La plupart des thèmes WordPress disposent d’au moins une barre latérale, dans laquelle l’utilisateur peut facilement placer des widgets. Nous allons voir comment faire pour en ajouter d’autres, par exemple au dessus d’une page (sous le menu secondaire).
Pas de barre latérale (sidebar) où je veux !
Sur un site, je voulais pouvoir placer des widget au dessus de la page d’accueil, sous le menu. Et mon thème ne le permettait pas.
J’ai donc décidé d’en créer une. Et c’est plutôt facile à faire !
Il suffit de créer une barre latérale avec un identifiant unique. Ensuite on positionne cette barre latérale en ajoutant une ligne à notre modèle de page. Et évidemment, il peut être nécessaire de modifier la feuille de style pour adapter notre nouvelle barre latérale.
Pour le faire, je me suis inspirée d’un article (en anglais) de Justin Tadlock, « Sidebars in WordPress«
Comprendre les types de barre latérale
Il existe deux types de barres latérales :
- Les barres « dynamiques » (dynamic sidebars) sont générées par l’administrateur WordPress en y plaçant des widgets. On les appelle avec <?php dynamic_sidebar( ‘primary’ ); ?> .
- Les barres « modèles » (sidebar templates). Ces barres « modèles » sont utilisées pour afficher du code généré par un modèle. On les charge par <?php get_sidebar( ‘name’ ); ?> . Elles affichent alors le contenu de sidebar.php (en général présent dans les thèmes) ou name-sidebar.php si ce fichier existe. C’est ce que j’utilise sur parcours-performance.
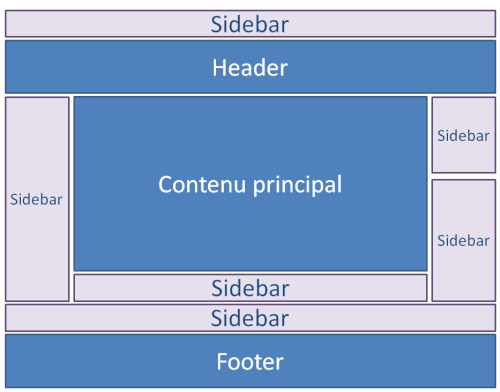
Les barres latérales peuvent être positionnées où je veux, en fonction de l’endroit où je place la ligne dans le HTML et des réglages CSS réalisés. Le schéma ci-dessous illustre quelques exemples.

Créer une barre latérale
Dans functions.php de notre thème enfant, insérer la fonction suivante.
function clea_parcours_p_register_sidebars() {
register_sidebar(
array(
'id' => 'before-front-page',
'name' => __( "Avant le contenu de page d'accueil" ),
'description' => __( 'Pour insérer un contenu juste sous le menu' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
}
Cette fonction enregistre une barre latérale appelée « before-front-page », destinée comme son nom l’indique à être placée juste sous le menu dans la page d’accueil. A ce stade, la barre latérale n’a pas de position. Mais il est préférable de lui donner un nom explicite pour s’y retrouver quand on viendra y ajouter des widgets.
Evidemment, il faut aussi ajouter ce qu’il faut pour que cette fonction soit exécutée lorsque les widgets sont initialisés :
add_action( 'widgets_init', 'clea_parcours_p_register_sidebars' );
Et voilà, cette barre latérale peut maintenant être utilisée dans un modèle de page.
Positionner une barre latérale « modèle »
Il me suffit d’insérer la ligne suivante dans un modèle de page :
<?php get_sidebar( 'before-front-page' ); ?>
Dans le modèle utilisé pour ma page d’accueil, j’insère cette ligne juste après get_header(); et juste avant <div id= »content » class= »hfeed »> .
Je dispose maintenant d’une boîte qui va afficher par défaut le contenu de sidebar.php. Si je crée un fichier before-front-page-sidebar.php, c’est le contenu de ce fichier qui s’affichera.
Positionner une barre latérale dynamique
Il suffit d’insérer les lignes suivantes dans un modèle de page :
<div id="sidebar-before-front-page" class="sidebar"> <?php dynamic_sidebar( 'before-front-page' ); ?> </div>
Voir l’article cité précédemment si on veut générer un contenu par défaut lorsqu’aucun widget n’est ajouté ou si l’on veut rendre invisible la barre latérale si elle n’a pas de contenu.


Je me suis remis au site maison codé de A à Z et je bloquais sur cette feature.
Merci pour l’astuce
J’ai effectué la modif et cela fonctionne parfaitement
Merci 🙂
Parfait, justement ce que je cherchais!!!
Merci
Bonjour ,
Merci pour ton article ! J’essaye de mettre une sidebar statique sur la homepage de mon blog, mais je n’y parviens pas. As-tu une idée ?
Merci beaucoup pour ton aide
Bonjour,
Justement je suis à la recherche de cette procédure.
Dans cet article vous expliquez :
« Cette fonction enregistre une barre latérale appelée « before-front-page », destinée comme son nom l’indique à être placée juste sous le menu dans la page d’accueil. »
Sous le menu, mais si je veux que ma barre latérale se trouve sur ma droite … ?
Merci d’avance
Cordialement,
Cha’