Aujourd’hui, je veux lire des données issues d’une station météo proche de chez moi via l’API wunderground. Je souhaite qu’elles s’affichent automatiquement dans mon tableau de bord domotique (une page PHP servie par un Raspberry Pi).
De quoi je pars ?
J’ai réglé un Raspberry Pi pour servir une page PHP qui affiche le flux de deux caméras de surveillance (voir l’article Récapitulatif : Raspberry Pi, motion et deux caméras).
Maintenant, je veux ajouter des données issues de capteurs externes ou non. Je commence par insérer des données issues d’une station météo externe, via l’API de wunderground.
Une API ?
J’ai suivi le très bon cours en ligne sur les API de Emily REESE, sur OpenClassRoom ici.
Une API, ou « Application Programming Interface », est une interface entre un utilisateur et une application. Un menu constitue l’API d’un restaurant par exemple. En informatique, lorsqu’on parle d’API, on parle en général d’API REST (cf sur wikipedia). Elles utilisent des instructions HTTP.
En général les requêtes HTTP à des API REST obtiennent une réponse en JSON (cf sur wikipedia).
L’API de wunderground
Wunderground est un site qui met à disposition des informations météos. Les personnes qui possèdent une station météo peuvent lui communiquer des données. On a ainsi accès à des données très locales.
J’ai identifié une station locale à Plonéour-Lanvern. Je veux en extraire des données.
Je me suis créé un compte sur Wunderground et j’ai généré une clé API : voir cet article en français pour savoir comment faire.
Avec la console apigee intégrée à wunderground ici, j’ai pu déterminer que la requête est sous la forme :
http://api.wunderground.com/api/APIkey/conditions/q/pws:Station-ID.json
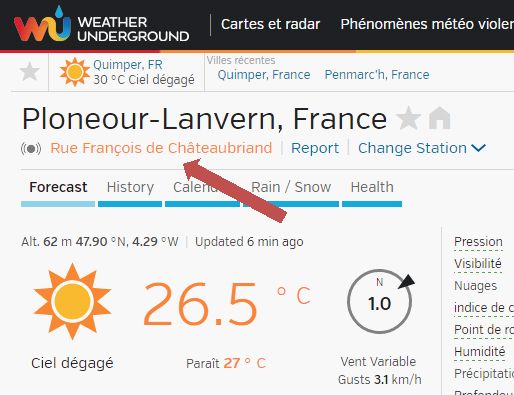
avec APIkey qui est ma clé API (elle ressemble à « b8e924a8f008b81e« ) et Station-ID est égale à « IPLONOUR3 » pour la station qui m’intéresse. On obtient l’ID de la station en cliquant sur le nom de la station (flèche rouge dans la copie d’écran ci-dessous). j’accède alors à une page dont l’adresse est https://www.wunderground.com/personal-weather-station/dashboard?ID=IPLONOUR3#history. J’ai donc l’ID.

Faire une requête en PHP
Je me suis inspirée de cette question sur StackOverflow pour créer ma requête.
