Lorsqu'on charge des images dans un script p5.js, ça se passe de façon asynchrone. C'est souvent une bonne chose car ça évite d'attendre. Mais parfois ça pose beaucoup de problèmes. Alors je cherchais depuis longtemps un moyen efficace d'être certaine que les images...
Art numérique
Les tous derniers articles de cette catégorie :
et les suivants :
p5.js Brique 6 : créer un fichier avec des données collectées
Créer et enregistrer un fichier sur l’appareil de l’utilisateur à partir d’un script p5.js.
p5.js Brique 5 : des images par une API ou par l’utilisateur
comment constituer en p5.js un array (tableau) d’images que nous pourrons manipuler. Ces images sont chargées soit par glissé – déposé de fichiers, soit par le chargement d’images aléatoires via des informations JSON de l’API d’unsplash.
p5.js Brique 4 : charger des images en mode asynchrone
p5.js : nous voyons comment charger des images en évitant les écueils de l’erreur CORS et en les chargeant de manière asyncrhone pour que la manipulation de l’image ne commence que lorsqu’elle est totalement chargée.
p5.js Brique 3 : “GRAPHICS”, contour et vertex
Graphics et vertex avec beginShape et beginContour : réalisation de polygones évidés.
p5.js Brique 2 : utilisation des “GRAPHICS”
p5.js, Comment utiliser les GRAPHICS, ces canevas virtuels très utiles ?
p5.js Brique 1 : un canevas « responsive »
p5.js, Comment ajuster la taille du canevas (et donc des animations) à la taille de l’écran de manière « responsive » (ajustement continu) ?
Un Raspberry Pi avec node.js
Comment installer node.js sur un Raspberry Pi « headless »
Processing : créer une vidéo ou un gif animé à partir d’un sketch
Dans l'article Un sketch interactif (clavier ou souris) et des sauvegardes d'écran sous Processing 3 , nous avons vu comment réaliser des images à partir d'un sketch Processing. Maintenant nous allons voir comment créer une vidéo. Le principe est simple : Dans le...
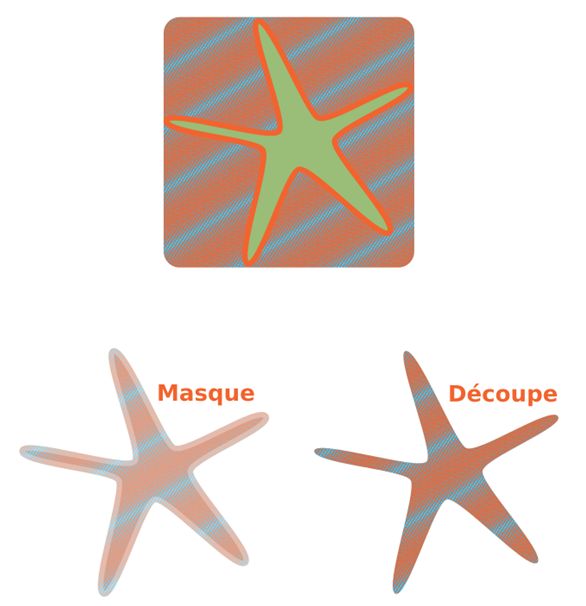
Masques et motifs avec Inkscape
Comment utiliser des masques ou des découpes avec inkscape ? Et comment créer des motifs pour remplir un objet ?