
par Anne-Laure DELPECH | 6 Juin 2018 | Art numérique, Processing
Dans l’article Un sketch interactif (clavier ou souris) et des sauvegardes d’écran sous Processing 3 , nous avons vu comment réaliser des images à partir d’un sketch Processing. Maintenant nous allons voir comment créer une vidéo.
Le principe est simple :
- Dans le sketch Processing, l’appui sur une touche (v ou V) déclenche l’enregistrement d’une image à chaque fois que la fonction draw se termine (une frame).
- Avec les outils de Processing, création d’un fichier MOV à partir de toutes les images générées
- Réduction du volume de la vidéo en la convertissant en mp4 avec VLC
Le sketch dont nous voulons réaliser une vidéo
Nous repartons de l’exemple très simple présenté dans l’autre article déjà cité. Nous y avons simplement ajouté la possibilité de changer de couleur au clic de souris, et de remettre l’écran à zéro en préssant z ou Z. Pour des raisons évidentes, ce sketch en ligne ne fait pas les enregistrements :
Créer les images, dans le sketch
Je me suis inspirée de ce chapitre du manuel Floss de Processing.
Le code complet est :
/*******
* un sketch tout simple qui permet de dessiner à la souris
* si on clique sur la souris, la couleur du cercle change
* si on tape sur z ou Z, l'écran est effacé
* si on tape sur v ou V, le sketch sauvegarde des images pour générer une vidéo
* pour créer la vidéo à partir des images
* ----> voir mon tutoriel sur https://knowledge.parcours-performance.com
*******/
int r ; // radius
float hue ; // HUE of shape
float compHue; // complementary hue
float sat ; // saturation of shape's color
// Pour les interactions
boolean makeMovie = false ; // sauvegarder images en rafale / vidéo
// int movStart = 0 ; // pour compter l'intervalle de frame entre deux images
String dest = "vid/infini" ; // destination des images pour faire un film
// String dest = "E:/--- PLANCTON -----/vid1440/infini" ;
void setup() {
size(1440, 1080, JAVA2D) ; // ATTENTION la taille de l'écran doit être celle qu'on prévoit pour la vidéo
frameRate(30) ; // idéalement 24 ou 30 qui sont les framerate habituels des vidéos
colorMode(HSB, 360, 100, 100, 100);
r = 55 ;
hue = random(360) ;
compHue = 0 ;
sat = 50 ;
background(0,0,99,100) ; // white
}
void draw() {
smooth();
strokeWeight(3);
compHue = (hue + 180) % 360 ; // modulo 360 to turn in a circle !
stroke( compHue, sat, 100, 70 );
fill( hue, sat, 100, 70 );
ellipse( mouseX, mouseY, r, r );
if( makeMovie == true) {
// infini-00000nnn.tif
saveFrame ( dest + "-########.tif");
}
}
void mousePressed () {
hue = random(360) ;
}
void keyPressed() {
if (key=='z' || key=='Z') {
background(0,0,99,100) ; // white
}
if (key=='v' || key=='V') {
println("!!!! enregistrement images pour movie !!!!") ;
background(0,0,99,100) ; // white
makeMovie = !makeMovie ;
}
}
Les points importants sont :
- bien définir la taille des images (et donc de la vidéo) en définissant screen ;
- Définir le nombre d’image par seconde que l’on veut générer en utilisant framerate()
- Faire bien attention au lieu de sauvegarde des images car elles peuvent être très nombreuses et très volumineuses
- déclencher la génération d’images avec une touche
bien définir la taille des images (et donc de la vidéo) en définissant la taille de l’écran ;
Dans le setup(), on règle l »écran à la taille du film souhaité, ici 1440 x 1080 pixels : size(1440, 1080, JAVA2D) ;
Définir le nombre d’image par seconde que l’on veut générer en utilisant framerate()
Ici j’ai choisi un rythme de 30 images par secondes avec frameRate(30) ; dans le setup().
Remarque pour youtube, les frame rates courants sont 24, 25, 30, 48, 50, 60 images par seconde si l’on en croit le support technique Google.
Attention images nombreuses et volumineuses !!!!
String dest = « vid/infini » ; ou String dest = « E:/— PLANCTON —–/vid1440/infini » ; , permettent de dire où placer les images créées.
Attention, on crée autant d’image par seconde que le framerate (ici 30 , dont 30 images par seconde, 1800 par minute ! Et pour cet exemple, chaque image fait environ 4 Mo.
En 14 secondes, j’ai généré 694 Mo d’images !
déclencher la génération d’images avec une touche
On dessine le contenu de l’écran avant la sauvegarde de l’image. On place donc à la fin de la boucle draw le code suivant :
if( makeMovie == true) {
saveFrame ( dest + "-########.tif");
}
Ce code sauvegarde l’écran sous la forme d’une image dans le sous-répertoire vid du répertoire contenant notre sketch (pour moi \create_video_1\vid\infini-00000485.tif par exemple). Et makeMovie devient vrai lorsqu’on appuie sur la touche v (ou V) et redevient faux avec la même touche car
void keyPressed() {
if (key=='z' || key=='Z') {
background(0,0,99,100) ; // white
}
if (key=='v' || key=='V') {
println("!!!! enregistrement images pour movie !!!!") ;
background(0,0,99,100) ; // white
makeMovie = !makeMovie ;
}
}
Et voici le sketch complet : Sketch create_video_1 (changer l’extension en .pde)
Créer une image animée (gif) avec Gimp
Je suis partie de « Quick Tip: Combine images to gif animation in Gimp » :
- Ouvrir Gimp puis dans le menu fichier, choisir « ouvrir en tant que calques » et sélectionner toutes les images qui devront constituer notre image gif (j’ai sélectionné les 415 images !) ;
- Dans le menu fichier, choisir « export as » puis donner un nom finissant par gif (par exemple gif-tout-1.gif) au fichier à créer;
- Dans la boîte de dialogue, cocher « as animation » puis régler le délai entre frame pour que la vitesse soit convenable. Dans la mesure où je veux 30 images par seconde, je régle à 30 millisecondes entre frames.
- Ca prend un bon bout de temps.

Gif créé avec Gimp a partir d’images d’un sketch Processing
Créer une vidéo, avec les outils de Processing
Je me suis inspirée de ce chapitre du manuel Floss de Processing.
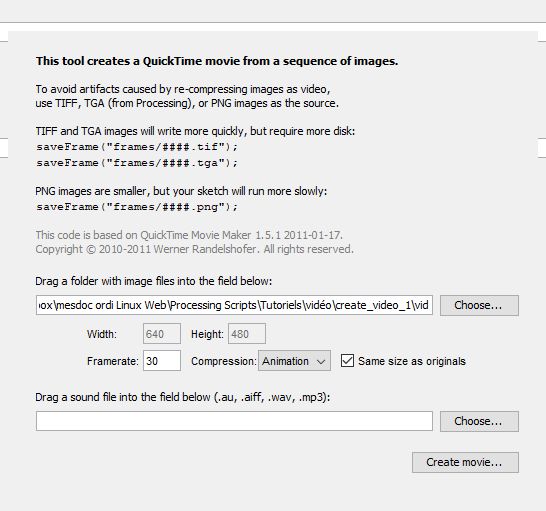
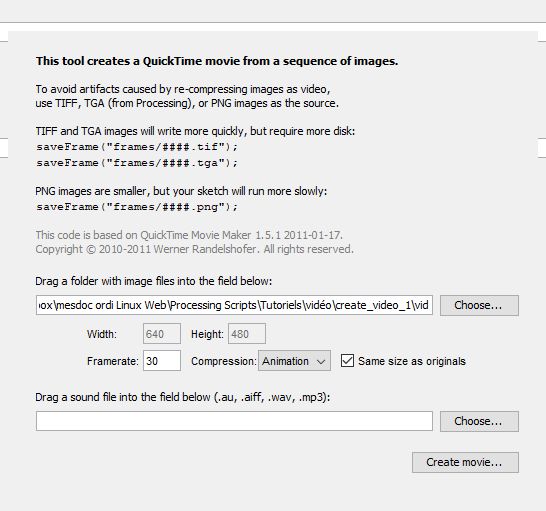
Dans le menu Outils de Processing, choisir « Movie Maker ». Attention à sélectionner le même framerate que celui d’enregistrement des écrans. Et cocher « same size as original » pour créer une vidéo de la taille de screen.

