Dans cet article, je note rapidement ce que j’ai choisi comme nouveau moyen de faire du « syntax highlighting » (mise en évidence de la syntaxe) du code que je partage dans ce site ou d’autres.
L’extension utilisée jusqu’à présent
J’utilisais Crayon Syntax Highlighter, mais malheureusement l’extension ne fonctionnait plus depuis le passage de WordPress en version 5.0, avec l’éditeur Gutenberg et les blocs.
Sur le site WordPress.org de l’extension, on voit que l’extension, malgré 50 000 installations actives, n’est plus mise à jour depuis 3 ans. Il faut donc que je cesse de l’utiliser.
Comment remplacer Crayon Syntax Highlighter ?
Ce qui a déclenché cette recherche, et cet article, c’est la lecture d’un très bon article du blog d’Elegant Themes, le créateur du thème Divi. L’article s’intitule « How to Share and Style Code Snippets in Divi (3 Methods)« . Il contient des informations concrètes sur :
- créer des boîtes Divi pour code, avec ajout manuel de code ou utilisation d’une extension
- encodage de code HTML pour l’afficher dans une page wordpress
- utilisation de Gist
- utilisation d’extensions dédiées à la mise en évidence de code
Pour ma part, j’ai décidé de remplacer Crayon Syntax Highlighter par l’extension proposée dans l’article d’Elegant Themes. Et pour écrire cet article j’ai utilisé l’encodage de code HTML qui est aussi présenté dans l’article des créateurs du thème Divi.
encodage de code HTML
WordPress transforme le code HTML saisi directement dans un bloc
paragraphe classique, et le sépare même en autant de blocs. Ci-dessous j’ai juste mis les trois premières lignes :
<!– Code collé dans un bloc paragraphe –>
<!DOCTYPE html>
<html>
Si je place le code dans un bloc « code » classique, toutes les lignes sont dans un même bloc.
<!-- Code collé dans un bloc paragraphe -->
<!DOCTYPE html>
<html>
<title>HTML Tutorial</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>Et maintenant j’encode l’HTML avec Code Beautify, puis je le place dans un bloc « paragraphe » classique, le code se présente correctement :
<!DOCTYPE html>
<html>
<title>HTML Tutorial</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Mais tout ceci est compliqué. Et on n’a pas de mise en évidence de la syntaxe, et c’est difficile à analyser puis copier-coller pour l’internaute.
Utilisation de l’extension Code Prettify
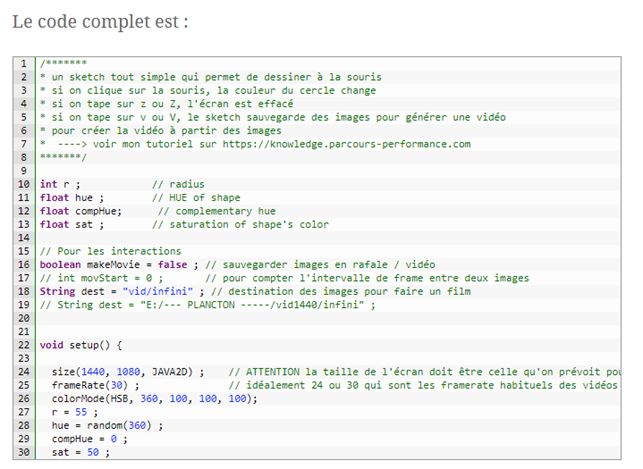
Utilisation de l’extension Code Prettify. C’est une très bonne extension, très simple. Par exemple, elle fait du « syntax highlighting » automatiquement de ce code Processing (java) :

