Le widget de recherche par défaut de WordPress est simple à placer dans la barre latérale mais il n’est pas très pratique lorsqu’on utilise un mot assez long pour dire « rechercher ». Les anglophones ont besoin de 6 caractères (search) tandis qu’en français nous avons besoin de 10 caractères.
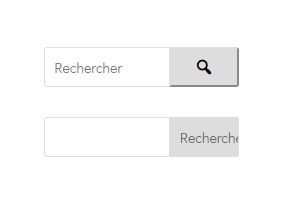
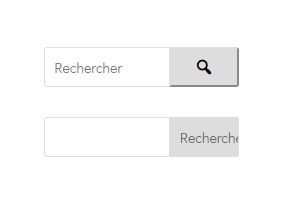
Le résultat c’est qu’en français, le mot déborde du bouton, comme ci-dessous. C’est pourquoi je préfère mettre une icone à la place du texte, comme le premier champ de recherche ci-dessous.

Nous allons voir comment créer le widget du haut.
Etape 1 : créer un widget classique
Dans la barre latérale, placer le widget de recherche par défaut de WordPress.
Ouvrir une page contenant la barre latérale, puis avec « inspecter », copier le HTML qui génère ce bouton
<div id="search-2" class="et_pb_widget widget_search">
<form role="search" method="get" id="searchform" class="searchform" action="https://cohesiondurable.com/" wtx-context="20CD0B4C-899C-4C10-8393-63D7EBB5F397">
<div>
<label class="screen-reader-text" for="s">Rechercher :</label>
<input type="text" value="" name="s" id="s" wtx-context="77690F5F-6BB9-426B-8CB4-67A622CA1AFC">
<input type="submit" id="searchsubmit" value="Rechercher" wtx-context="0F11C5AB-76D1-4764-95CD-5FCFDCCA1A41">
</div>
</form>
</div>
On veut utiliser exactement le même texte sauf qu’on va remplacer la ligne « <input.....> » par « <button>...</button>« . Le code exact de remplacement sera :
<button type="submit" id="searchsubmit" wtx-context="0F11C5AB-76D1-4764-95CD-5FCFDCCA1A41">
<span class="dashicons dashicons-search"></span>
</button>
Je n’ai aucune idée du sens de wtx-context, je l’ai copié bêtement… Par contre, en indiquant class= »dashicons dashicons-search », je dis que le contenu doit être une icone de type dashicons, les icones par défaut de WordPress.
Etape 2 : créer un widget Html personnalisé
Dans la barre latérale, ajouter un widget « Html personnalisé ». Y placer le code suivant (c’est le code du widget d’origine avec simplement l’input modifié par le button
<div id="search-2" class="et_pb_widget widget_search">
<form role="search" method="get" id="searchform" class="searchform" action="https://cohesiondurable.com/" wtx-context="20CD0B4C-899C-4C10-8393-63D7EBB5F397">
<div>
<label class="screen-reader-text" for="s">Rechercher :</label>
<input type="text" value="" name="s" id="s" wtx-context="77690F5F-6BB9-426B-8CB4-67A622CA1AFC" placeholder="Rechercher">
<button type="submit" id="searchsubmit" wtx-context="0F11C5AB-76D1-4764-95CD-5FCFDCCA1A41">
<span class="dashicons dashicons-search"></span>
</button>
</div>
</form>
</div>
On a maintenant un widget de recherche qui fonctionne, mais qui n’est pas très joli.

On va donc devoir ajouter un peu de CSS :
/*******************************
* recherche de barre latérale
*******************************/
span.dashicons.dashicons-search {
height: 100%;
padding-top: .35em;
padding-bottom: .35em;
}
Je le met dans le CSS additionnel de la personnalisation de mon thème (Divi). Et voilà, j’obtiens la première ligne de la copie d’écran ci-dessous

Et maintenant, il ne me reste plus qu’à supprimer le widget de recherche par défaut de WordPress.