Créer une vidéo avec le Movie Maker dans Processing
Lorsqu’on clique sur le bouton « create movie », Processing nous demande où l’on veut enregistrer le fichier .mov qu’il va créer. Ensuite, la création se fait.
Conversion en MP4 avec VLC
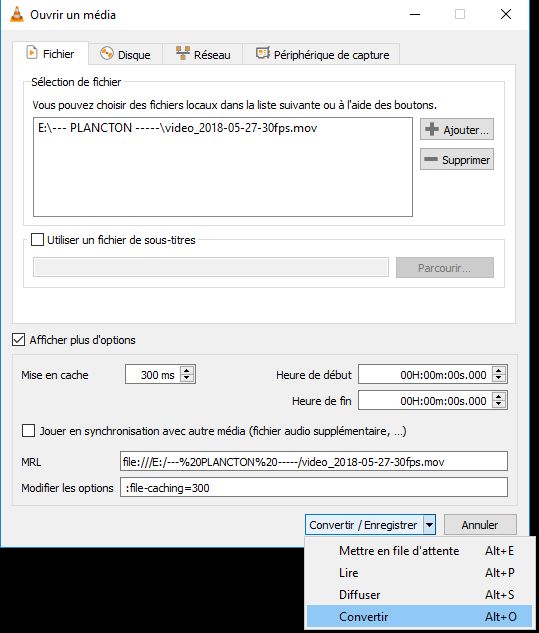
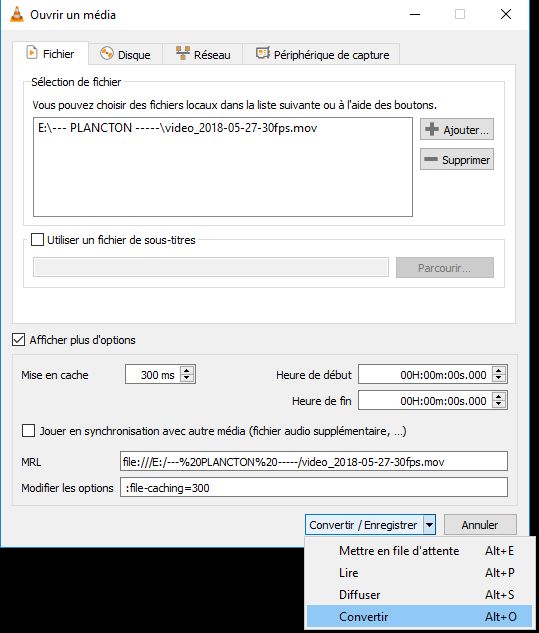
Ouvrir la vidéo avec VLC. Dans le menu Média, choisir « Convertir / Enregistrer . Indiquer de nouveau le fichier à convertir, éventuellement indiquer à quel moment de la vidéo il faut commencer ou terminer. Ensuite cliquer sur « convertir ».

VLC convertir une vidéo en mp4 – 1
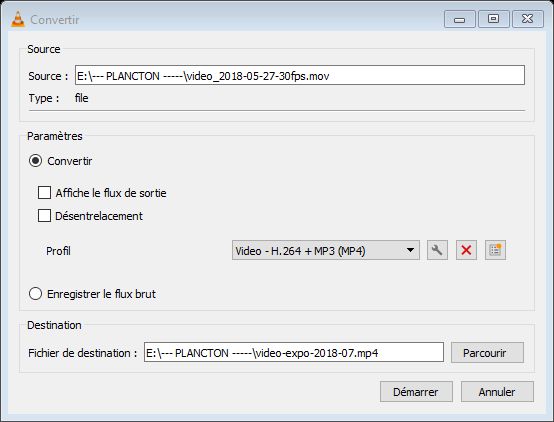
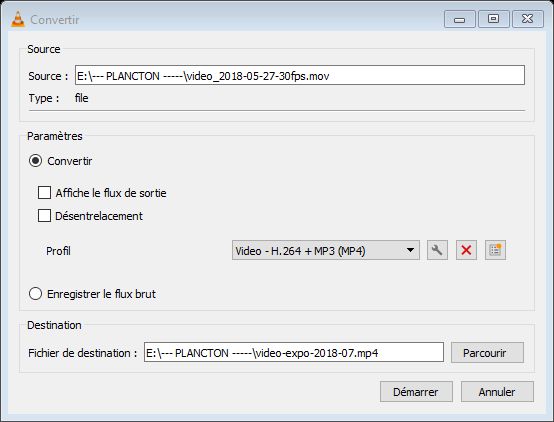
Choisir le format (ici h264) puis définir le fichier de destination.

VLC convertir une vidéo en mp4 – 2
Le fichier créé est énormément plus léger que le fichier MOV d’origine (100 fois mois d’octets parfois !) et la qualité reste très bonne.
Pour la vidéo correspondant au fichier gif ci-dessus, on a :
- une seule image fait 4 457 ko ;
- fichier gif réalisé avec les 415 images 6 655 ko ;
- vidéo .MOV réalisée avec les 415 images 1 614 ko ;
- vidéo .mp4 80 ko.
- Et voici la vidéo en mp4
Un exemple plus important et utile
Pour information, j’ai généré une demi-heure de vidéo d’un travail artistique collectif :
- Processing a tourné au moins 5 heures pour générer les 54000 images correspondant à 30 minutes (30 minutes * 60 secondes * 30 images par seconde).
- Le répertoire (un disque dur externe pour ne pas prendre de risque) a reçu 297 Go de fichiers. Chaque image au format tif faisait 1440 x 1080 pixel, 4.45 Mo ;
- La vidéo résultante en .MOV fait 104 Go (111 902 148 526 octets) !
- La vidéo enregistrée en MP4 avec VLC fait 949 Mo (995 936 674 octets).
Et maintenant ?
On dispose d’un moyen pratique de montrer ce que produit un sketch processing sans la lourdeur de devoir lancer le sketch sur le bon ordinateur.

par Anne-Laure DELPECH | 27 Mai 2018 | Art numérique, Processing
Cet article décrit comment on peut tracer un cercle avec Processing sans utiliser ellipse(). C’est utile si l’on veut tracer un cercle vide (transparent) à l’intérieur d’un objet, rectangle (pour faire un cache comme un microscope) ou cercle (un doughnut!).
