Je ne peux pas simplement (en tous cas pas sans prendre des risques en matière de sécurité) mettre mes scripts de p5.js sur ce site. Alors quand je suis tombée par hasard sur cette vidéo de Daniel Shiffman expliquant comment créer une page gitHub pour héberger ses sketch p5.js j’ai regardé et j’ai mis en oeuvre immédiatement ! Ce que je décris ci-dessous n’est pas exactement ce qu’il propose car je n’ai pas réussi à faire fonctionner ça hors de la branche master.
Ce que l’on va faire
On aura un dépôt GitHub public où chacun pourra aller lire le contenu des fichiers que j’y aurai mis et une page pour chaque sketch qui en permettra l’exécution.
Les url seront sous la forme :
- Pour l’accès aux fichiers :
https://github.com/aldelpech/p5js-sketch/tree/master/NOM_DU_REPERTOIRE, par exemple https://github.com/aldelpech/p5js-sketch/tree/master/Ajustement_canevas_2020_05_09_13_46_20 - Pour l’exécution directe :
https://aldelpech.github.io/p5js-sketch/NOM_DU_REPERTOIRE, par exemple https://aldelpech.github.io/p5js-sketch/Ajustement_canevas_2020_05_09_13_46_20/ - Pour l’accès au code raw (sans se connecter à GitHub) :
https://raw.githubusercontent.com/aldelpech/p5js-sketch/master/NOM_DU_REPERTOIRE/sketch.js, par exemple https://raw.githubusercontent.com/aldelpech/p5js-sketch/master/Ajustement_canevas_2020_05_09_13_46_20/sketch.js
Créer un compte gitHub
Aller sur https://github.com/ et créer un compte si ce n’est pas encore fait.
Créer un depôt (repository en anglais)
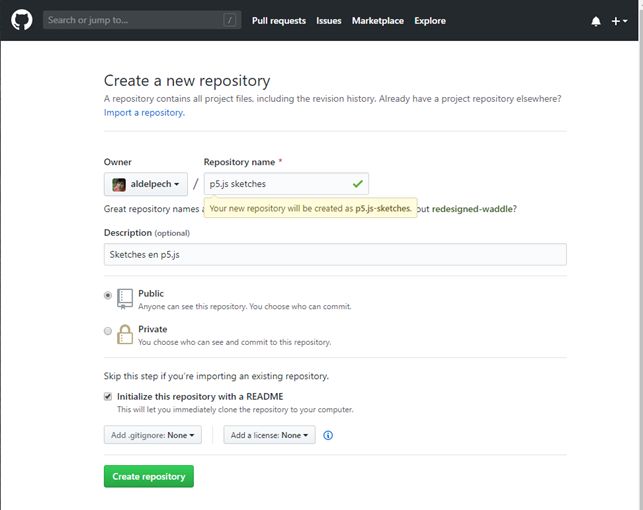
Une fois qu’on est sur son compte, on peut créer un « repository » en cliquant sur le symbole + en haut à droite. Ici je crée le dépôt « p5js-sketch, en mode public, avec un fichier README.

Une fois que j’ai cliqué sur le bouton vert « Create repository », je dispose d’un nouveau depôt dont l’url est sous la forme https://github.com/USER/Nom-DEPOT (https://github.com/aldelpech/p5.js-sketches pour moi)
Transférer des fichiers au repository
Je voudrais transférer les fichiers qui m’ont permis de constituer la démonstration pour l’ article p5.js Brique 1 : un canevas “responsive”. Ces fichiers étaient dans un fichier compressé zio tel que téléchargé de l’éditeur de p5.js (https://editor.p5js.org/Anne-Laure/sketches/isSlIPoVn). Je les extrait avec mon ordinateur (windows). Et maintenant j’ai un répertoire contenant les 5 fichiers nécessaires à la démonstration :

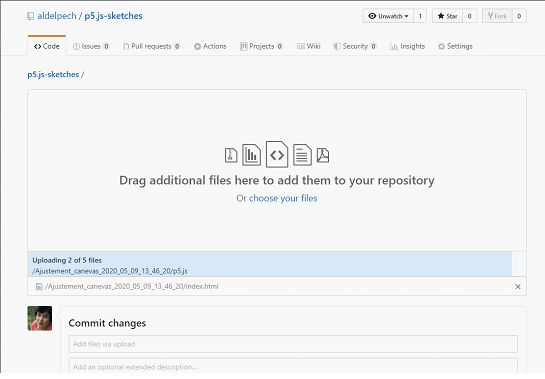
Il me suffit de prendre le répertoire et de le glisser dans mon repository gitHub.

