Dans ce premier article sur Processing, je recense des liens sur ce qu’on peut faire avec Processing, les références du langage et des bibliothèques JavaScript qui permettent de lire les scripts dans des navigateurs.
Code !
Les tous derniers articles de cette catégorie :
et les suivants :
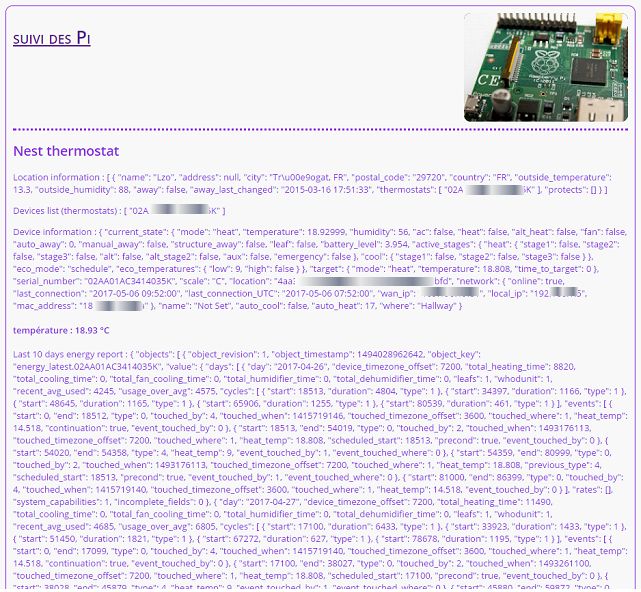
Afficher les données d’un thermostat Nest sur une page web
Je poursuis le travail pour créer un tableau de bord domotique de ma maison. Aujourd’hui, je veux afficher les données de mon thermostat Nest sur une page web (en PHP).
PHP : obtenir automatiquement le chemin d’accès
J'essaie de toujours créer des chemins relatifs, pour éviter de devoir modifier des documents si leur racine change. Pour lire les données de mon Pi sur un site web en PHP, j'avais besoin de trouver automatiquement l'url du site, avec son protocole http ou https selon...
Interagir avec L’agenda Google via l’API (OAuth 2.0)
Ce tutoriel explique comment ajouter des événements dans un agenda Google à partir d’un script PHP sur Raspberry Pi. Le script demande l’autorisation de se connecter à l’agenda puis, une fois l’autorisation accordée, crée des événements sur l’agenda lorsqu’on le souhaite.
Manipuler des fichiers en PHP
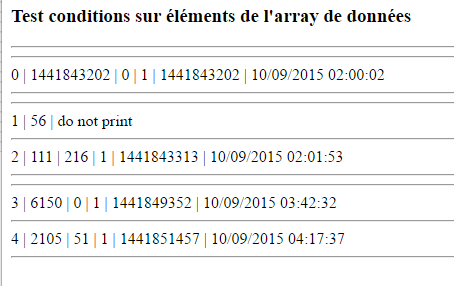
J'ai besoin de lire le contenu de fichiers créés par une application tierce. Il faut : lister les fichiers avec extension 'log' dans un répertoire ; pour chaque fichier, lire chaque ligne ; pour chaque ligne, transformer son contenu texte en un array de données ;...
Données de Wunderground dans une page PHP
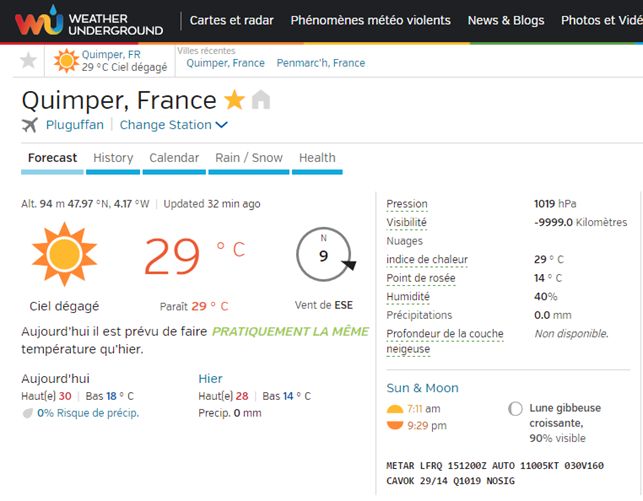
Aujourd’hui, je veux lire des données issues d’une station météo proche de chez moi via l’API wunderground. Je souhaite qu’elles s’affichent automatiquement dans mon tableau de bord domotique (une page PHP servie par un Raspberry Pi
Une application android pour afficher une page web d’un Raspberry Pi
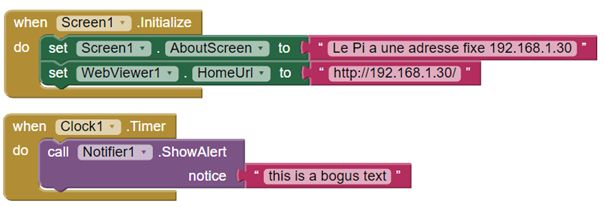
Je veux une application pour une vieille tablette android afin qu’elle affiche en permanence le contenu d’une page web servie par un Raspberry Pi, J’utilise App Inventor pour créer cette application.
Ajout de nouveaux « mime types » à un site WordPress
Les caractéristiques des fichiers qu'on peut charger dans un site WordPress sont définies par WordPress. On peut souhaiter autoriser le chargement d'autres types de fichier, par exemple des fichiers .dxf pour mettre des plans à disposition des internautes. J'explique...
Extraits WordPress : modifier leur affichage (read more, …)
Dans WordPress, on peut afficher une liste d'article en utilisant soit l'extrait soit tout le contenu. Et l'extrait peut être généré automatiquement ou rempli manuellement. Des fonctions en PHP permettent de régler la longueur maximum de l'extrait automatique,...
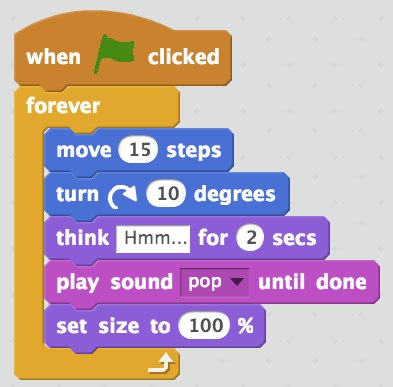
Initiation à l’informatique avec SCRATCH
Scratch est un langage de programmation spécialement conçu pour les enfants à partir de 8 ans. Il a été créé par le MIT et amélioré depuis 2003. De nombreuses universités américaines l'utilisent pour enseigner les fondements de l'informatique (computer science). Nous...