Remplacer facilement le texte par une icone dans le widget de recherche de WordPress
Code !
Les tous derniers articles de cette catégorie :
et les suivants :
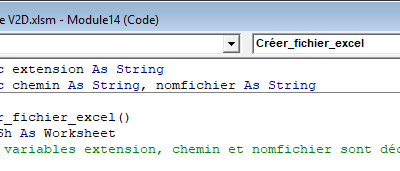
Excel VBA : enregistrer une feuille dans un autre fichier
Définir une variable texte, partage des variable entre fichier, créer une copie sans macros d’une feuille qui en contient, enregistrer cette nouvelle feuille dans un autre fichier
Processing : créer une vidéo ou un gif animé à partir d’un sketch
Dans l'article Un sketch interactif (clavier ou souris) et des sauvegardes d'écran sous Processing 3 , nous avons vu comment réaliser des images à partir d'un sketch Processing. Maintenant nous allons voir comment créer une vidéo. Le principe est simple : Dans le...
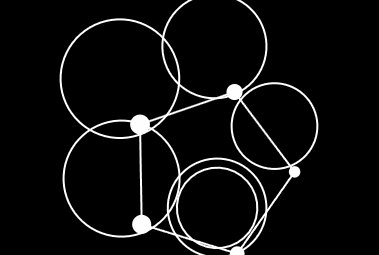
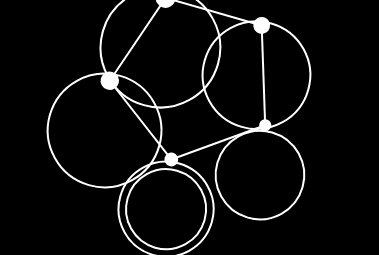
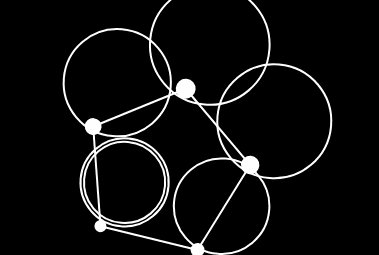
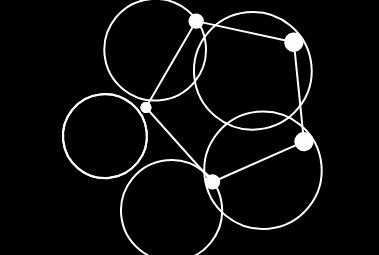
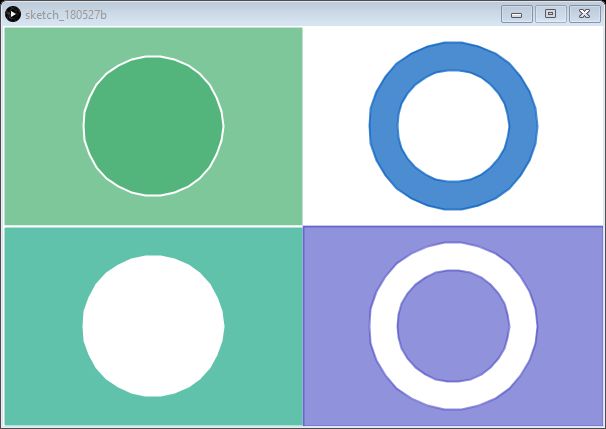
Processing : tracer un cercle avec des vertices et même un doughnut !
Pour tracer un cercle avec Processing sans utiliser ellipse() : utile si l’on veut tracer un cercle vide (transparent) à l’intérieur d’un objet, pour faire un cache comme un microscope ou dessiner un doughnut!.
