ;
border-radius: 4px ;
color: #999;
background-color: rgba(110,130,208,.04);
}
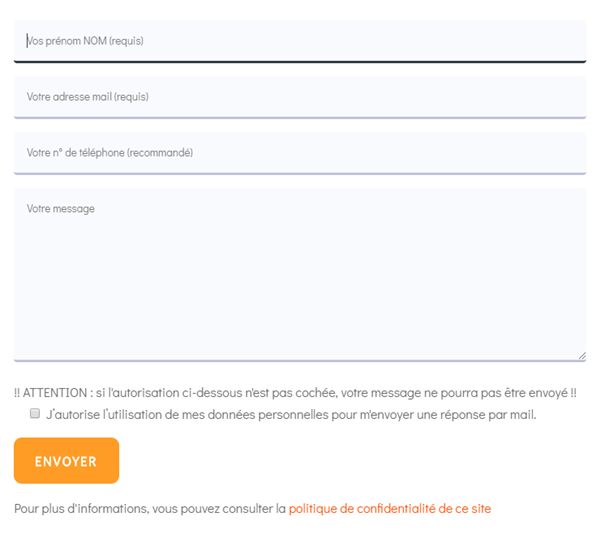
Notre formulaire est maintenant tout à fait présentable :

Option 2 avec une extension (solution non recommandée)
J’ai trouvé cette solution, grâce à cet article, en anglais : » How to Make Contact Form 7 Look Like Divi « . Elle m’a bien plu mais j’ai rencontré des problèmes lors d’une mise à jour de l’extension Contact Form Styler. Je laisse les instructions pour l’utiliser mais je ne recommande pas cette solution.
Dans la page, utiliser l’éditeur visuel
- installer et activer Contact Form 7 Styler for Divi de DiviPeople
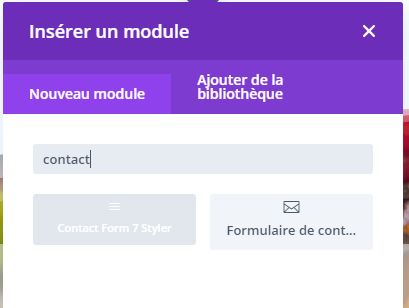
Avec le constructeur Divi ou le Divi Builder, ajouter un nouveau module, et choisir « contact form 7 styler »

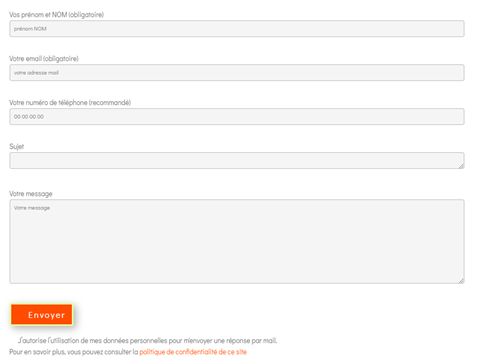
Choisir le formulaire à utiliser dans select form puis définir le style souhaité avec l’onglet style. je n’ai pas réglé grand-chose, simplement modifié les couleurs du « submit button », et la marge interne dans la partie dimensionnement. Et voici ce que cela donne :

c’est tout de même moins joli, non…
Et maintenant ?
Nous pouvons maintenant concilier la fonctionnalité de contact form 7 et l’esthétique de Divi. C’est chouette, non ?



Commentaires récents