Lorsque WordPress affiche une liste d’article, on peut y ajouter une pagination, qui permet à l’internaute de savoir combien de pages de liste il y a et où il en est dans ces pages. C’est aussi un moyen pour l’utilisateur d’aller à la page suivante ou la précédente. Il arrive que cette pagination ne soit pas présentée correctement. Voyons ici comment la régler.
La situation initiale
J’utilise un thème « maison » créé à partir du framework Hybrid Core de Justin Tadlock. Les notes qui suivent s’appliquent à la fonction loop_pagination() créée par Hybrid Core. Mais elles s’appliquent également à la fonction paginate_links() de WordPress.
Mon problème était le suivant : sur un site dans lequel il y avait beaucoup d’articles, « Le Blog » représentait une douzaine de pages. Tout allait bien pour les premières pages (au moins sur grand écran), mais la pagination devenait très moche lorsque l’écran était petit ou qu’on arrivait dans les pages 6 et plus.
sur grand écran

Sur plus petit écran

C’est moche, non ?
Les causes du problème
loop_pagination(), comme paginate_links() reçoivent des arguments (pour tout savoir sur ces arguments, voir le codex WordPress, en anglais). Dans mon thème, certains arguments par défaut étaient inadaptés :
- end_size était correctement réglé à 1 : il y avait un seul numéro de page au début (1) et à la fin (12) dans la liste.
- Mais mid_size était aussi réglé à 1. Celà faisait que quand j’étais sur la page 8 (comme dans la photo ci-dessus), 1 numéro de page apparaissait juste avant (7) et un juste après (9). Cela rallongeait considérablement la liste.
- ‘prev_text’ était sur __( ‘← Previous’ )
mais la traduction le transformait en <-- Précédent. 'next_text' était sur __( 'Next →' )mais la traduction le transformait en Suivant -->.
Tout ceci prenait donc beaucoup de place.
La solution
Dans functions.php (du thème enfant en principe), créer une fonction qui modifie les arguments de loop_pagination() ou paginate_links().
add_filter( 'loop_pagination_args', 'clea_base_pagination_args' );
Cette fonction met à zéro l’argument ‘mid_size’ et modifie le symbole utilisé pour les flèches avant ‘Previous’ et après ‘Next’.
function clea_base_pagination_args( $args ) {
$args['mid_size'] = 0;
$args['end_size'] = 1;
$args['prev_text'] = __( '« Previous', 'clea-base' ) ;
$args['next_text'] = __( 'Next »', 'clea-base' ) ;
return $args;
}
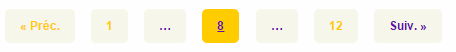
Ca me donne la pagination suivante :
![]()
Puis dans le fichier de traduction du thème, modifier la traduction de Prévious en « Préc. » et Next en « Suiv. ». Pour savoir comment faire, se référer à l’article relatif à l’internationalisation d’un thème.

Et voilà, le résultat correspond à ce que je voulais.

