Dans l’article précédent de cette série Un thème enfant de Twenty Seventeen, nous avons vu comment créer un thème enfant pour le thème Twenty Seventeen de WordPress et créer des modèles de page. Aujourd’hui, nous allons voir comment modifier les caractéristiques de l’image d’en-tête du thème et ajouter des sections à la page d’accueil.
Pour réaliser ces modifications, je me suis beaucoup inspirée de cet excellent article, sur Kinsta.com : A Developer’s Introduction to the Twenty Seventeen Theme.
Modifier les caractéristiques de l’image d’en-tête
Le thème Twenty Seventeen utilise une image de 2000 px de large, 1200 de haut. Je préfère une image moins haute, pour voir le contenu de la page sans avoir à utiliser la barre de défilement dès le début.
Je veux régler la hauteur de l’image à 350 px et utiliser par défaut une autre image. Et il faudra modifier la feuille de style pour supprimer le réglage qui met l’image à 100% de la hauteur d’écran.
Dans functions.php du thème enfant, ajouter :
add_filter( 'twentyseventeen_custom_header_args', 'al17_custom_header_args' );
function al17_custom_header_args( $args ) {
// source https://kinsta.com/blog/twenty-seventeen-theme/
$args['default-image'] = get_theme_file_uri( '/images/al_domotic-2000x350.png' );
$args['height'] = 350 ;
return $args;
}
J’ai ainsi défini une nouvelle image par défaut et réglé la hauteur des images à 350 px.
Dans le répertoire /images/ du thème enfant, ajouter l’image (qui doit faire 2000 x 350 px au lieu de ce qui est défini par le thème twentyseventeen (2000 x 1200 px)
Ensuite, on va dans « personnaliser » le thème et on sélectionne la nouvelle image suggérée. Cependant, elle ne s’affiche pas correctement à ce stade, puisque des règles de style l’interdisent.
Je modifie donc style.css du thème enfant
.has-header-image .custom-header-media img {
height: 350px ;
object-fit: none;
min-height: 0;
}
@media screen and (min-width: 48em) {
.twentyseventeen-front-page.has-header-image .custom-header-media {
max-height: 550px;
}
}
On notera que je n’ai pas modifié le style pour les petits écrans. Je verrai ça plus tard.
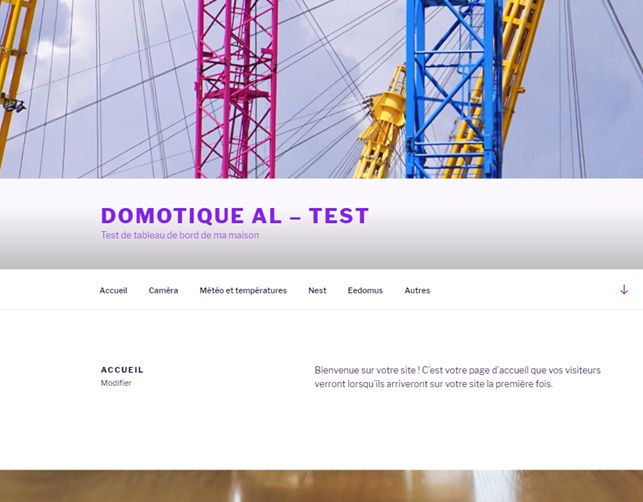
Maintenant, l’image d’en-tête s’affiche comme je le voulais :
Modifier le nombre de sections de la page d’accueil
C’est très simple à réaliser, il suffit d’ajouter cette ligne dans functions.php du thème enfant :
add_filter( 'twentyseventeen_front_page_sections', function(){ return 6; } );
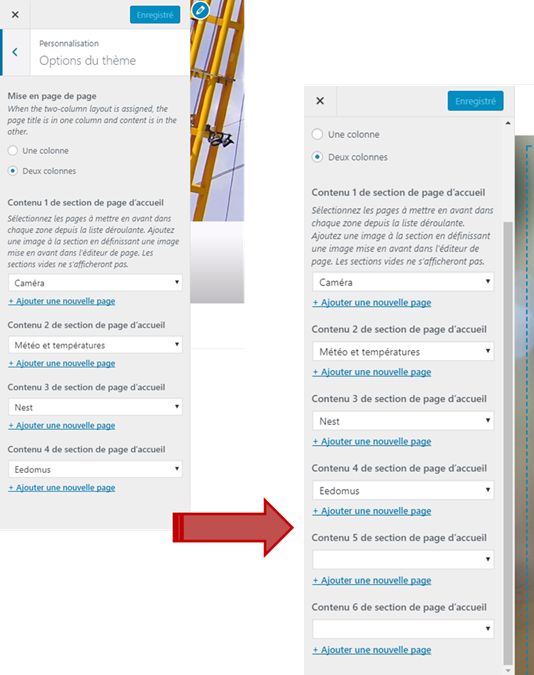
Et maintenant, au lieu de 4 sections paramétrables dans le menu « personnaliser », on en a 6 :
Autres modifications
Si je veux avoir une page d’accueil défilante, je m’inspirerai de l’article cité en introduction et de ces deux articles de wpmudev.com :
- A Developer’s Introduction to the Twenty Seventeen Theme ;
- How to Customize the Free Twenty Seventeen WordPress Theme ;
- 5 Excellent Ways to Hack the Twenty Seventeen WordPress Theme.
