
par Anne-Laure DELPECH | 1 Août 2017 | développement web
Après avoir exploré les possibilités d’optimiser un site dans le premier article de cette série, Optimiser la vitesse d’un site web, j’applique ce que j’ai appris à ce site. Compression de fichiers et d’images, mise en cache, réglages de l’hébergement, minification de fichiers… J’ai mis en oeuvre ce que j’avais appris. Et ce site se charge en 5 secondes sur mobile maintenant. C’est moins bien que les 2 secondes recommandées par Google, mais c’est « Good » !
L’état initial
Ce site avait déjà été un peu optimisé, et il utilise un thème récent (stargazer).
| item à régler |
Fait ? |
| serveur : php 7 ou plus |
oui, 7.1 |
| serveur : compression des fichiers |
ON |
| serveur : Module Google pageSpeed |
ON |
| extension smush |
version gratuite activée |
| WP superCache |
activée |
| Hummingbird |
NON |
Les réglages du serveur étaient faits : PHP 7.1, compression GZIP et module Google PageSpeed activés.
Certaines images étaient compressées avec l’extension WP Smush gratuite et WP SuperCache assurait la mise en cache.
Il était donc déjà assez rapide. Selon TestMySite.WithGoogle, il se chargeait en 6 secondes sur mobile, ce qui est considéré comme « Fair » (correct).
Ce qui est bizarre, c’est que PageSpeed Insights donne des résultats très mauvais (66 – needs work pour mobile, 54 – Poor pour ordinateur).
Les ajustements
Je complète ce que j’avais déjà fait en suivant les instructions du premier article de cette série (Optimisation d’un site WordPress (Infomaniak, WPmuDev).
J’ai donc installé et activé WP Smush Pro et Hummingbird, puis j’ai compressé les images et réglés les paramètres d’optimisation.
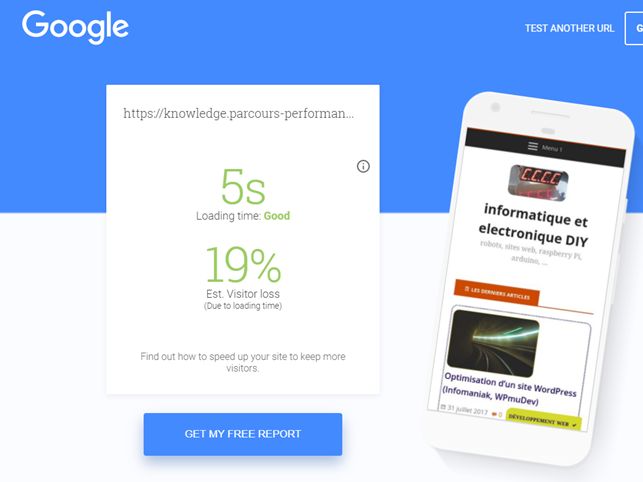
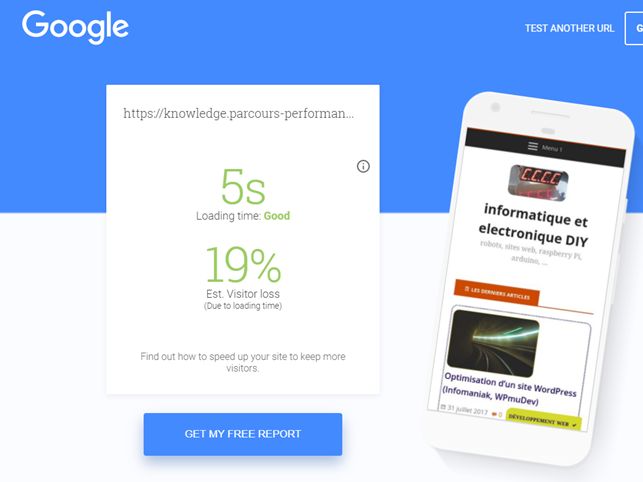
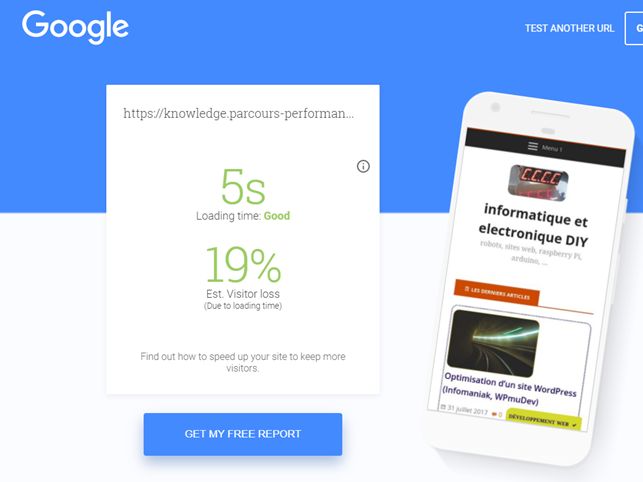
Le résultat est satisfaisant : ce site se charge maintenant en 5 secondes sur mobile, ce que TestMySite de Google juge « Good » !