Les notions de PShape, vertex, Contour
Pour comprendre les bases, il faut se référer à l’aide de Processing, et en particulier le tutoriel en anglais sur PShape qui utilise PShape, des vertex, ainsi que beginContour() et endContour() pour « percer » des trous dans des formes.
Le principe général
Au départ, lorsque je me suis intéressée au tracé de cercle avec des vertices, c’était pour mettre un cache en forme de microscope sur un travail collectif utilisant Processing. Je voulais faire un rectangle qui fasse la taille de l’écran, et à l’intérieur un cercle transparent de diamètre 90% de la hauteur de l’écran. L’écran était variable et je ne voulais donc pas créer une forme fixe.
C’est ainsi que j’ai compris comment faire un « trou » dans un objet :
- commencer la forme, avec beginShape() ;
- dessiner un rectangle en le traçant dans le sens des aiguilles d’une montre : aller d’un sommet à l’autre dans ce sens ;
- Démarrer un « contour » (un trou en fait) avec beginContour();
- tracer un cercle en le traçant dans le sens inverse des aiguilles d’une montre ;
- Arrêter le « contour » avec endContour();
- finir la forme avec endShape(CLOSE);
L’exemple que j’ai créé pour comprendre
Dans l’exemple qui suit, la fonction drawCircle() trace un cercle :
- un cercle de centre Vcentre (un vecteur qui contient les coordonnées de ce point)
- un cercle de rayon r
- un cercle qui ressemble à un kaléidoscope si sides a une valeur faible, à un vrai cercle sinon
- un cercle qui est tracé dans le sens des aiguilles d’une montre (cas « false » ou non (cas « true »)

Processing : vertices, PShape, Contour…
Le fonctionnement
dans le setup(), on définit principalement les couleurs des différents éléments. colBkgnd utilisé pour le fond de l’écran est défini comme blanc #FFFFFF.
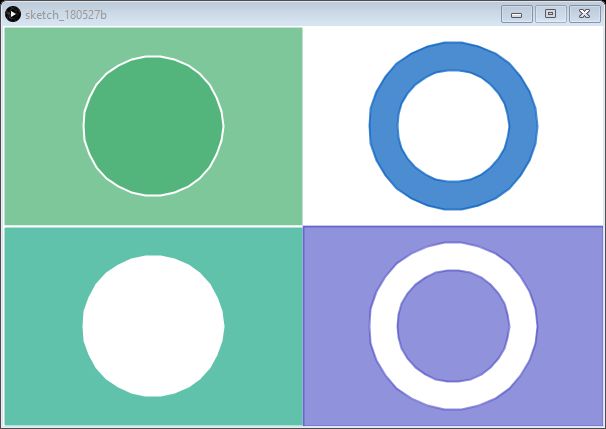
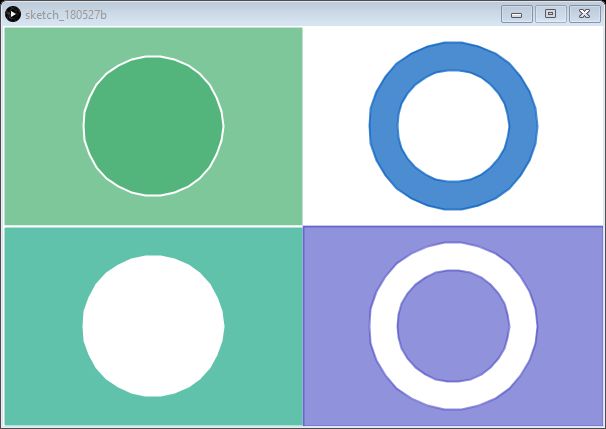
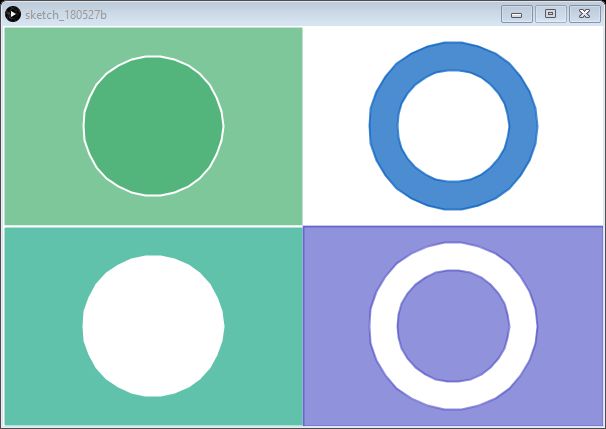
Dans draw() – on aurait tout pu mettre dans setup si on avait voulu – , on dessine le contenu de 4 quadrants différents.
Dans les 4 quadrants on trace un cercle en utilisant la fonction drawCircle(PVector Centre, int sides, float r, boolean aclockw), définie à la fin du sketch.
Dans le premier quadrant (Nord Ouest), on trace un rectangle classique – avec rect() – puis on y trace un cercle qui est un PShape. Le cercle n’est pas vide. C’est un cercle plein. Le rectangle prend une couleur semi-transparente qui est diluée par le blanc du fond de l’écran. Le cercle est plus foncé, de la couleur de remplissage du rectangle mais sans la transparence pour une raison incompréhensible (et qui serait un bug de processing).
Dans le deuxième quadrant (Sud Ouest), on trace un rectangle puis un cercle selon le principe général décrit plus haut. On a bien un rectangle percé d’un cercle (on voit le fond blanc qui est le background.
Dans le troisième quadrant (Nord Est), on trace un premier cercle dans le sens des aiguilles d’une montre puis un deuxième cercle plus petit dans le sens inverse des aiguilles d’une montre. On obtient un doughnut (un cercle évidé) bleu sur le fond blanc.
Dans le quatrième quadrant (Sud Est), on trace un rectangle puis un cercle, comme dans le deuxième quadrant. Ensuite, une fois que l’on a refermé la forme avec endShape(), on trace une nouvelle forme avec un cercle plus petit. On obtient un rectangle évidé d’une forme de doughnut.
La fonction drawCircle( PVector Centre, int sides, float r, boolean aclockw )
Elle exécute un cercle comme on le ferait à la main si on disposait de l’équation d’un cercle, en traçant une succession de points de coordonnées x,y conformes à l’équation. Le tracé se fait dans le sens des aiguilles d’une montre si aclockw est vraie, dans le sens contraire sinon.
On trace autant de points que de « sides » : notre cercle est vraiment rond si on a défini une valeur élevée pour sides (plus de 30) et plus proche d’un quadrilatère ou d’un kaéliodoscope si l’on définit sides à une valeur faible.
