Je cherche à mieux comprendre comment gérer les superpositions d’objets et de couleurs. Je vais tenter de comprendre progressivement et de noter au fur et à mesure ce que je comprends.
La boucle « draw »
Essayons d’abord un sketch simple pour explorer les notions de transparence de couleur, et de boucle ‘draw’.
J’ai préparé un sketch qui illustre les impacts des choix d’ordre d’affichage et de transparence.
Couleurs en HSB
Jusqu’à présent j’ai toujours utilisé des couleurs en RGB ou Hexadécimal (cf article ancien : choisir les bonnes couleurs pour un site (hexa, rgb) ) et j’ai toujours ignoré le mode HSB. Pourtant ce mode permettrait d’avoir plus de subtilité pour les choix de couleur automatique, comme dans Processing.
Pour définir que mon script Processing utilise HSB, j’indique colorMode(HSB, 360, 100,100,100) ; dans le setup :
- Hue : 0 ou 360 est rouge, 60 est jaune, 120 est vert, 180 est cyan, 240 est bleu, 300 est mauve ;
- Saturation : 0 gris, 50 clair, 100 saturé ;
- Brightness : 0 noir, 50 foncé, 100 plus clair – Quelle que soit le Hue, un brightness faible donne une couleur noire ;
- Alpha transparency 0 = transparent, 100 = opaque
Les couleurs sont représentées sur un cone, expliqué très bien sur ce site en anglais : HSB: hue, saturation, and brightness, de Tom Jewett. Sur cette page, en anglais, il y a des exemples très clairs et on comprend bien ce que sont les couleurs RGB, HSL et HSV. On pourra aussi lire cet article, toujours en anglais : The HSB Color System: A Practitioner’s Primer.
Le sketch qui suit utilise les couleurs suivantes (dans leur ordre d’apparition dans le code) :
- Canevas de taille 640×360 pixel et de fond blanc : background(360) ; dans setup()
- Grand Rectangle bleu violet opaque : fill(271, 100, 89, 100);
- Arc de cercle cyan avec transparence : fill(180, 100, 100,20);
- Cercle tracé par la souris rouge sang, opaque visible dans le coin en haut à gauche au démarrage du script : fill(353, 95, 73, 100);
- Triangle jaune doré avec transparence : fill(43, 94, 72, 10);
- Petits ronds de couleurs avec Hue variant de 0 à 360 par pas de 60 en haut (avec la boucle
for (int i = 0; i<=360; i+= 60) {
fill(i, 100, 100, 100);
ellipse( 150+i, 10 , 20, 20);
}
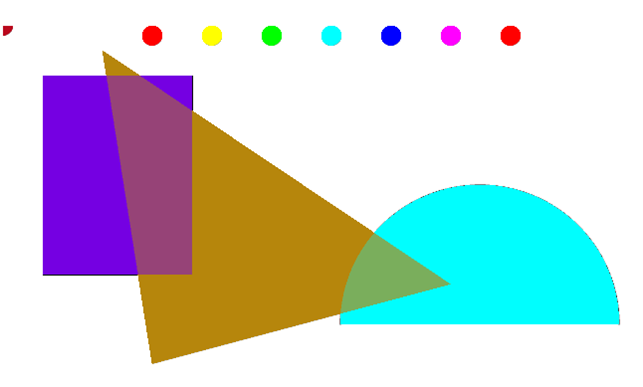
On obtient ainsi l’écran suivant au démarrage du script :
L’impact de l’ordre des dessins dans Setup() et draw()
Voici le code en Processing
void setup() {
size(640, 360, P2D);
colorMode(HSB, 360, 100,100,100) ;
background(360) ; // white
}
void draw() {
// Rectangle opaque (sans transparence) blue violet
fill(271, 100, 89, 100);
rect(40, 50, 150, 200);
// Arc de cercle (avec transparence) cyan (bleu clair)
fill(180, 100, 100,20);
arc(479, 300, 280, 280, PI, TWO_PI);
// Cercle tracé par la souris rouge sang opaque
fill(353, 95, 73, 100);
noStroke();
ellipse(mouseX, mouseY, 20, 20);
// triangle avec transparence jaune doré
fill(43, 94, 72, 10);
triangle(100, 25, 150, 340, 450, 260);
for (int i = 0; i<=360; i+= 60) {
fill(i, 100, 100, 100);
ellipse( 150+i, 10 , 20, 20);
}
}
Je l’ai converti en Javascript avec ce site puis mis, sans aucune modification, dans Codepen :
See the Pen Exploration des couleurs et layers Processing – 1 by Delpech (@aldelpech) on CodePen.
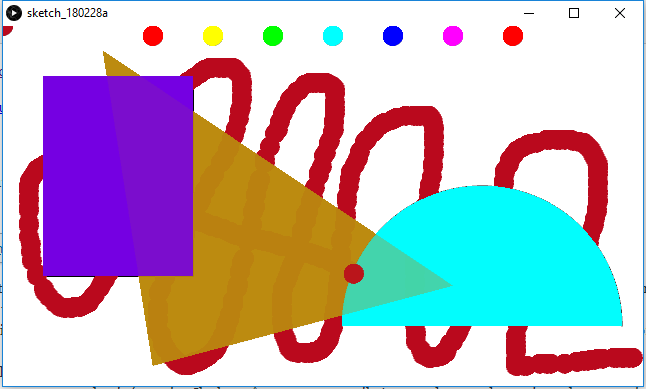
On obtient des écrans comme celui-ci par exemple lorsqu’on manipule la souris dedans :
Ce que je comprends à ce stade :
- Le Canevas de fond blanc est défini dans le setup() et n’est donc plus jamais redessiné. C’est pourquoi on voit la trace de la souris dessus. Si background() était défini au tout début de la fonction draw(), on ne verrait pas la trace du passage de la souris.
- Tous les objets qui sont dessinés dans draw() effacent les traces de la souris lorsqu’ils sont dessinés. C’est pourquoi les traces ne sont visibles que dans le canevas sans objets.
- Le grand Rectangle bleu violet opaque est dessiné en premier. Il apparaît donc sous tous les autres objets.
- L’Arc de cercle cyan avec transparence est dessiné ensuite. Il a beau être transparent, il n’y a pas de trace de souris en dessous puisque la souris est dessinée après.
- Lorsqu’on bouge la souris, un cercle rouge sang est. Il est visible par dessus les objets déjà présents. Attention on le voit dans le triangle jaune car il est transparent. S’il ne l’était pas le cercle de la souris ne serait pas visible car il est dessiné après.
- Triangle jaune doré avec transparence : on observe en dessous les traces de la souris et il laisse voir également le cercle de la souris à l’instant de la capture d’écran car il est dessiné par dessus l’arc de cercle et sous le triangle.
Et maintenant ?
Oui, j’ai déjà un peu mal à la tête !
Dans le prochain article, ce sera encore plus compliqué car nous explorerons les calques. Maintenant que nous avons vu l’impact de la transparence, nous n’utiliserons que des couleurs sans transparence pour ne pas brouiller le message !