Chargement en 5 secondes selon Test My Site de Google !
Bizarrement, les mesures de PageSpeed Insights restent mauvaises, avec cependant une petite amélioration en mode mobile :

Les résultats selon Google PageSpeed Insights
Lorsque je regarde les « étapes de résolution du problème » proposées par Page Speed Insights, il me semble que les problèmes sont absolument mineurs…
Et maintenant ?
Je ne comprends pas les résultats de Page Speed Insights. Il y a donc certainement encore quelque chose que je n’ai pas bien compris… A suivre donc !

par Anne-Laure DELPECH | 31 Juil 2017 | développement web
Dans cet article, j’explore pour la première fois l’optimisation d’un site web pour en améliorer la rapidité, tant sur mobile ou tablette que sur un ordinateur. Ce premier article d’une série, Optimiser la vitesse d’un site web, vise seulement à lister quelques tentatives d’amélioration avec les outils, et les connaissances, dont je dispose aujourd’hui. Il sera complété par d’autres articles au fur et à mesure de mes essais, réussites et échecs.
Optimiser un site web, pourquoi ?
Je lis partout (et je l’observe dans ma pratique d’internaute) qu’un site lent à charger perd des visiteurs.
Un bon site doit s’afficher de manière quasi instantanée pour tous les visiteurs, qu’ils aient un faible débit internet ou pas, qu’ils utilisent un ordinateur, une tablette ou un téléphone.
Par ailleurs, la vitesse d’affichage d’un site est un des critères de référencement par les moteurs de recherche.
Est-ce que mon site est rapide ?
Plusieurs outils de test existent. Voici ceux que j’ai utilisés :
Optimiser un site web, comment ?
Fort heureusement, les outils de test cités donnent tous des recommandations.
Ainsi si je teste l’url « https://parcours-performance.com » avec PageSpeed Insights, j’obtiens une note, mais aussi une liste des critères d’optimisation. Pour chaque critère, j’ai des recommandations d’amélioration, et une liste précise de ce qui ne va pas, le cas échéant. Les critères sont les suivants :
Premiers essais d’optimisation
Pour le site « Parcours Performance« , j’ai commencé l’optimisation et les critères suivants sont bons, pour mobile comme pour desktop :
- Afficher en priorité le contenu visible
- Optimiser les images
- Réduire la taille des ressources CSS
- Réduire la taille des ressources HTML
- Réduire la taille des ressources JavaScript
- Éviter les redirections sur la page de destination
Les autres critères ne sont pas encore entièrement bons mais la note globale s’est considérablement améliorée :
| |
Avant |
Après |
| temps de chargement Test My Site |
11 secondes (insuffisante) |
9 secondes (médiocre) |
| Page speed Insights Mobile |
54/100 (Poor) |
70/100 (Needs Work) |
| Page speed Insights Desktop |
63/100 (Poor) |
79/100 (Needs Work) |
Voici ce que j’ai fait pour y arriver :
Passage en PHP 7.1
Fin juillet 2017, plus de 85% des sites WordPress fonctionnaient encore avec des versions de PHP 5.6 et antérieures (voir les statistiques WordPress ici) alors que la version 7 a été lancée en décembre 2016. Il est indispensable de passer tous les sites WordPress à PHP 7 (et même 7.1) car cette nouvelle version contient des améliorations spectaculaires en matière de rapidité et de sécurité.
Ca se fait dans l’espace client (sur OVH ou Infomaniak). Auparavant, on aura pris soin de vérifier la compatibilité du site en installant l’extension « PHP Compatibility Checker » qui permet de mettre en lumière des difficultés.
Activation d’une extension de mise en cache
J’utilise « WP Super Cache« , qui est proposée par défaut sur les installations WordPress d’Infomaniak. Si on ne l’a pas, Il suffit de l’installer et activer. Les réglages par défaut sont satisfaisants.
Comprimer les images
Pour comprimer les images, j’utilise depuis longtemps l’extension gratuite « Smush » et même maintenant l’extension payante (abonnement annuel wpmudev) « Smush Pro » qui apporte quelques avantages supplémentaires.
