Par défaut WordPress enlève tous les éléments HTML du résumé. Si on a fait un saut de ligne, ou mis des mots en gras ou italique, tout est perdu lors de l’affichage des résumés. J’explique ici comment conserver quelques éléments de mise en page pour l’affichage des résumés.
La situation initiale
Le résumé créé :
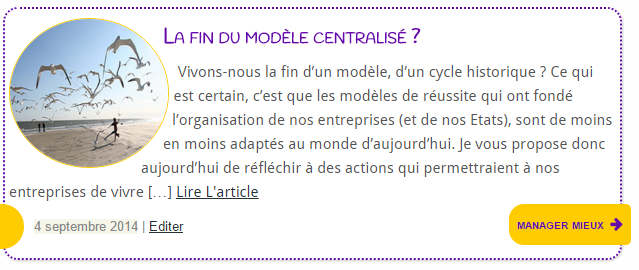
Un résumé avec un retour à la ligne et des mots mis en gras, tel qu’il apparaît dans l’éditeur WordPress :

Le rendu dans ma liste d’articles :
Aucun de mes efforts de mise en page n’apparaît…

Le problème
WordPress enlève par défaut tous les tags HTML avant d’afficher les extraits. Il applique une fonction « wp_trim_excerpt » à tous les résumés (excerpt en anglais).
La solution
Elle consiste à enlever le filtre mis par défaut sur tous les résumés puis à en mettre un nouveau :
// remove the original WP filter, which trims all excerpts to 55 words and 0 html tags
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
// trim excerpt but don't trim html tags
add_filter('get_the_excerpt', 'clea_base_custom_wp_trim_excerpt');
La fonction clea_base_custom_wp_trim_excerpt :
J’ai trouvé l’essentiel de la fonction dans cet article, en anglais.
J’ai placé les lignes qui précèdent et celles qui suivent dans functions.php du thème (enfant en principe).
<?php
function clea_base_custom_wp_trim_excerpt( $text ) {
$raw_excerpt = $text;
if ( '' == $text ) {
//Retrieve the post content.
$text = get_the_content( '' );
//Delete all shortcode tags from the content.
$text = strip_shortcodes( $text );
$text = apply_filters( 'the_content', $text );
$text = str_replace( ']]>', ']]>', $text );
$allowed_tags = '<p>,<a>,<em>,<strong>'; /*** MODIFY THIS. Add the allowed HTML tags separated by a comma.***/
$text = strip_tags( $text, $allowed_tags );
$excerpt_word_count = 100; /*** MODIFY THIS. change the excerpt word count to any integer you like.***/
$excerpt_length = apply_filters( 'excerpt_length', $excerpt_word_count );
$excerpt_end = ' (...) '; /*** MODIFY THIS. change the excerpt endind to '[...]'.***/
$excerpt_more = apply_filters( 'excerpt_more', ' ' . $excerpt_end );
$words = preg_split( "/[\n\r\t ]+/", $text, $excerpt_length + 1, PREG_SPLIT_NO_EMPTY );
if ( count($words) > $excerpt_length ) {
array_pop( $words );
$text = implode( ' ', $words );
$text = $text . $excerpt_more;
} else {
$text = implode( ' ', $words );
}
}
return apply_filters( 'wp_trim_excerpt', $text, $raw_excerpt );
}
Les éléments que j’ai modifié :
La liste des tags html acceptés. On peut donc voir des sauts de ligne, des liens hypertexte, de l’italique et du gras dans les résumés.
$allowed_tags = '<p>,<a>,<em>,<strong>';
La longueur max des résumés. J’ai mis 100 caractères pour le cas où un auteur oublie de créer un résumé, soit avec « MORE » dans l’éditeur, soit en remplissant la case extrait sous l’éditeur. Si un résumé n’était pas défini ou trop long, WordPress coupera le résumé au bout de 100 mots et le terminera par ‘ (…) ‘ pour indiquer qu’il y a eu coupure.
$excerpt_word_count = 100; $excerpt_end = ' (...) ';
C’est ce qui se produit pour cet article, dont le résumé est absent… La coupure se produit bizarrement pour le lecteur.

Le résultat pour le même article qu’avant :

Conclusion :
Ca fonctionne correctement mais je ne suis pas certaine d’avoir autorisé tous les tags HTML dont j’aurai besoin. A suivre donc.