Créer et enregistrer un fichier sur l’appareil de l’utilisateur à partir d’un script p5.js.
p5.js
Les tous derniers articles de cette catégorie :
et les suivants :
p5.js Brique 5 : des images par une API ou par l’utilisateur
comment constituer en p5.js un array (tableau) d’images que nous pourrons manipuler. Ces images sont chargées soit par glissé – déposé de fichiers, soit par le chargement d’images aléatoires via des informations JSON de l’API d’unsplash.
p5.js éditeurs en ligne
Comment éditer et exécuter du code p5.js avec un éditeur en ligne ?
p5.js Brique 4 : charger des images en mode asynchrone
p5.js : nous voyons comment charger des images en évitant les écueils de l’erreur CORS et en les chargeant de manière asyncrhone pour que la manipulation de l’image ne commence que lorsqu’elle est totalement chargée.
des scripts stockés dans gitHub
stocker des script p5.js avec gitHub facilement. On pourra même les exécuter sur place !
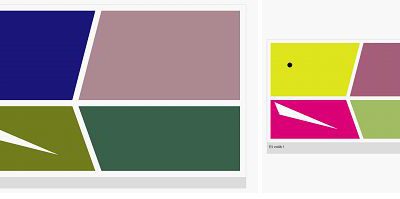
p5.js Brique 3 : “GRAPHICS”, contour et vertex
Graphics et vertex avec beginShape et beginContour : réalisation de polygones évidés.
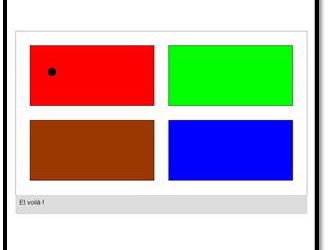
p5.js Brique 2 : utilisation des “GRAPHICS”
p5.js, Comment utiliser les GRAPHICS, ces canevas virtuels très utiles ?
p5.js Brique 1 : un canevas « responsive »
p5.js, Comment ajuster la taille du canevas (et donc des animations) à la taille de l’écran de manière « responsive » (ajustement continu) ?