Si je met http://api.wunderground.com/api/APIkey/conditions/q/pws:IPLONOUR3.json (remplacer APIkey par votre clé API) dans un navigateur web, j’obtiens en retour une chaîne JSON :
{
"response": {
"version":"0.1",
"termsofService":"http://www.wunderground.com/weather/api/d/terms.html",
"features": {
"conditions": 1
}
}
, "current_observation": {
"image": {
"url":"http://icons.wxug.com/graphics/wu2/logo_130x80.png",
"title":"Weather Underground",
"link":"http://www.wunderground.com"
},
"display_location": {
"full":"Ploneour-Lanvern, France",
"city":"Ploneour-Lanvern",
"state":"",
"state_name":"France",
"country":"FR",
"country_iso3166":"FR",
"zip":"00000",
"magic":"34",
"wmo":"07201",
"latitude":"47.900333",
"longitude":"-4.287129",
"elevation":"60.00000000"
},
"observation_location": {
"full":"Rue François de Châteaubriand, Plonéour-Lanvern, ",
"city":"Rue François de Châteaubriand, Plonéour-Lanvern",
"state":"",
"country":"FR",
"country_iso3166":"FR",
"latitude":"47.900333",
"longitude":"-4.287129",
"elevation":"206 ft"
},
"estimated": {
},
"station_id":"IPLONOUR3",
"observation_time":"Last Updated on August 15, 3:01 PM CEST",
"observation_time_rfc822":"Mon, 15 Aug 2016 15:01:45 +0200",
"observation_epoch":"1471266105",
"local_time_rfc822":"Mon, 15 Aug 2016 15:04:53 +0200",
"local_epoch":"1471266293",
"local_tz_short":"CEST",
"local_tz_long":"Europe/Paris",
"local_tz_offset":"+0200",
"weather":"Clear",
"temperature_string":"79.9 F (26.6 C)",
"temp_f":79.9,
"temp_c":26.6,
"relative_humidity":"48%",
"wind_string":"Calm",
"wind_dir":"NE",
"wind_degrees":50,
"wind_mph":0.6,
"wind_gust_mph":"5.0",
"wind_kph":1.0,
"wind_gust_kph":"8.0",
"pressure_mb":"1018",
"pressure_in":"30.06",
"pressure_trend":"0",
"dewpoint_string":"59 F (15 C)",
"dewpoint_f":59,
"dewpoint_c":15,
"heat_index_string":"81 F (27 C)",
"heat_index_f":81,
"heat_index_c":27,
"windchill_string":"NA",
"windchill_f":"NA",
"windchill_c":"NA",
"feelslike_string":"81 F (27 C)",
"feelslike_f":"81",
"feelslike_c":"27",
"visibility_mi":"N/A",
"visibility_km":"N/A",
"solarradiation":"--",
"UV":"-1","precip_1hr_string":"-999.00 in ( 0 mm)",
"precip_1hr_in":"-999.00",
"precip_1hr_metric":" 0",
"precip_today_string":"0.00 in (0 mm)",
"precip_today_in":"0.00",
"precip_today_metric":"0",
"icon":"clear",
"icon_url":"http://icons.wxug.com/i/c/k/clear.gif",
"forecast_url":"http://www.wunderground.com/global/stations/07201.html",
"history_url":"http://www.wunderground.com/weatherstation/WXDailyHistory.asp?ID=IPLONOUR3",
"ob_url":"http://www.wunderground.com/cgi-bin/findweather/getForecast?query=47.900333,-4.287129",
"nowcast":""
}
}
Les données qui m’intéressent sont :
- « current_observation » -> « display_location » -> « city »
- « current_observation » -> « temp_c »
- « current_observation » -> « relative_humidity »
- « current_observation » -> « wind_gust_kph »
- « current_observation » -> « forecast_url »
En PHP, j’ajoute le code suivant à mon fichier index.php :
<section class="capteurs">
<h3>wunderground</h3>
<?php
// http://stackoverflow.com/questions/20044579/how-to-get-a-value-from-wunderground-json
$json_string = file_get_contents("http://api.wunderground.com/api/APIkey/conditions/q/pws:IPLONOUR3.json");
$parsed_json = json_decode($json_string);
$location = $parsed_json->{'current_observation'}->{'display_location'}->{'city'};
$temp_c = $parsed_json->{'current_observation'}->{'temp_c'};
$humidity = $parsed_json->{'current_observation'}->{'relative_humidity'};
$wind_gust_km = $parsed_json->{'current_observation'}->{'wind_gust_kph'};
$forecast_url = $parsed_json->{'current_observation'}->{'forecast_url'};
echo "A ${location} : ${temp_c} °C, ${humidity} HR, rafales à ${wind_gust_km} km/h - <a target='_blank' href='${forecast_url}'>prévisions</a>. \n";
?>
</section>
Et maintenant mon tableau de bord affiche la température, l’humidité, la vitesse des rafales de vent et un lien vers les prévisions météo locales :

Et maintenant ?
Je vais maintenant intégrer une donnée issue de ma box domotique Eedomus. Ce sera l’objet du second article de cette série Un tableau de bord domotique.

