Pour un projet je souhaitais pouvoir interagir avec un script Processing en utilisant le clavier ou les boutons de la souris. Et je voulais aussi pouvoir sauvegarder des « copies d’écran » en format image (png, tif, jpg) ou vectoriel (pdf). Enfin je voulais pouvoir changer l’écran temporairement pour afficher un « générique ».
J’ai réalisé un script de test qui montre comment réaliser des interactions (en Processing ou en Javascript avec p5.js). Je le met en ligne pour conserver la mémoire de ces essais. Et aussi pour le cas où ça puisse être utile à quelqu’un d’autre.
Le script de test
La version javascript (p5.js)
En javascript, il est visible sur CodePen :
See the Pen p5.js keyboard interactions and save by Delpech (@aldelpech) on CodePen.
En Processing 3.0
Le script peut être téléchargé ici : interactions_1.pde (c’est un fichier zip, à décompresser)
Il fonctionne très bien et réalise les opérations suivantes :
Avec la souris :
- on trace des petits cercles colorés là où est la souris (avec Mouse X et Mouse Y)
- Lorsqu’on clique sur le bouton gauche de la souris, la saturation de la couleur est modifiée
Avec des touches du clavier
- z ou Z : on efface l’écran (ou canevas) ;
- g ou G : on affiche un nouvel écran jusqu’à ce que l’on appuie de nouveau sur g ou G
- r ou R : démarre puis arrête et sauvegarde l’enregistrement du dessin en mode vectoriel (pdf) ;
- p ou P : enregistre une seule itération de « draw » (1 frame) au format pdf ;
- w ou W : sauvegarder l’ecran en png ;
- 1 : modifie la teinte (entre 0 et 120)
- 2 : modifie la teinte (entre 120 et 240)
- 3 : modifie la teinte (entre 240 et 360)
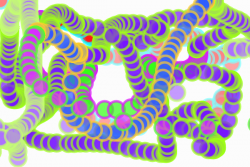
Voici deux exemples d’images obtenues en tapant w ou W :
La conversion de Processing à p5.js
Je l’ai d’abord réalisé en langage Processing 3 avant de le convertir en p5.js avec cet excellent site de conversion. J’ai tout de même du faire des modifications manuelles, et en particulier :
- Supprimer les lignes :
- import processing.pdf.*;
- import java.util.Calendar;
- textFont(createFont(« Arial »,30));
- La fonction de création d’un timestamp devient
ont à supprimer dans la version javascript
La fonction de création d’un timestamp devient
function timestamp() {
var now = new Date();
return now.toISOString();
}
- Et pour la génération de pdf, elle ne fonctionne pas actuellement dans la version javascript. Si on veut vraiment que celà fonctionne, on peut essayer cet exemple sur github. Mais ca a l’air compliqué. D’ailleurs les auteurs du livre « generative design » ne mettent plus cette option dans les versions p5.js du code de la deuxième édition (qui sera disponible en anglais en octobre 2018 🙂 ).
Les interactions souris ou clavier : explications
tracer des petits cercles colorés à la position de la souris
Comme le script est très simple, je peux l’afficher en ligne et il fonctionne.
int r ; // radius
float hue ; // HUE of shape
float compHue; // complementary hue
float sat ; // saturation of shape's color
void setup() {
size(600, 400) ;
colorMode(HSB, 360, 100, 100, 100);
r = 40 ;
hue = random(360) ;
compHue = 0 ;
sat = 50 ;
background(0,0,99,100) ; // white
}
void draw() {
smooth();
strokeWeight(6);
compHue = (hue + 180) % 360 ; // modulo 360 to turn in a circle !
stroke( compHue, sat, 100, 70 );
fill( hue, sat, 100, 70 );
ellipse( mouseX, mouseY, r, r );
}
Le contenu du script est très simple. La seule difficulté se trouve en ligne 24 : compHue = (hue + 180) % 360 ; permet de « tourner dans un cercle » pour que la teinte complémentaire compHue ne dépasse jamais 360 et soit toujours à 180 degré de la teinte hue .
Pour comprendre les interactions clavier et souris, j’ai regardé comment fonctionne le script P_2_0_03.pde des auteurs du livre Generative Design. Le code est en ligne ici.
Modifier la saturation de la couleur lorsqu’on clique sur le bouton gauche de la souris
Ca se fait en ajoutant une fonction void mouseReleased() dans laquelle on définit la valeur de la variable sat .
Faire des choses différentes selon les touches de clavier utilisées
On peut le faire en utilisant switch et case (c’est propre) :
void keyReleased() {
switch(key){
case '1':
// DO SOMETHING
break;
case 'w':
// DO SOMETHING
break;
}
}
ou en utilisant des if
void keyReleased() {
if (key == DELETE || key == BACKSPACE) // DO SOMETHING ;
if (key=='s' || key=='S') // DO SOMETHING;
}
Avec des touches du clavier
- z ou Z : on efface l’écran (ou canevas) ;
- g ou G : on affiche un nouvel écran jusqu’à ce que l’on appuie de nouveau sur g ou G
- r ou R : démarre puis arrête et sauvegarde l’enregistrement du dessin en mode vectoriel (pdf) ;
- p ou P : enregistre une seule itération de « draw » (1 frame) au format pdf ;
- w ou W : sauvegarder l’ecran en png ;
- 1 : modifie la teinte (entre 0 et 120)
- 2 : modifie la teinte (entre 120 et 240)
- 3 : modifie la teinte (entre 240 et 360)
Les sauvegardes d’image : explications
Je suis partie des scripts suivants :
- P_2_0_03.pde ( livre Generative Design
- Script de Jeff Thompson sur l’export de pdf ;
- Script de Jeff Thompson sur la création d’images jpg, gif, png ou tif.
Je n’ai pas tout compris. En particulier j’ai longtemps essayé de créer des images plus grandes que le canevas, sans grand succès malgré deux sources très intéressantes (une question sur stackoverflow et l’idée 16 de cet article sur 25 solutions miracles pour Processing, en anglais) .
Pour réaliser des pdf avec processing
On doit utiliser la bibliothèque pdf, que l’on déclare par import processing.pdf.*; .
Ensuite l’enregistrement du pdf se fait en indiquant :
beginRecord(PDF, "framePDF/" + timestamp() + ".pdf");
Cette ligne indique qu’il faut commencer à enregistrer en mode vectoriel tout ce qui se passe (tout ce qui avait été réalisé avant n’apparaît pas dans le pdf). Et le nom du fichier sera timestamp() + « .pdf, enregistré dans le répertoire « framePDF/ », qui sera créé si nécessaire. timestamp() est une fonction tout à la fin de mon script : interactions_1.pde , qui nécessite la bibliothèque java.util.Calendar.
L’enregistrement du pdf s’arrête, et le fichier est enregistré, lorsque le script exécute la commande :
endRecord();
Pour les images, c’est encore plus simple. L’instruction suivante sauvegarde une « copie » du canevas dans un fichier timestamp_##.png du répertoire Wsaved.
save("Wsaved/" + timestamp() + "_##.png");
Le changement d’écran (générique par exemple) : explications
Enfin je voulais pouvoir changer l’écran temporairement pour afficher un « générique ».
J’ai utilisé presque tel quel ce que proposent les idées idées 14 & 15 de cet article, en anglais, sur 25 solutions miracles pour Processing.
Je trouve que c’est une solution élégante.
Et maintenant ?
Petit à petit j’ai constitué toutes les briques d’un travail que je veux réaliser avec une collègue. Il ne me reste plus qu’à les assembler. C’est chouette !