
par Anne-Laure DELPECH | 3 Juil 2017 | Thèmes
Dans l’article précédent de cette série Un thème enfant de Twenty Seventeen, nous avons vu comment créer un thème enfant pour le thème Twenty Seventeen de WordPress et créer des modèles de page. Aujourd’hui, nous allons voir comment modifier les caractéristiques de l’image d’en-tête du thème et ajouter des sections à la page d’accueil.
Pour réaliser ces modifications, je me suis beaucoup inspirée de cet excellent article, sur Kinsta.com : A Developer’s Introduction to the Twenty Seventeen Theme.
Modifier les caractéristiques de l’image d’en-tête
Le thème Twenty Seventeen utilise une image de 2000 px de large, 1200 de haut. Je préfère une image moins haute, pour voir le contenu de la page sans avoir à utiliser la barre de défilement dès le début.
Je veux régler la hauteur de l’image à 350 px et utiliser par défaut une autre image. Et il faudra modifier la feuille de style pour supprimer le réglage qui met l’image à 100% de la hauteur d’écran.
Dans functions.php du thème enfant, ajouter :
add_filter( 'twentyseventeen_custom_header_args', 'al17_custom_header_args' );
function al17_custom_header_args( $args ) {
// source https://kinsta.com/blog/twenty-seventeen-theme/
$args['default-image'] = get_theme_file_uri( '/images/al_domotic-2000x350.png' );
$args['height'] = 350 ;
return $args;
}
J’ai ainsi défini une nouvelle image par défaut et réglé la hauteur des images à 350 px.
