Lorsqu’on crée un site internet, une des difficultés est d’identifier les couleurs que l’on souhaite utiliser. Il faut savoir quel est le code Hexadécimal ou RVB d’une couleur qui nous plait ou quelles sont les couleurs complémentaires que l’on pourrait utiliser.
Cet article fait partie d’une série intitulée choix des couleurs d’un site.
Quels sont les codes haxadécimal ou RGB (RVB en français) de cette couleur ?
code hexadécimal ou RGB, quezako ?
Pour en savoir plus, allez voir sur wikipedia ici. Sur le HSB, on pourra lire en anglais The HSB Color System: A Practitioner’s Primer.
Toute couleur correspond à un assemblage de Rouge, Vert (Green en anglais) ou Bleu. On peut donc décrire une couleur en décrivant ses attributs RVB (RGB en anglais).
Ainsi le noir correspond à (0,0,0) en RVB : ni rouge, ni vert, ni bleu.
Le blanc est à l’opposé : (255,255,255) en RVB, soit le maximum de rouge, le maximum de vert et le maximum de bleu.
0 à 255 pour coder une couleur, ça représente un octet de données (un octet = 8 bits = 28 = 256 valeurs possibles, de 0 à 255).
Il nous faut donc trois octets pour représenter une couleur. En hexadécimal (la manière « normale » de compter pour un ordinateur), ça va être représenté également par trois octets. Chaque octet peut prendre une valeur de 00 (0 en décimal) à FF (255 en décimal).
La couleur blanche sera donc, en hexadécimal : #000000 tandis que le noir sera #FFFFFF.
Un certain nombre de couleurs peuvent également être appelées par leur nom en anglais (‘white’ pour ‘blanc’, « black’ pour ‘noir’.
Les codes couleur dans les feuilles de style
Supposons que nous voulions donner les couleurs suivantes à un élément de classe « mon-texte ».
La feuille de style contiendra :
.mon-texte {
/* couleur du texte */
color: #000000 ; /* ou color: black ou color: rgb(0,0,0); */
/* couleur du fond */
color: #FFFFFF ; /* ou color: white ou color: rgb(255,255,255); */
}
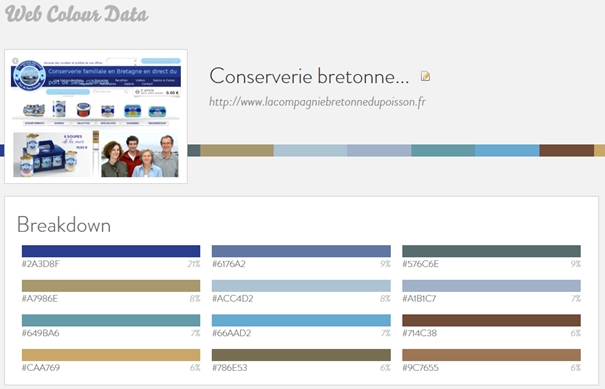
identifier les couleurs utilisées par un site web
Quelles sont les couleurs utilisées par un site que j’aprécie. On mettra l’adresse de ce site dans http://webcolourdata.com/
Trouver une palette de couleurs pré-définie
On pourra essayer Paletton ou Colorion.co, deux sites qui proposent des palettes pré-définies.
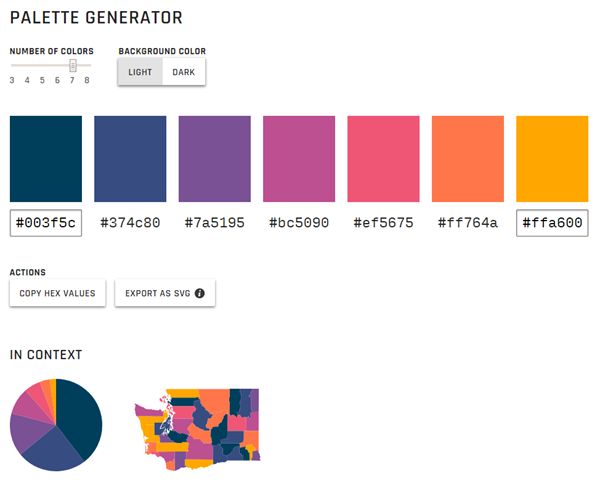
Mise à jour du 22 avril 2019 : on pourra également utiliser une palette de couleur composée de 3 à 8 couleurs différentes de Palette generator, par Learn UI Design.