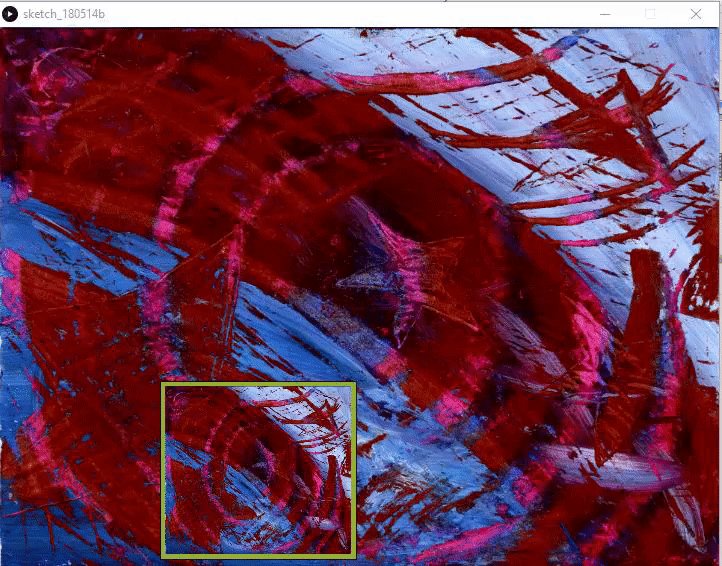
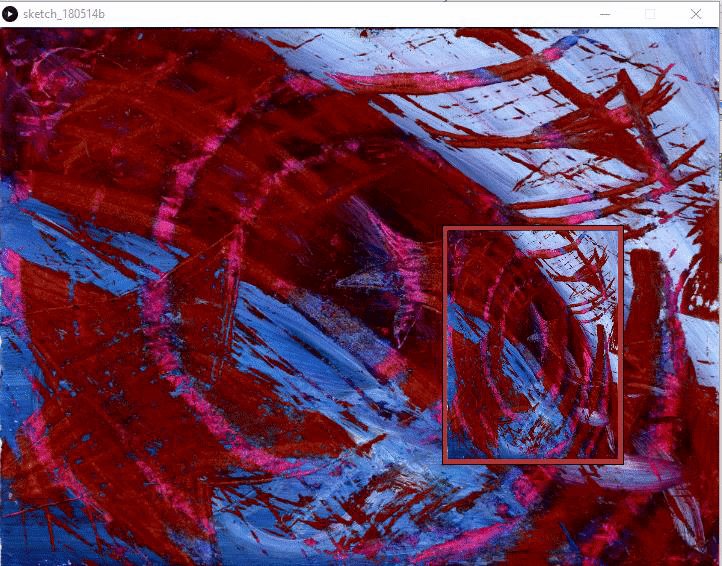
Processing : afficher et modifier des images
J’étudie ici comment charger, afficher et modifier des images jpg ou png avec Processing 3.0. Je souhaite en particulier rendre les images transparentes et teintables.
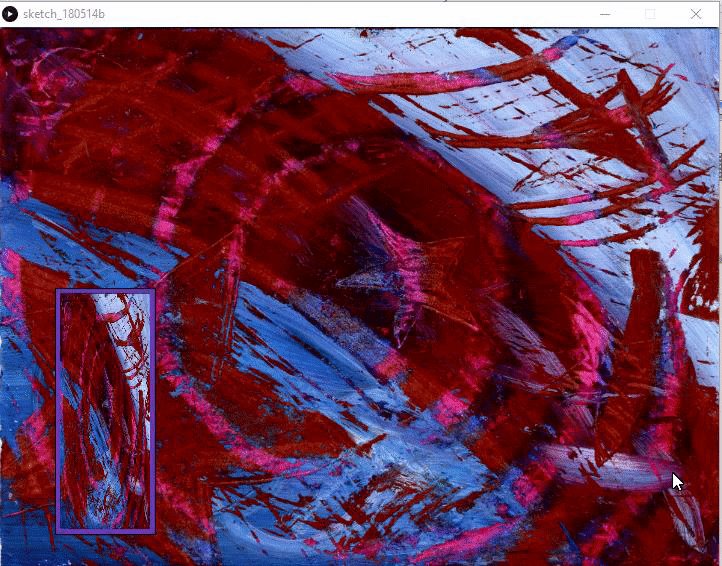
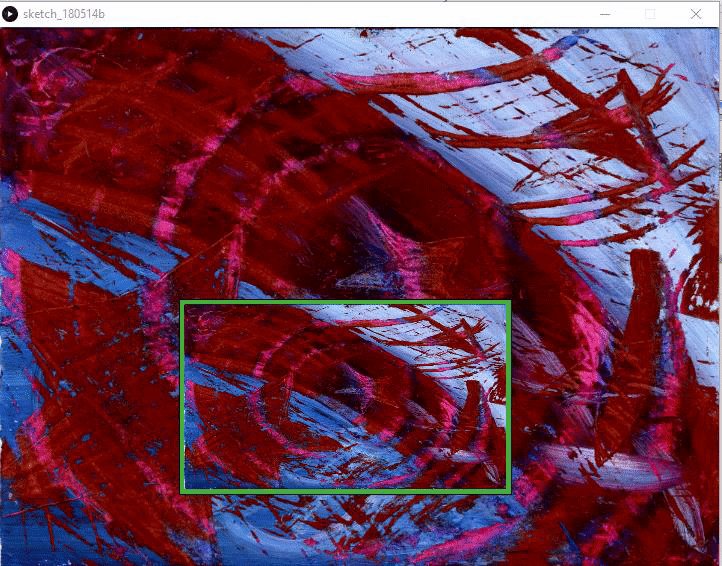
Un sketch interactif (clavier ou souris) et des sauvegardes d’écran sous Processing 3
Pour un projet je souhaitais pouvoir interagir avec un script Processing en utilisant le clavier ou les boutons de la souris. Et je voulais aussi pouvoir