Dans le répertoire /images/ du thème enfant, ajouter l’image (qui doit faire 2000 x 350 px au lieu de ce qui est défini par le thème twentyseventeen (2000 x 1200 px)
Ensuite, on va dans « personnaliser » le thème et on sélectionne la nouvelle image suggérée. Cependant, elle ne s’affiche pas correctement à ce stade, puisque des règles de style l’interdisent.
Je modifie donc style.css du thème enfant
.has-header-image .custom-header-media img {
height: 350px ;
object-fit: none;
min-height: 0;
}
@media screen and (min-width: 48em) {
.twentyseventeen-front-page.has-header-image .custom-header-media {
max-height: 550px;
}
}
On notera que je n’ai pas modifié le style pour les petits écrans. Je verrai ça plus tard.
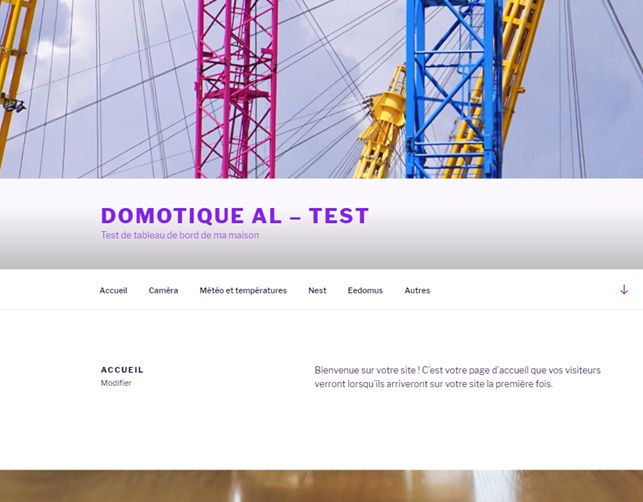
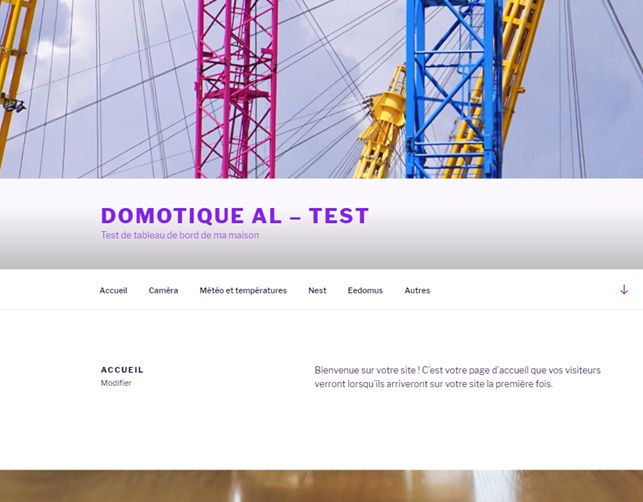
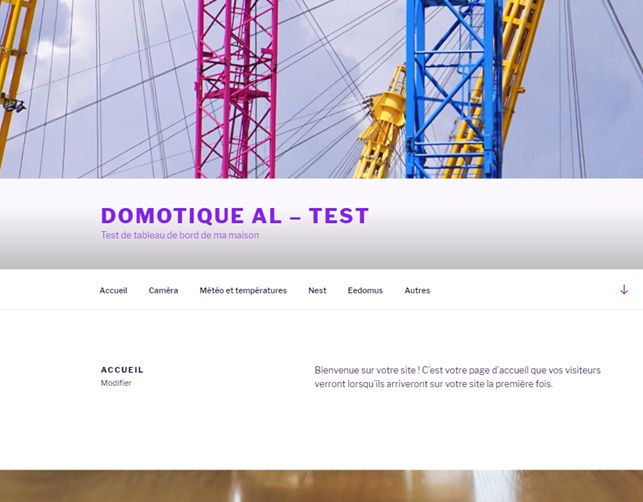
Maintenant, l’image d’en-tête s’affiche comme je le voulais :

Modifier le nombre de sections de la page d’accueil
C’est très simple à réaliser, il suffit d’ajouter cette ligne dans functions.php du thème enfant :
add_filter( 'twentyseventeen_front_page_sections', function(){ return 6; } );
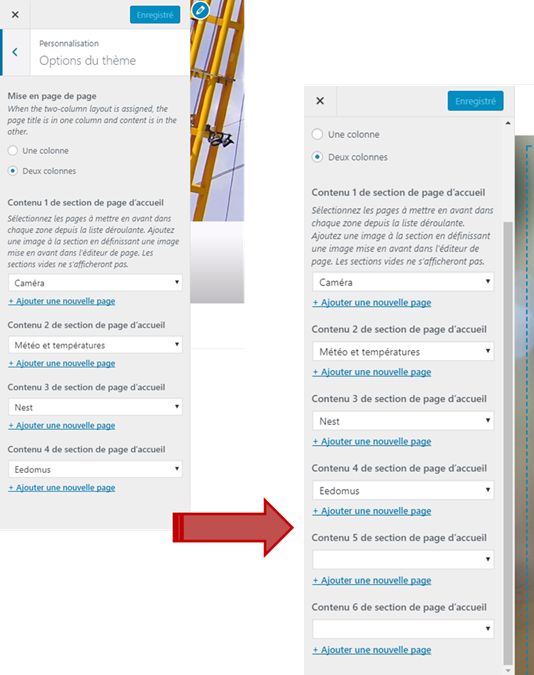
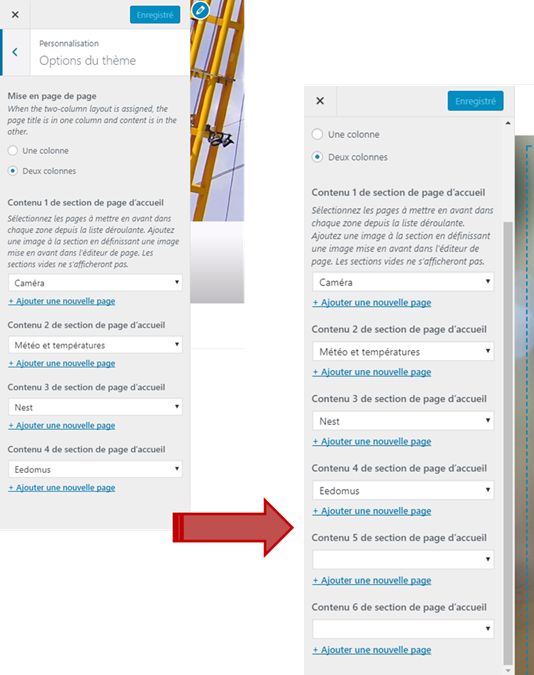
Et maintenant, au lieu de 4 sections paramétrables dans le menu « personnaliser », on en a 6 :

Autres modifications
Si je veux avoir une page d’accueil défilante, je m’inspirerai de l’article cité en introduction et de ces deux articles de wpmudev.com :
Et maintenant ?