Le code complet
Le code complet est disponible dans ce fichier texte téléchargeable : tracer cercles et autres PShapes
Le code complet est :
/*
* tracer des cercles et autres objets avec des vertices
*
*/
PVector VCentre ; // centre du microscope
float r ; // Rayon du microscope
int sides ; // forme du cercle (sides faible = kaleidoscope plutôt)
color colBkgnd, colQ1, colQ2, colQ3, colQ4 ;
void setup() {
size(600, 400) ;
colorMode(HSB, 360, 100, 100, 100);
VCentre = new PVector( 0, 0) ;
r = 70 ;
sides = 30 ; // avec 30 on a un cercle très bien déjà
colBkgnd = #FFFFFF ;
colQ1 = color( random(100, 250) , random(50,100), random(60,90), random(60,80) ) ;
colQ2 = color( random(100, 250) , random(50,100), random(60,90), random(60,80) ) ;
colQ3 = color( random(100, 250) , random(50,100), random(60,90), random(60,80) ) ;
colQ4 = color( random(100, 250) , random(50,100), random(60,90), random(60,80) ) ;
}
void draw() {
background( colBkgnd ) ;
// Quadrant 1 (Nord Ouest) on trace un cercle dans un rect()
VCentre = new PVector( width/4,height/4) ;
stroke(#FFFFFF) ;
strokeWeight(2);
fill( colQ1 ) ;
rect(0,0,width/2,height/2) ;
beginShape();
drawCircle( VCentre, sides, r, true ) ; // true draws anticlockwise, false clockwise
endShape(CLOSE);
// Quadrant 2 (Sud Ouest) on trace un trou circulaire dans un rectangle
noStroke() ;
fill( colQ2 );
beginShape();
vertex( 0, height/2 );
vertex( width/2, height/2 );
vertex( width/2, height );
vertex( 0, height );
VCentre = new PVector( width/4,3*height/4) ;
stroke(#FFFFFF) ;
strokeWeight(2);
beginContour();
// http://doc.gold.ac.uk/CreativeComputing/creativecomputation/?page_id=1142
// must be counterclockwise for a contour !!!!
drawCircle( VCentre, sides, r, true ) ; // true draws anticlockwise, false clockwise
endContour();
endShape(CLOSE);
// Quadrant 3 (Nord Est) on trace un doughnut
noStroke() ;
fill( colQ3 );
beginShape();
VCentre = new PVector( 3*width/4,height/4) ;
stroke(colQ3) ;
strokeWeight(2);
// on trace un cercle par dessus le rectangle
drawCircle( VCentre, sides, 1.2*r, false ) ;
beginContour();
// http://doc.gold.ac.uk/CreativeComputing/creativecomputation/?page_id=1142
// must be counterclockwise for a contour !!!!
drawCircle( VCentre, sides, 0.8*r, true ) ; // true draws anticlockwise, false clockwise
endContour();
endShape(CLOSE);
// Quadrant 4 (Sud Est) on trace un doughnut dans un rectangle
noStroke() ;
fill( colQ4 );
beginShape();
vertex( width/2, height/2 );
vertex( width, height/2 );
vertex( width, height );
vertex( width/2, height );
VCentre = new PVector( 3*width/4,3*height/4) ;
stroke(colQ4) ;
strokeWeight(2);
beginContour();
drawCircle( VCentre, sides, 1.2*r, true ) ;
endContour();
endShape(CLOSE);
beginShape() ;
fill( colQ4 );
drawCircle( VCentre, sides, 0.8*r, false ) ; // true draws anticlockwise, false clockwise
endShape(CLOSE);
}
void drawCircle(PVector Centre, int sides, float r, boolean aclockw) {
// http://vormplus.be/blog/article/drawing-a-cylinder-with-processing
float angle = 360 / sides;
if ( aclockw ) {
for (int i = sides; i >0 ; i--) {
float x = Centre.x + cos( radians( i * angle ) ) * r;
float y = Centre.y + sin( radians( i * angle ) ) * r;
vertex( x, y );
// println( i, " - ", i * angle ) ;
}
} else if ( !aclockw ) {
for ( int i = 0 ; i < sides ; i++) {
float x = Centre.x + cos( radians( i * angle ) ) * r;
float y = Centre.y + sin( radians( i * angle ) ) * r;
vertex( x, y );
// println( i, " - ", i * angle ) ;
}
}
}
Et maintenant ?
On sait tracer des cercles, faire des trous dans des objets. On peut explorer d’autres sujets !

par Anne-Laure DELPECH | 19 Mai 2018 | Art numérique, Processing
Je veux pouvoir charger des images (png ou jpg en principe) et pouvoir les positionner et les dimensionner comme je le veux. Je veux aussi pouvoir les teinter comme je l’entend.
J’explore donc ici les moyens de :
- utiliser la classe PImage ;
- charger une image avec loadImage() et éventuellement la redimensionner ;
- attraper une portion d’une image, avec get() ;
- utiliser des filtres, par exemple pour mettre en noir et blanc ou en niveau de gris ;
- Rendre l’image transparente, avec ce qui est opaque soit blanc, soit en niveaux de gris clair ;
- donner une couleur à cette image transparente ;
- utiliser les images comme fond (background) ou les positionner à divers endroits.
charger une image et l’afficher comme fond d’écran
Pour qu’une image puisse être utilisée comme fond d’écran, elle doit impérativement être exactement à la taille de cet écran.
Dans le sketch ci-dessous, je réalise les opérations suivantes :
Dans setup()
- définir la taille de l’écran, ici 720 x 540 px ;
- définir un mode couleur HSB (voir l’article Processing : exploration des couleurs HSB et de l’ordre des dessins)
- Charger une image qui s’appelle test-fond-AL-2017-12.png et se trouve sur mon ordinateur dans le répertoire « C:/Processing Scripts/Patrice 2018 04/img »
- redimensionner l’image pour qu’elle fasse la largeur de l’écran et la hauteur de l’écran
Dans draw(), qui s’éxécute en boucle (noter que j’aurais pu tout mettre dans setup) :
- Définir une couleur de remplissage en mode HSB ;
- définir différentes variables aléatoires
- tous les 50 counter (sinon ça défile trop vite)
- redéfinir que le fond de l’écran est constitué par l’image ;
- tracer un rectangle sur ce fond, de position et dimension aléatoire
- par dessus ce rectangle, dessiner l’image, redimensionnée pour que le rectangle soit comme un cadre.
/* tests_images ---------------------
* V0-A
*/
String repertoire = "c:/REPERTOIRE/img" ; // CHANGER pour le bon répertoire !!!!