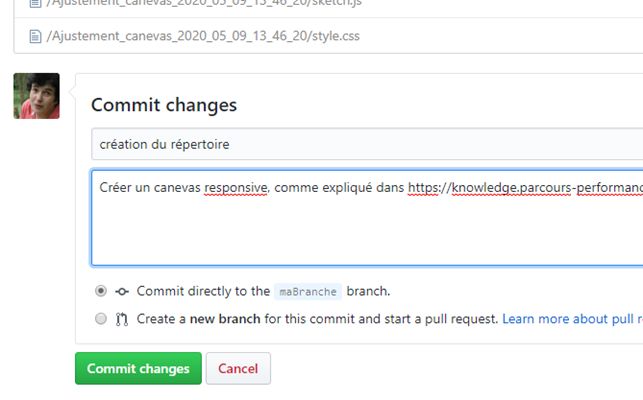
dans commit changes on précise sur quoi porte la modification (en fait le commit se fait vers master et pas maBranche) :

Lorsqu’on cliquer sur « commit changes », Github traite les fichiers et ça y est, j’ai un répertoire dans mon dépôt

Ce dépôt est accessible à une adresse sous la forme https://github.com/USER/Nom-DEPOT (https://github.com/aldelpech/p5.js-sketches pour moi). Les fichiers sont accessibles à l’adresse https://github.com/aldelpech/p5js-sketch/tree/master/Ajustement_canevas_2020_05_09_13_46_20
Exécuter ce script directement sur github
Dans le dépôt, choisir l’onglet Settings en haut à droite. Descendre jusqu’à la partie GitHub Pages. Rien n’est réglé pour l’instant, il n’y aura pas d’affichage :

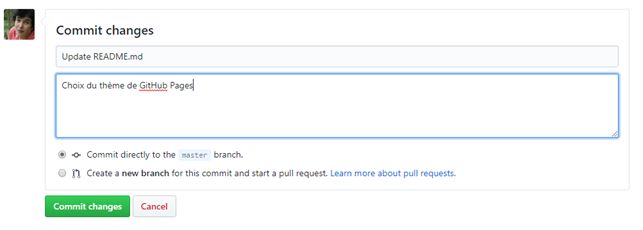
Je clique d’abord sur le bouton « Choose a theme ». Je choisis le thème Architect puis je clique sur le bouton vert « Select a theme ». Celà modifie le fichier readme.md. Je le commit :

Et maintenant je retourne dans l’onglet Settings et je descends jusqu’à GitHub Pages. Des réglages se sont faits !

https://aldelpech.github.io/p5js-sketch/ ouvre sur index.md nouvellement créé. Et si j’ajoute le répertoire de fichier à l’adresse, le lien (https://aldelpech.github.io/p5js-sketch/Ajustement_canevas_2020_05_09_13_46_20/ ) ouvre sur la réalisation du sketch !!!

Proposer le téléchargement des fichiers
Si je communique le lien vers un fichier (par exemple ce lien pour le fichier sketch.js), le fichier devient visible dans GitHub si et seulement si on y est connecté.
Pour communiquer un lien accessible à une personne ne disposant pas d’un compte GitHub, il faut prendre le lien « RAW » et communiquer ce lien :

Ainsi ce lien vers la version Raw de sketch.js peut être affiché même sans se connecter à GitHub. On a alors accès à l’ensemble du code.
Pour en savoir plus sur gitHub
- cours en ligne d’open ClassRoom que j’ai suivi voici quelques années et que j’avais trouvé plutôt bien fait.
- D’autres vidéos de Daniel Shiffman traitent plus en profondeur de l’utilisation de gitHub.