Autoriser la compression
Sur un serveur Infomaniak, il suffit d’activer la compression des fichiers (cf FAQ Infomaniak).
Evidemment, celà ne comprime pas les fichiers provenant d’autres sources, tels que https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js, que mon site Parcours Performance charge systématiquement.
L’amélioration est significative puisque l’outil de test http://www.whatsmyip.org/http-compression-test/ m’indique que la page d’accueil de Parcours Performance faisait 57.9 KB, en fait maintenant 14.8 KB, soit une amélioration de 74.5% !
Activer le module Google Page Speed
Sur Infomaniak, il suffit également d’activer ce module (cf FAQ 1341 d’Infomaniak). PageSpeed Tools est un module proposé par Google qui permet d’optimiser la performance d’un site côté serveur en fonction de bonnes pratiques recommandées par le moteur de recherche. Sur d’autres hébergements, il faudra voir cette page de Google et faire les réglages à la main si c’est possible.
Activation et réglage de Hummingbird Pro
Avec l’abonnement annuel wpmudev, j’ai accès à de nombreuses extensions, que je peux installer sur autant de sites que je veux. Dans le cadre de l’amélioration de la performance de mon site Parcours Performance, j’ai activé et réglé Hummingbird Pro. Il en existe une version gratuite dans le dépôt d’extensions WordPress. Ici je décris ce que j’ai fait avec la version Pro.
A l’activation de Hummingbird Pro, j’ai réalisé un test du site. La note est 68/100. J’ai réalisé les opérations suivantes :
- leverage browser caching : l’extension propose de régler le cache (set expiry ) à 8 jours et d’aller mettre l’instruction correspondante dans le .htaccess.
- remove render blocking ressources : Hummingbird liste 10 fichiers javascript et 14 fichiers css qui pourraient être chargés après l’apparition du contenu « au dessus de la ligne de flottaison ». Ensuite, il propose « configure script deferring » : on arrive alors dans un menu de « minification », qui permet pour chaque fichier javascript ou css de définir l’option de minification (création d’un fichier de taille réduite), et aussi de dire si le fichier doit être chargé dans le header (donc avant la « ligne de flottaison » de la page) ou le footer. J’ai tout « minifié », sauf le css de font Awesome, chargé de l’extérieur, mais j’ai laissé les fichiers se charger dans le header car il faut que je fasse des essais avant de décider que faire.
- « Host my files on the WPMU DEV CDN » : wpmudev stocke mes fichiers sur un serveur rapide externe.
La note est du test d’Hummingbird est maintenant à 75/100, avec des améliorations à apporter à
- Improve server response time
- Enable compression : Compressing https://s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js could save 92.2KiB (66% reduction)
- Remove render blocking resources
Et maintenant ?
Je suis plutôt contente du résultat, ou du rapport temps passé / amélioration. Mais il va falloir que j’aille regarder comment faire encore mieux.
Dans un second article de cette série, Optimiser la vitesse d’un site web, je vais réaliser toutes les opérations précédentes pour ce site, knowledge.parcours-performance.com et mesurer systématiquement les gains avec les trois outils de test cités en introduction.
Il me reste, selon PageSpeed Insights, à améliorer les critères suivants :
- Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison : Votre page contient 11 ressources de script et 13 ressources CSS qui bloquent l’affichage de votre page, et donc le retardent. Il faut que je teste ce qui se passe pour chacun des 24 fichiers si, via Hummingbird, je demande à ce qu’ils soient chargés dans le footer…
- Autoriser la compression : Autorisez la compression des ressources suivantes afin de réduire le volume de données transférées de 92,2 Ko (réduction de 66 %). La ressource concernée est https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js qui n’est pas compressée.
- Réduire le temps de réponse du serveur : Lors de notre test, votre serveur a répondu en 0,76 secondes.
- Exploiter la mise en cache du navigateur : Si vous définissez une date d’expiration ou une durée de validité maximale pour les ressources statiques dans les en-têtes HTTP, vous indiquez au navigateur d’aller chercher les ressources déjà téléchargées sur le disque local plutôt que sur le réseau. Les ressources concernées sont https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js (délai d’expiration non spécifié) et https://www.google-analytics.com/analytics.js (2 heures)
Je pense qu’il faut que je voies aussi les éléments suivants :
- Pour les mobiles, activer le mode « AMP ».
- voir l’impact de la version MySQL (cf statistiques WordPress) sur la vitesse et la sécurité : il faut peut-être que je passe en version 10.x (je suis actuellement en version 5.6.35).




Commentaires récents