String fileFond= "test-fond-AL-2017-12.png" ;
PImage imgbkg ;
float xpos, ypos, w, h ;
color c ;
int counter = 0 ;
void setup() {
size(720, 540, JAVA2D); // 16/9 : 960x540 et 4/3 720*540
colorMode(HSB, 360, 100, 100, 100);
// voir fichier exemple processing /images/BackgroundImage
imgbkg = loadImage( repertoire + "/" + fileFond );
imgbkg.resize( width, height) ;
}
void draw() {
c = color (random(360), 70, 70, 100) ;
fill(c) ;
w = random( 20, width / 2 ) ;
xpos = random ( 10, width - w - 10 ) ;
h = random( 20, height / 2 ) ;
ypos = random (10, height - h - 10 ) ;
if (counter % 50 == 0 ) {
background( imgbkg ) ;
rect( xpos, ypos, w + 10, h + 10 ) ;
image( imgbkg, xpos + 5, ypos + 5, w, h ) ;
}
counter ++ ;
}
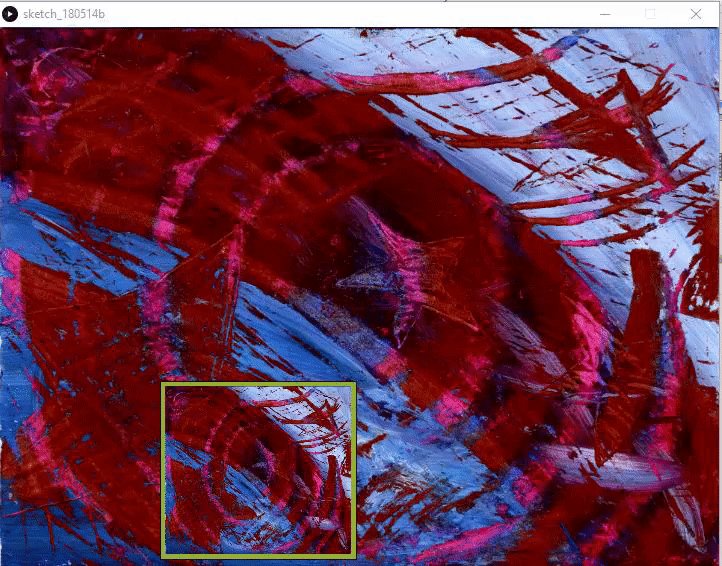
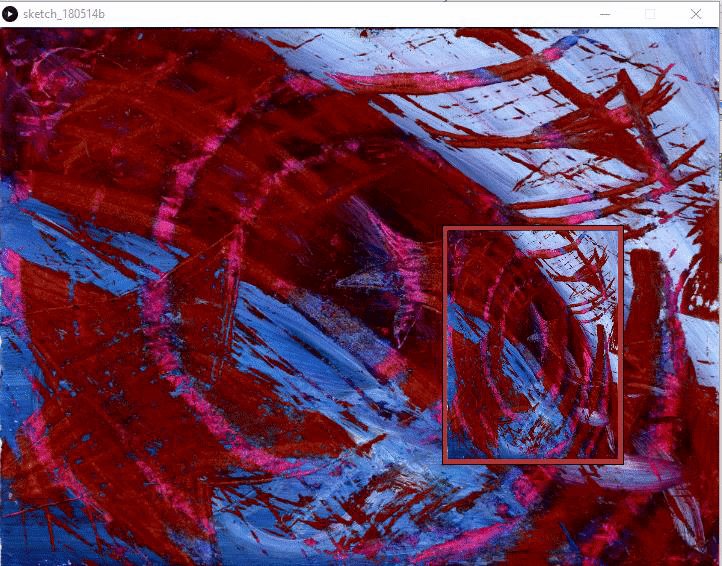
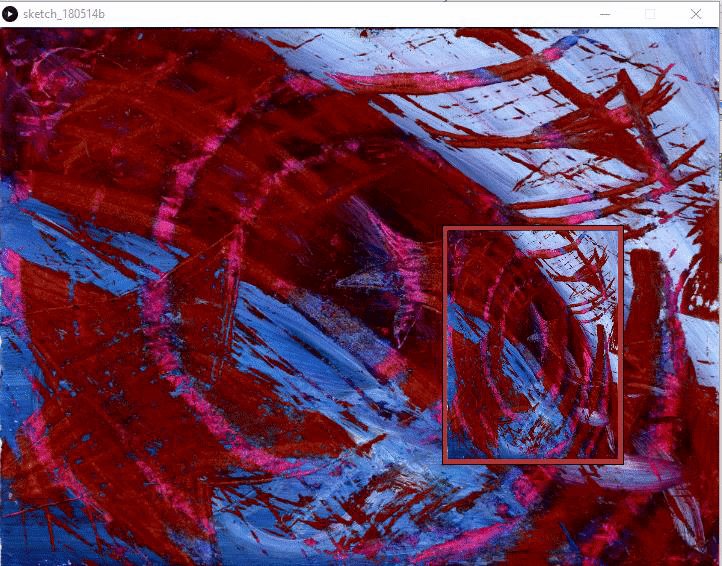
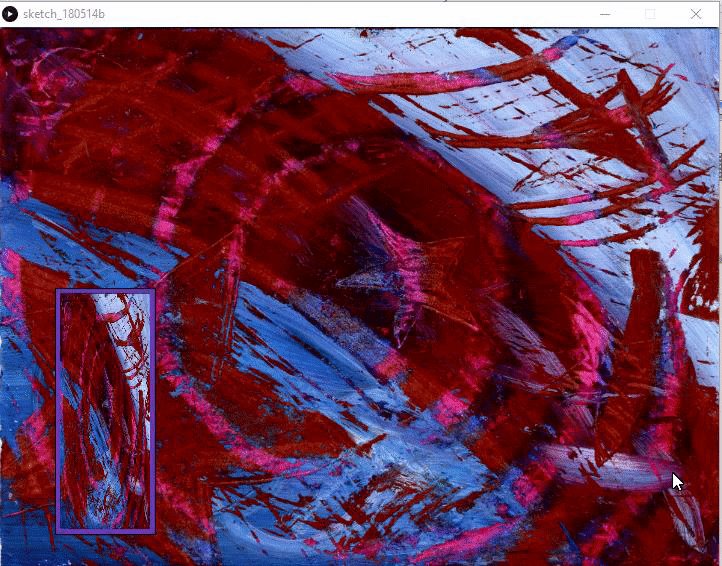
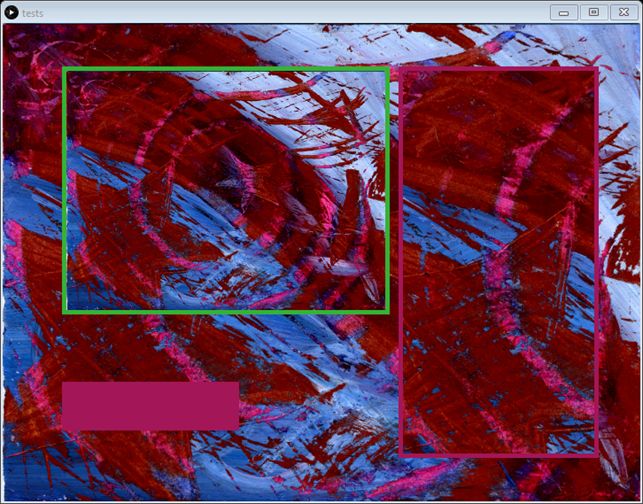
Et voici ce que celà donne (ici en gif) : l’image est affichée comme fond et aussi dans un encart. Dans l’encart, elle est retaillée à la taille du rectangle.

Afficher seulement une partie de l’image avec get()
get() permet de récupérer des pixels d’une l’image (cf l’aide de Processing.org) .
On peut récupérer tous les pixels, donc toute l’image ou seulement une partie.
Dans le sketch qui suit, j’utilise newimg = img.get(50, 50, w, h ); pour créer une image newimg qui correspond à un rectangle positionné en (50,50), de largeur w et de hauteur l.
J’utilise aussi c = img.get(160, 190); pour lire la couleur d’un pixel spécifique (coordonnées 160,190) de l’image img.

