Sur un site, nous voulions mettre en avant la catégorie des différents articles. Nous avons donc placé cette catégorie dans un élément qui débordait légèrement à gauche de l’image mise en avant dans l’article. Puis nous avons voulu rendre ce débordement plus joli, d’où l’idée d’un aspect « ruban ». Le résultat paraissait joli, mais ce fut une belle galère de trouver comment faire !
La situation initiale

Déjà pas mal mais on voulait améliorer.
Le problème
Lorsqu’on cherche sur internet comment réaliser un « ribbon », on trouve plein de générateurs. Ci-dessous une copie d’écran après avoir tapé « css ribbon » dans Google.

Le seul inconvénient est que la plupart des options proposées utilisent des images pour faire la forme sur le côté ou des éléments <div> qui contraignent à modifier le code html des pages concernées. Je voulais une solution purement CSS.
Les essais
J’ai cherché longtemps à comprendre comment fonctionnaient les solutions avec ajout d’un div. Une fois compris, j’ai essayé de faire la même chose en ajoutant ::before à l’élément.
Ci-dessous les différents essais sur Codepen.
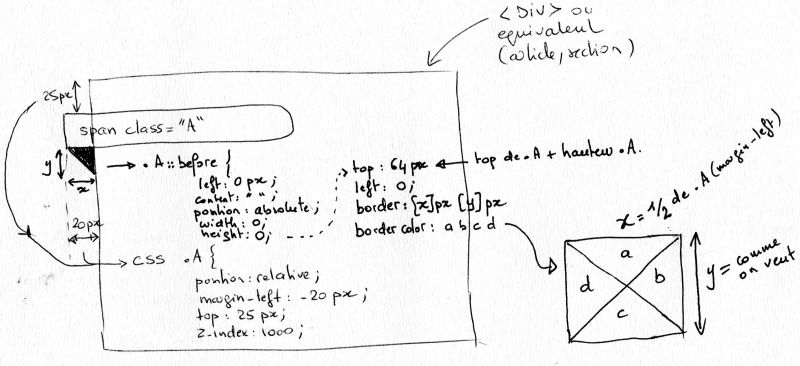
Noter en particulier les deux derniers essais. Ci-dessous un schéma manuscrit qui explique un peu comment on règle les différents éléments :

Le résultat

Et voilà, un problème résolu de plus !