Et maintenant ?
Je vais utiliser ce thème enfant pour construire un tableau de bord domotique pour ma maison (voir la série d’article Un tableau de bord domotique).




bonjour,
comment modifier la taille de la vidéo de la page d’acceuil.
merci
Bonjour,
Comment modifier le taille de la vidéo de l’entête pour avoir
la même taille que l’image soit 2000 px par 450.
Merci.
Bonjour j’ai essayé votre méthode a réduire la taille de l’image de l’entête elle marche tres bien, le probablement c’est que j’arrive plus a revenir en arrière même si je supprime les lignes ajoutées et réinstalle le thème twentyseventeen l’image d’en tète reste de taille réduite. Svp aidez moi.
Bonjour,
Merci beaucoup pour cet article. J’ai pu modifier la taille de mon image d’entête de l’accueil qui était GEANTE!!
Par contre je souhaiterai également diminuer celle des images du dessous qui défilent entre mes textes.
Est ce la même manip?
J’imagine qu’il faut « appeler » la bonne image dans le code…
Merci
Bonjour,
J’ai utilisé votre code, qui est parfait pour un affichage sur PC, mais qu’en est-il pour un affiche sur smartphone? Vous indiquez que vous verrez cela plus tard. Est-ce que c’est mentionné dans un article à part?
Merci d’avance pour votre réponse !
Bonjour, je souhaite modifier les caractéristiques de l’image d’en-tête, qui est beaucoup trop haute mon gout, mais je débute sur PHP 🙂
J’ai essayer d’utiliser votre code pour ce faire, hors lorsque je copie votre code sur function.php j’ai une erreur (PHP – Parse error, unexpected T_STRING, expecting ‘,’ or ‘;’), j’ai essayé de rajouter ; à la fin mais rien n’y fait ?
Je lance donc ma bouteille à la mer …
Bonjour
Merci pour votre article très éclairant.
J’ai une question
Je me retrouve soudainement avec un fil d’Ariane non voulu
Comment l’enlevé ?
Merci
Bien à vous
Bonjour,
j’ai un petit souci avec ce thème ou plutôt le thème enfant de ce thème que j’utilise: ma page d’accueil présente un défaut d’affichage. En effet j’ai un petit « bout » d’image qui s’affiche tout en bas de l’écran. C’est à dire que c’est le bas de l’image d’accueil initial. J’ai également d’autres sections qui s »affichent (3). Ce « bout » d »image ne s’affiche pas par contre sur les autres pages (contact, infos,…).
Auriez-vous une idée? Merci.
Bonjour
J’utilise la version 1.4 du thème avec WP 4.9
Ou faut-il ajouter la ligne que vous indiquer dans functions.php?
Si je l’ajoute je n’est plus acces au panneau d’aministration de mon si, page blanche dans firefox.
Bonjour,
Merci pour vos conseils sur l’ajout des sections, génial.
Je cherche à mettre le slogan du thème sur deux lignes.
Auriez vous la solution ?