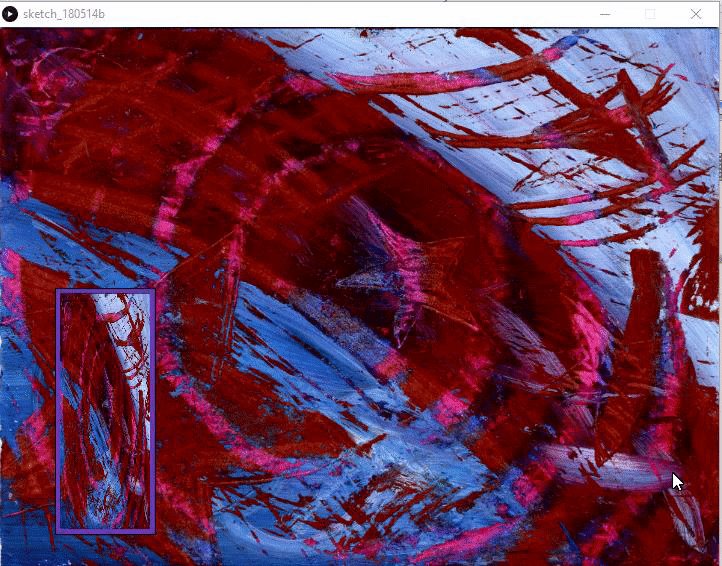
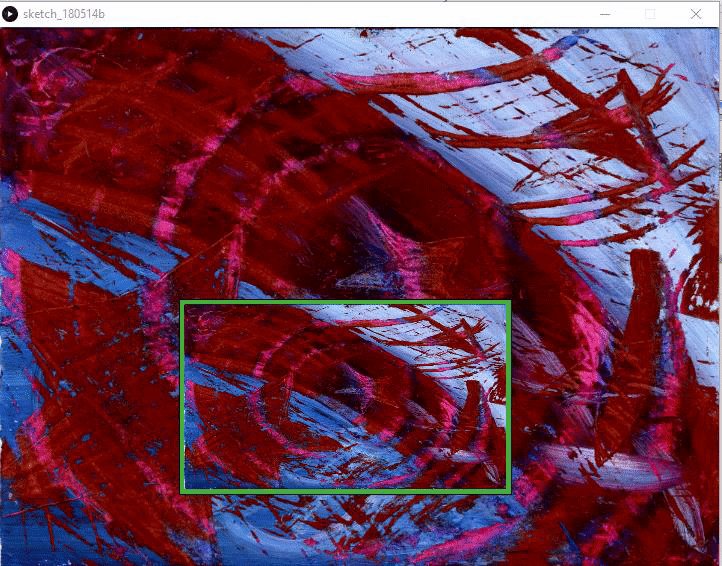
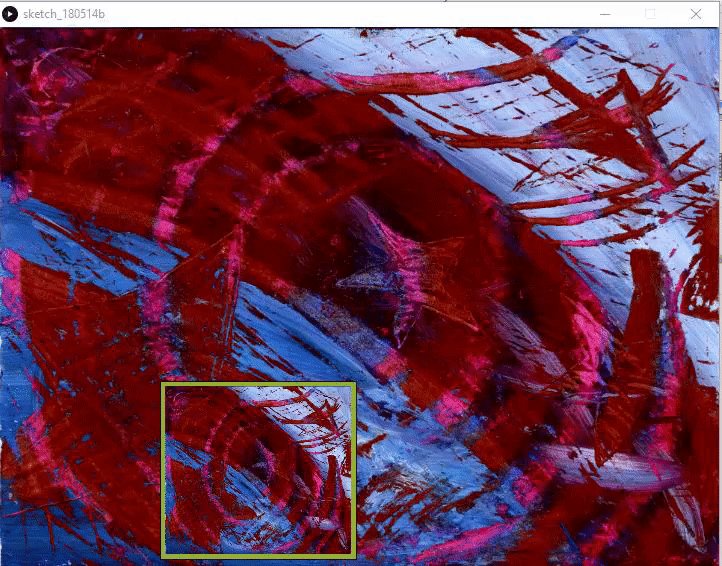
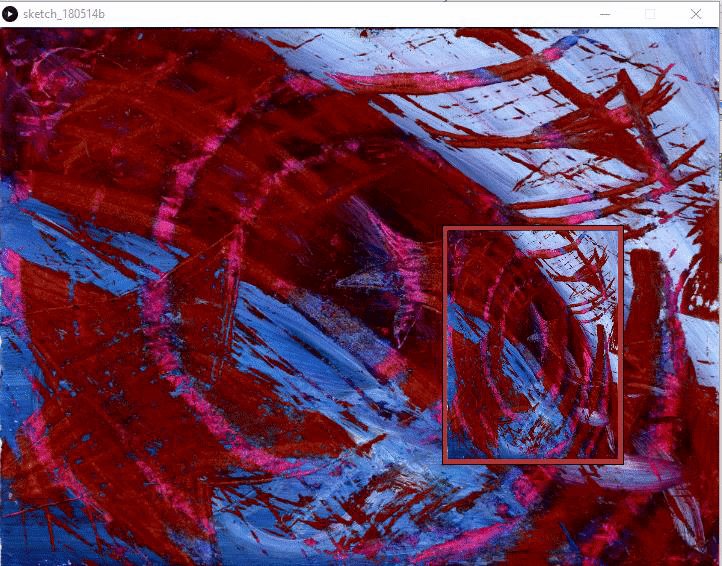
Processing : utilisation de PImage et get()
Cette image est produite par ce sketch :
/* tests_images ---------------------
* V0-A
*/
String repertoire = "c:/REPERTOIRE/img" ; // CHANGER pour le bon répertoire !!!!
String fileFond= "test-fond-AL-2017-12.png" ;
PImage img, imgbkg, newimg ;
color c ;
int w, h ;
void setup() {
size(720, 540, JAVA2D); // 16/9 : 960x540 et 4/3 720*540
colorMode(HSB, 360, 100, 100, 100);
// l'image d'origine, sans modification
img = loadImage( repertoire + "/" + fileFond );
// une image identique mais simplement redimensionnée
imgbkg = img ;
imgbkg.resize( width, height) ;
// une portion de l'image d'origine
w = int( img.width * 0.3 ) ;
h = int( img.height * 0.8 ) ;
newimg = img.get(50, 50, w, h );
// cette couleur sera celle du pixel (160,190) de l'image img
c = img.get(160, 190);
}
void draw() {
noStroke() ;
fill(120,70,70,100) ;
background( imgbkg ) ;
rect(width/10-5, height/10-5, width/2+10, height/2+10);
image( img, width/10, height/10, width/2, height/2) ;
fill(c) ;
rect( width/10-5, height*3/4, 200, 55 ) ;
rect( width * 6/10 + 15, height/10 - 5, w + 10, h +10 );
image( newimg, width * 6/10 + 20, height/10 ) ;
}
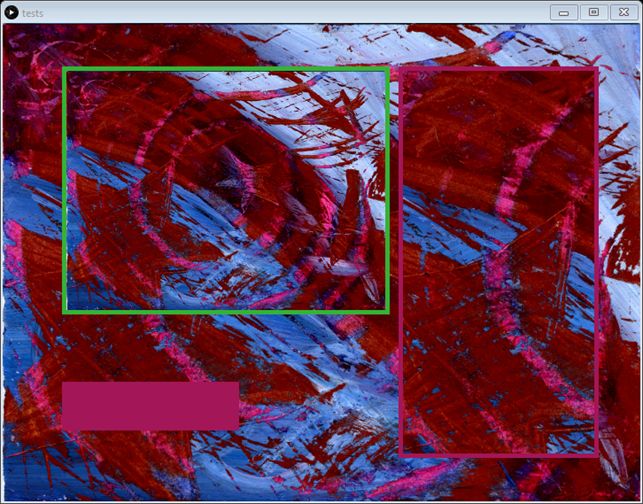
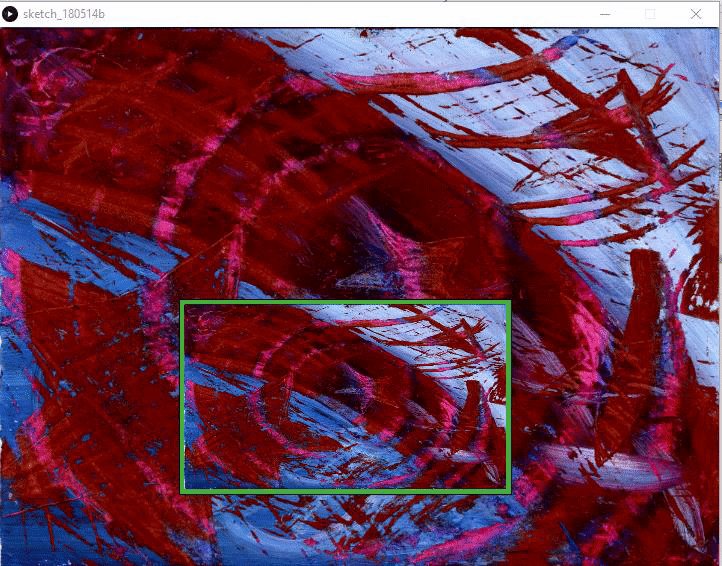
background( imgbkg ) ; produit le fond correspondant à l’image (qui a été redimensionnée à la taille de l’écran dans le setup).