L’inconvénient est qu’il faut que j’aille modifier le style des blocs de code pour par exemple faire des retours à la ligne (word-wrap je crois).
L’extension SyntaxHighlighter Evolved
SyntaxHighlighter Evolved est également citée dans l’article de Elegant Themes, et c’est finalement le choix que j’ai fait. Je n’ai fait aucun réglage, j’ai simplement installé l’extension.
On peut utiliser des shortcodes mais je préfère choisir le bon bloc d’édition.
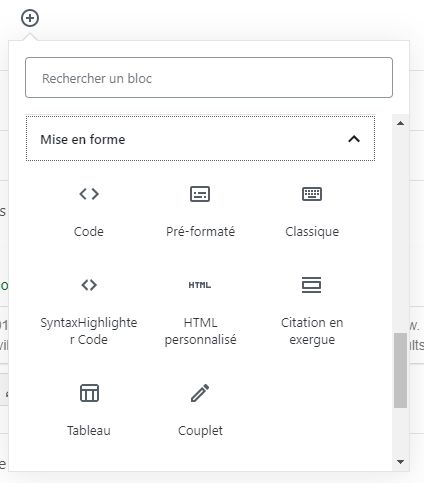
Maintenant dans l’éditeur, je peux trouver un bloc de mise en page, intitulé « SyntaxHighlighter Code » :

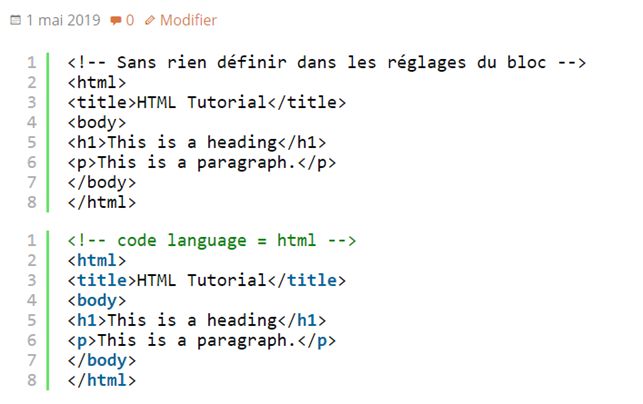
Si je place le code HTML vu précédemment dans deux blocs successifs, le premier sans spécifier que le langage est HTML, le deuxième en le spécifiant, voici ce que j’obtiens :

L’extension ne reconnait pas automatiquement le langage mais la mise en page est vraiment réussie.
Et l’ancien code ???
Est-ce qu’il faut que j’aille corriger tout le code partagé ces dernières années ?
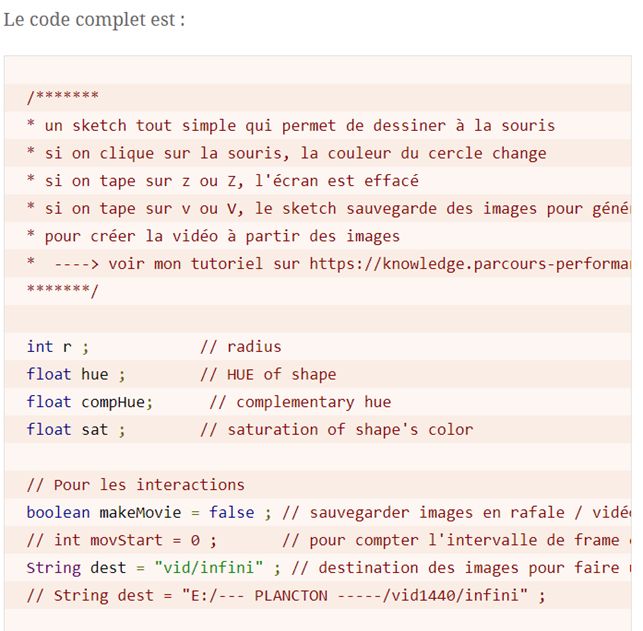
Dans ce site, de nombreux articles contiennent du code partagé. Il faut continuer à le partager mais pas question d’aller corriger chaque article ! Par exemple, l’article https://knowledge.parcours-performance.com/processing-video-ou-gif-anime/ contient du code défini avec l’ancienne extension Crayon Syntax Highlighter. Le code se présentait ainsi :

Avec la nouvelle extension, il est toujours lisible, et copiable, mais plus rien ne met en évidence la syntaxe. Il faudra donc que je fasse des corrections si je met à jour des articles.
Dès maintenant je supprime Crayon Syntax Highlighter.