sauvegarder des "copies d'écran" en format image (png, tif, jpg) ou vectoriel (pdf). Enfin je voulais pouvoir...
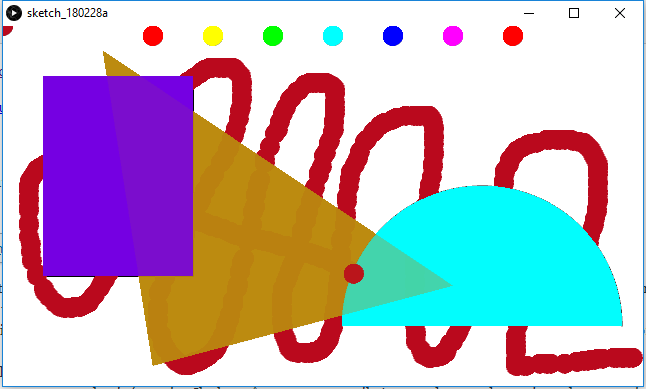
Processing : exploration des couleurs HSB et de l’ordre des dessins
Un script Processing 3.0 pour explorer les couleurs HSB et l’impact de l’ordre de dessin sur ce qui est visible ou non.
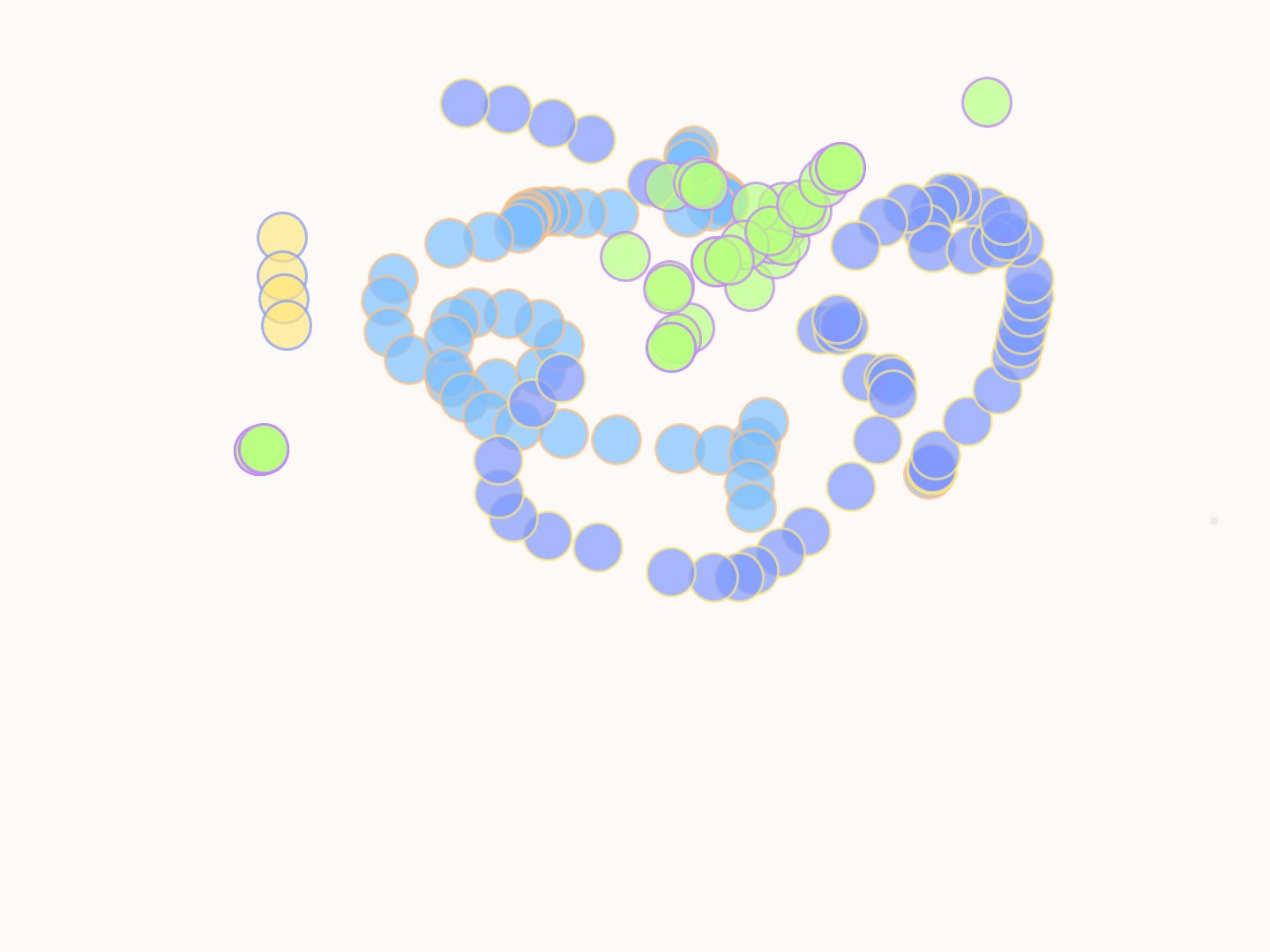
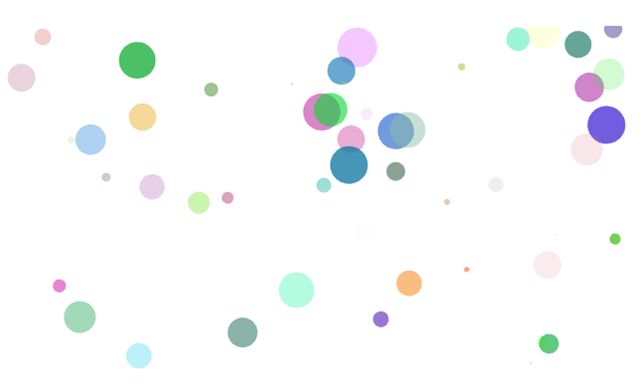
Processing : exploration des formes (class, pshape,…)
Je prépare un travail avec Processing qui va nécessiter de faire bouger des formes assez nombreuses dans le canevas. Ces formes peuvent être générées par le sketch ou être des fichiers svg (ou png) associés au sketch. J’explore donc les moyens de les générer puis de...
Des colonnes de hauteur égale avec le thème Divi et Flexbox
Pour avoir des colonnes de hauteur égale quel que soient leurs contenus, on utilise du CSS FlexBox dans le thème Divi.
Une extension pour afficher des sketch Processing
J'essaie ici d'afficher un visuel écrit en processing (fichier .pde) tel quel sur mon site WordPress. J'utilise l'extension ProcessingJS for WordPress. Et ça fonctionne très bien, même s'il y a des limitations. Installer et activer l'extension Installer et activer...