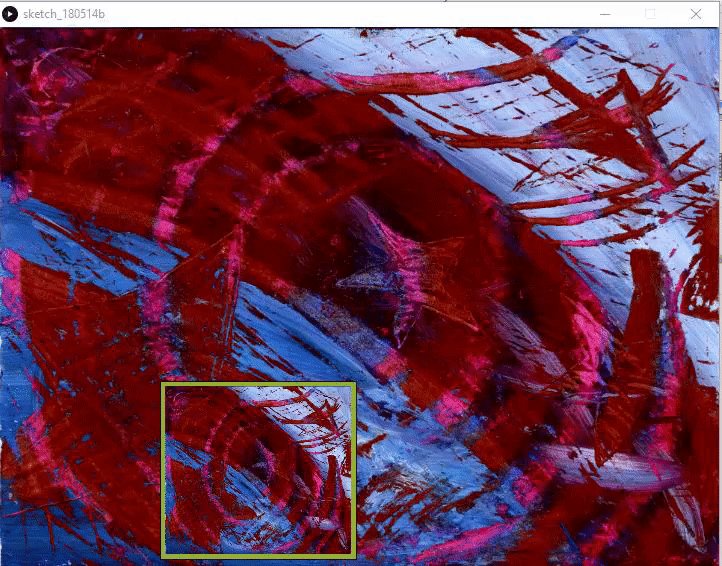
image( img, width/10, height/10, width/2, height/2) ; produit l’image encadrée de vert, en haut de la moitié gauche de l’écran.
fill(c) ; et rect( width/10-5, height*3/4, 200, 55 ) ; produisent le rectangle de couleur rose. La couleur rose a été extraite du pixel de coordonnées (160,190) de l’image par la commande c = img.get(160, 190); dans setup().
Enfin image( newimg, width * 6/10 + 20, height/10 ) ; produit l’image à droite, c’est une portion de l’image d’origine. Elle a été obtenue par la commande newimg = img.get(50, 50, w, h ); dans setup().
tint, filter, pixel
Pour ce qui suit, je me suis aidée des informations du site processing.org et de deux pages d’un tutoriel, en anglais, sur la gestion des images avec Processing : cette page sur la teinte des images et cette page sur les filtres de transformation. Quant à l’image d’une oeuvre de Kandinsky, elle provient aussi de ces tutoriels. On peut la télécharger ici.
explication des différentes images obtenues
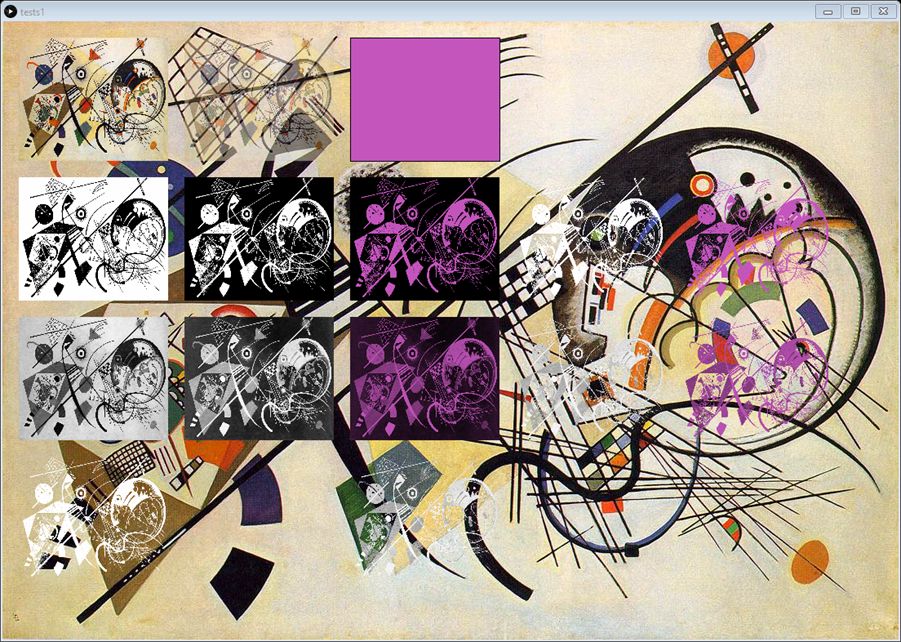
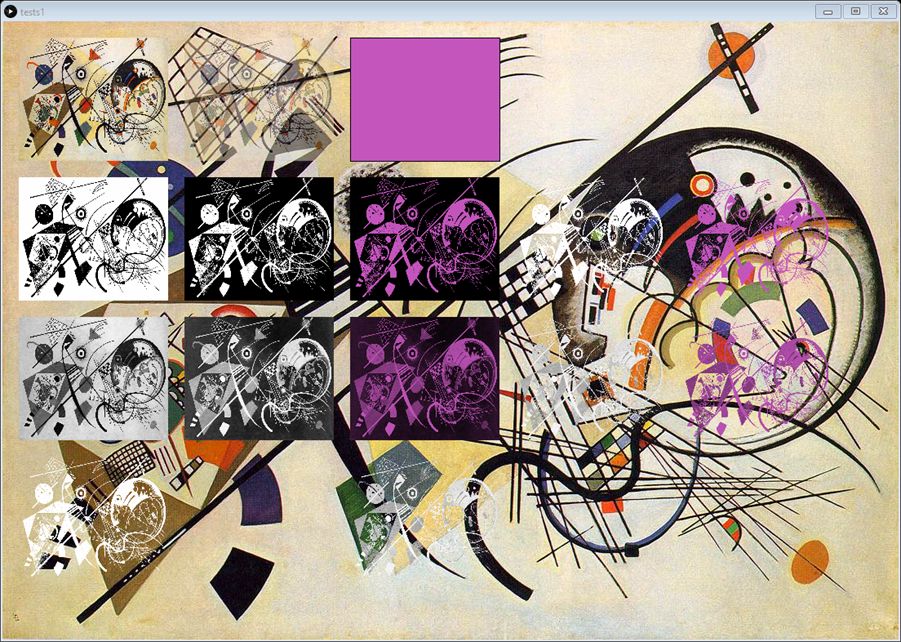
Le sketch qui suit illustre différentes possibilités de traitement d’une même image. Toutes ces possibilités sont visualisées sur un même écran de Processing :

Processing : utilisation de PImage et filter()

J’appelle A à D les lignes, 1 à 5 les colonnes et les différentes images correspondent à :
- A1 l’image telle quelle, redimensionnée ;
- A2 l’image avec une transparence ;
- A3 un rectangle de couleur mauve qui est utilisée ensuite pour teinter des images ;
- B1 l’image source passée en noir et blanc avec le filtre filter(THRESHOLD, 0.5)
- B2 l’image précédente inversée avec le filtre filter(INVERT)
- B3 l’image inversée teintée avec avec le filtre tint(196,85,189, 255); (un mauve) puis tint(255, 255); qui remet la teinte à neutre (pas de teinte, pas de transparence)
- B4 l’image inversée passée dans une « moulinette » qui transforme tous les pixels noirs en pixels noirs et transparents. On a alors uniquement les pixels blancs qui sont visibles lors de l’affichage
- B5 l’image inversée et transparente de B4 est tintée en mauve.
