On peut définir des liens personnalisés dans les menus WordPress. Mais le visiteur qui clique sur l’élement de menu se trouve brutalement dans un autre site, sans en avoir été informé. Nous allons donc voir comment faire pour que le lien s’ouvre dans un autre onglet et que l’utilisateur en soit averti (attributs de titre) ?

WebDonut / Pixabay
Afin d’éviter que l’internaute se retrouve subitement dans un autre site, je me propose de régler les liens vers des url externes de telle sorte que :
- l’internaute ouvre un autre onglet lorsqu’il clique sur le menu (le site sur lequel il était reste ouvert dans l’onglet initial).
- L’internaute voit apparaître une information lui indiquant que le lien va s’ouvrir dans un autre onglet.
Les options de menu WordPress par défaut
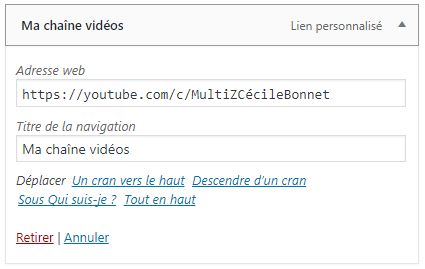
Par défaut, voici ce que l’on voit lorsque l’on est administrateur dans un élément de menu WordPress :
Et l’internaute qui place sa souris sur un lien externe (ici « Ma chaîne Vidéos ») n’a aucune idée qu’il va être envoyé dans un site externe.
Activer d’autres options
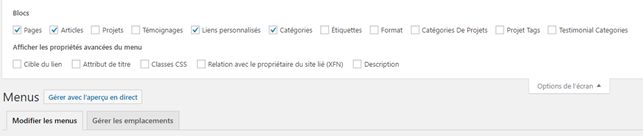
Dans la page de réglage des menus de WordPress (Apparence >> Menus), il y a un tout petit bouton « options de l’écran » tout en haut à droite. Si on clique dessus, on voit apparaître différentes options :
Je clique sur les cases à cocher « cible du lien » et « Description »
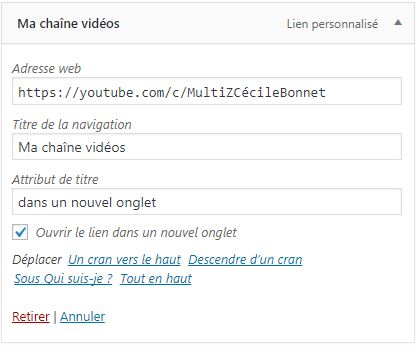
Maintenant, je peux cocher « ouvrir le lien dans un nouvel onglet » et « attribut de titre » (qui s’affichera lorsque l’internaute place sa souris sur le lien).
Après sauvegarde du menu, l’internaute voit apparaître un « popup » qui l’informe qu’il sera envoyé vers un nouvel onglet et s’il clique sur le lien, un nouvel onglet s’ouvre dans son navigateur.
Une icone pour être encore plus explicite
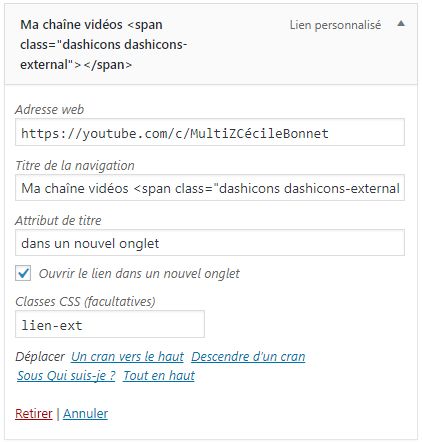
Ce serait encore plus clair si le lien du menu affichait en permanence l’information que le lien est externe. On peut le faire en ajoutant une icone au titre de l’élément de menu :
j’ai ajouté « <span class= »dashicons dashicons-external »></span> » au titre.
Et maintenant l’internaute voit :
Ajuster le style de l’icone et du popup
J’ai donné une classe CSS à l’élément de menu « lien-ext » (on peut le faire si on a coché « classe CSS » dans les options d’affichage de la page de réglage du menu.
On peut modifier le fichier style.css (de notre thème enfant) et définir un style différent pour l’icone du menu et le popup :
/* --- Menus avec classe CSS "lien-ext" : icone et popup --- */
.lien-ext .dashicons.dashicons-external {
vertical-align: bottom !important;
}
.lien-ext a[title]:hover::after {
content: attr(title);
position: absolute;
left: 0;
top: -40%;
white-space: nowrap;
padding: 0.5rem;
border: none;
background-color: white;
font-style: italic;
font-weight: 400;
font-size: 90%;
text-align: right;
}
Maintenant l’internaute voit l’icone bien alignée par rapport au titre du menu et lorsqu’il pose sa souris sur le titre, il voit (deux…) popup l’informant qu’il sera envoyé dans un autre onglet.
Et maintenant ?
A vous de jouer !









Bonjour,
Merci pour ces quelques explications tres interessantes.
Je cherche a modifier le lien de la cible d’un menu par le code en fonction de la langue de la page courante.
Peut-etre pouvez-vous me mettre sur la voie ?
Merci