Je vais utiliser ce thème enfant pour construire un tableau de bord domotique pour ma maison (voir la série d’article Un tableau de bord domotique).

par Anne-Laure DELPECH | 10 Mai 2017 | Thèmes
J’ai besoin d’utiliser un thème enfant du thème WordPress Twenty Seventeen. Dans cet article, j’explique comme le créer et le modifier légèrement. D’autres articles de cette série Un thème enfant de Twenty Seventeen expliqueront des modifications plus importantes.
Création d’un thème enfant
A l’aide de Filezilla (ou autre accès en FTP) créer un répertoire 2017-child dans wp-content/themes/ du site WordPress utilisé.
Y placer les trois fichiers suivants :
- functions.php
- style.css
- screenshot.png (optionnel) : une image de votre choix, au format 600 px de large et 450 px de haut.
Dans functions.php, placer le code suivant (source Codex WordPress) :
<?php
add_action( 'wp_enqueue_scripts', 'tw17_child_enqueue_styles' );
function tw17_child_enqueue_styles() {
$parent_style = 'twentyseventeen-style-css'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'tw17-child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
?>
Dans style.css , il doit y avoir l’en-tête suivant :
/*
Theme Name: Twenty Seventeen Child
Theme URI:
Description: Thème enfant de twenty seventeen
Author: ALD
Author URI: https://knowledge.parcours-performance.com/
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Tw17-child
-------------------------------------------------------------- */
Et voilà, maintenant le tableau de bord WordPress me propose le thème « Twenty Seventeen Child ».
Modifier le contenu de la page d’accueil
Par défaut, le thème est réglé avec la page « Accueil » comme page d’accueil statique. Je n’y touche pas.
Par contre, je veux modifier le contenu automatique de cette page.
La page d’accueil statique de Twenty Seventeen
Elle contient d’abord le contenu de la page réglée comme page d’accueil statique puis les contenus des 4 sections définies dans le menu « apparence / Personnaliser / Options du thème ».
Je crée 4 pages, intitulées « Caméra », « Nest », « Eedomus » et « Autres » et je les publie.
Ensuite dans le tableau de bord WordPress, je choisis « apparence / Personnaliser / Options du thème » puis j’affecte chacune des pages créées à l’une des 4 sections.
Pour aller plus loin, voir « How to Customize the Free Twenty Seventeen WordPress Theme« .
Créer des modèles de page
A l’aide de Filezilla (ou autre accès en FTP) copier le fichier page.php du thème Twenty Seventeen (répertoire wp-content/themes/twentyseventeen ).
Placer ce fichier dans un répertoire pages dans wp-content/themes/2017-child/ du site WordPress utilisé. Le renommer (pour moi al-dashboard-1.php) et en modifier le contenu pour que l’en-tête contienne un « template name » :
<?php
/**
* Template Name: maquette section 1 (caméra)
*/
Maintenant, si je vais modifier (ou créer) une page dans le site, dans la barre latérale de droite, dans le bloc « Attributs de la page », la liste déroulante « modèles » me propose « maquette section 1 (caméra) ».
Mais attention, si cette page doit être insérée dans la page d’accueil, seul le contenu créé avec l’éditeur WordPress s’affiche…
Et maintenant ?
Je vais utiliser ce thème enfant pour construire un tableau de bord domotique pour ma maison. J’en explique les étapes de construction dans la série d’article Un tableau de bord domotique. Lorsque je ferai des modifications du thème enfant que je viens de créer, je les expliquerai dans les articles suivants de cette série Un thème enfant de Twenty Seventeen




Commentaires récents