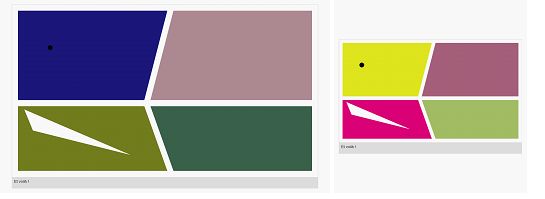
Avec les briques 1 et 2 – de cette série p5.js mes "briques" de connaissance – nous avons exploré la création de canevas « responsive » puis l’utilisation de « GRAPHICS » pour dessiner des rectangles sur des graphics, ou canevas virtuels. Cette fois ci nous allons dessiner des polygones avec des vertex à la place des rectangles. Un des polygones sera creux pour voir comment ça se passe. Nous obtiendrons ainsi quelque chose comme ça :

J’ai fait ce sketch sur openProcessing.org, en p5.js :
Le script est intéressant pour son utilisation de beginShape et beginContour.
la fonction ajustPolygon(index, ep, w, h) crée les polygones (quadrilatères) 1 à 4 en calculant les coordonnées des extrémités (vertex) des 4 segments qui les constituent. Le polygone d’index 4, celui qui est représenté en bas à gauche, est « percé » d’un polygone à trois segments (un triangle). Ici les vertex sont donnés dans le sens des aiguille d’une montre si l’on veut juste indiquer un contour sans « percer » mais dans le sens inverse si l’on veut évider ou « percer ».
La fonction ajustImage(txt, ratio) a déjà été vue dans la « brique » 1 (un canevas “responsive”) . L’utilisation de Graphics, une sorte de calque, a été abordé dans la « brique » 2 dédiée au graphics. .
L’ensemble des fichiers composant ce sketch est accessible sur mon depôt GitHub, dans le répertoire vertex ajustes – 2020 05 10. On peut aussi exécuter le code directement sur GitHub via cette url.
Et maintenant ?
Et voilà nous avons une troisième brique ! Les autres briques sont et seront publiées dans cette même série, p5.js mes "briques" de connaissance.
Mon prochain objectif est de découper des images grâce à des graphics. Pour celà, il va me falloir maîtriser trois nouvelles briques au moins : charger des images prédéfinie, récupérer des images par une API ou via l’utilisateur, appliquer un masque de découpe à une image.