Mise à jour du 26/09/2018 : On peut également utiliser Coolors.
Coolors : on appuie sur la barre d’espace pour générer une palette. Une fois qu’une couleur nous plait, on la verrouille en sélectionnant le petit cadenas. Des pressions sur la barre d’espace permettent ensuite de modifier les autres couleurs.
Exemple de palette générée avec Coolors
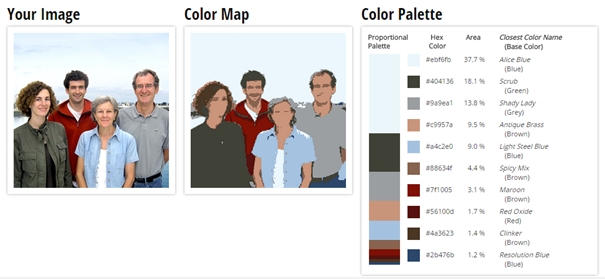
Quelles sont les couleurs d’une image ?
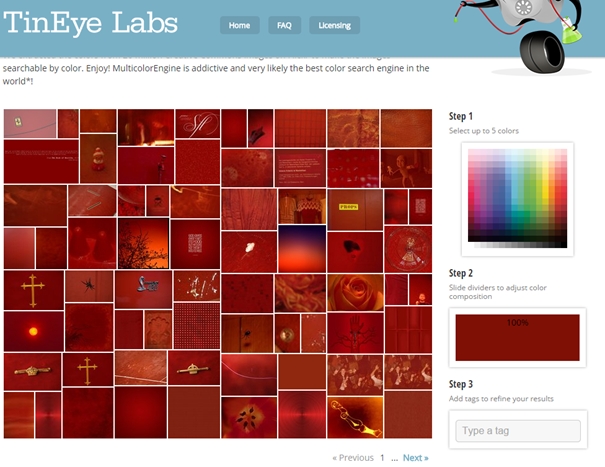
Pour repérer les couleurs utilisées dans une image ou choisir une image pour ses couleurs, j’utilise http://labs.tineye.com/
Ici on extrait les couleurs d’une photo disponible sur le web.
Ce site permet également de chercher sur le web des photos utilisant une ou plusieurs couleurs prédéfinies. Mais attention, les images ne sont pas toutes utilisables légalement (licence).
Ici je recherche d’autres images utilisant le même rouge (#7f1005) que dans la photo ci-dessus
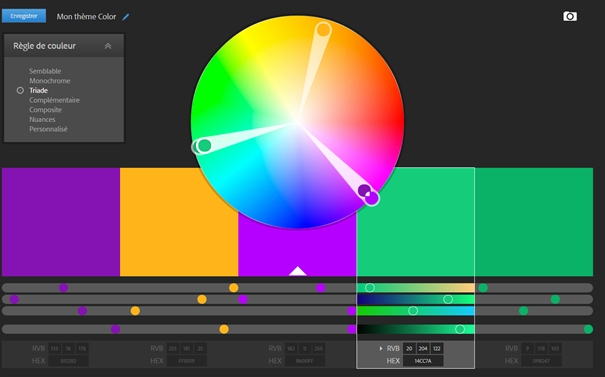
Repérer des couleurs complémentaires
https://color.adobe.com/fr/create/color-wheel/ (était adobe kuler)
Et voilà !
L’autre article de cette série choix des couleurs d’un site parle de la vérification du bon contraste entre les couleurs choisies pour les polices et les fonds.







[…] un article précédent, nous avons parlé du choix des couleurs pour un site web : comment décrire une couleur et comment […]