- Les différentes colonnes de la ligne C sont les mêmes qu’en ligne B sauf qu’au départ on met l’image en niveau de gris avec le filtre filter(GRAY) . La « moulinette » pour transformer en image transparente est différente.
- En ligne D, on observe deux images transparentes. La première en D1 est le résultat d’une fonction créée dans le sketch, pour les images en noir et blanc. La deuxième, en D3 est une autre fonction qui passe en niveaux de gris. Ces deux fonctions font la même chose que ce qui est réalisé de manière décomposée en lignes B et C.
Le code complet pour obtenir ce résultat est le suivant (attention ne pas oublier de placer l’image kandinsky dans le répertoire data du script) :
/* tests_images ---------------------
* Source http://www.cs.sfu.ca/CourseCentral/166/tjd/using_images.html
* et http://www.cs.sfu.ca/CourseCentral/166/tjd/image_tint.html
* kandinsky.jpg utilisée http://www.cs.sfu.ca/CourseCentral/166/tjd/_downloads/kandinsky.jpg
*
* résultat = image img-img-filter-3.png
*/
PImage img ;
PImage imgBw, imgBwInvert, imgBwTransp ;
PImage imgGrey, imgGreyInvert, imgGreyTransp ;
PImage testBW, testGrey ;
int w, h ;
int xpos, ypos, interval ;
void setup() {
// load the image file from the "data" folder
img = loadImage("kandinsky.jpg");
// set the window to be the same dimensions as the image
size(1098, 757);
// l'image devient noir et blanc
imgBw = img.get() ; // a copy of original
imgBw.filter(THRESHOLD, 0.5);
// L'image noir et blanc est inversée
imgBwInvert = img.get() ; // a copy of original
imgBwInvert.filter(THRESHOLD, 0.5);
imgBwInvert.filter(INVERT) ;
// créer une image transparente à partir de imgBwInvert
/*
* https://forum.processing.org/one/topic/turn-white-pixels-transparent.html
*/
int x, y , i ; // pour lire les pixels
imgBwTransp = createImage( imgBwInvert.width, imgBwInvert.height, ARGB );
for( x = 0; x < imgBwInvert.width; x++ ){
for( y = 0; y < imgBwInvert.height; y++ ){
i = ( ( y * imgBwInvert.width ) + x );
if( imgBwInvert.pixels[i] == color( 0, 0, 0 ) ){
// pixel noir devient transparent
imgBwTransp.pixels[i] = color( 0, 0, 0, 0 );
}
else {
// autre couleur reste en l'état
imgBwTransp.pixels[i] = imgBwInvert.pixels[i];
}
}
}
// l'image devient en grey scale
imgGrey = img.get() ; // a copy of original
imgGrey.filter(GRAY);
// L'image grise est inversée
imgGreyInvert = img.get() ; // a copy of original
imgGreyInvert.filter(GRAY);
imgGreyInvert.filter(INVERT) ;
// créer une image transparente à partir de imgGreyInvert
/*
* https://forum.processing.org/one/topic/turn-white-pixels-transparent.html
* avec des ajustements pour conserver les niveaux de gris
*/
imgGreyTransp = createImage( imgGreyInvert.width, imgGreyInvert.height, ARGB );
float red , green , blue, alpha ;
boolean lightGrey = false ;
for( x = 0; x < imgGreyInvert.width; x++ ){
for( y = 0; y < imgGreyInvert.height; y++ ){
i = ( ( y * imgGreyInvert.width ) + x );
red = red(imgGreyInvert.pixels[i]) ;
green = green(imgGreyInvert.pixels[i]) ;
blue = blue(imgGreyInvert.pixels[i]) ;
alpha = alpha(imgGreyInvert.pixels[i]) ;
if ( red < 150 ) {
if ( ( red == green ) && ( red == blue ) ) {
lightGrey = true ;
}
} else if (red >= 150) {
// it's either not grey or it's dark grey
lightGrey = false ;
}
if( !lightGrey ){
// dark grey turned to same color without transparency
imgGreyTransp.pixels[i] = color( red, green, blue, 255 );
}
else {
// la couleur est transformée en noire transparent
imgGreyTransp.pixels[i] = color( 0, 0, 0, 0 );
}
}
}
// utiliser la fonction pour rendre transparente et blanche une image
testBW = img.get() ; // a copy of original
testBW = fnbwTransp(testBW) ;
// utiliser la fonction pour rendre transparente et en niveau de gris clair une image
testGrey = img.get() ; // a copy of original
testGrey = fnGreyTransp(testGrey) ;
// pour positionner et dimensionner les images
w = width / 6 ;
h = height / 5 ;
interval = 20 ;
xpos = interval ;
ypos = interval ;
}
void draw() {
background(img) ;
// ----------------------------------- LIGNE 1 -----
ypos = interval ;
// l'image d'origine en petite taille
xpos = interval ;
image(img, xpos, ypos, w, h);
// ne change pas la couleur mais met de la transparence
tint(255, 126);
xpos = 2 * interval + w ;
image(img, xpos, ypos, w, h);
// remet la couleur et la transparence normale
tint(255, 255);
// pour avoir une idée de la couleur de tint
fill (196,85,189, 255); // un mauve
xpos = 3 * interval + 2 * w ;
rect ( xpos, ypos, w, h );
xpos = 4 * interval + 3 * w ;
// ----------------------------------- LIGNE 2 -----
ypos = 2 * interval + h ;
// les images noir et blanc
xpos = interval ;
image(imgBw, xpos, ypos, w, h);
xpos = 2 * interval + w ;
image(imgBwInvert, xpos, ypos, w, h);
// colorer l'image
tint(196,85,189, 255); // un mauve
xpos = 3 * interval + 2 * w ;
image(imgBwInvert, xpos, ypos, w, h);
// remet la couleur et la transparence normale
tint(255, 255);
xpos = 4 * interval + 3 * w ;
image(imgBwTransp, xpos, ypos, w, h);
// colorer l'image transparente
tint(196,85,189, 255); // un mauve
xpos = 5 * interval + 4 * w ;
image(imgBwTransp, xpos, ypos, w, h);
// remet la couleur et la transparence normale
tint(255, 255);
// ----------------------------------- LIGNE 3 -----
// les images grises
xpos = interval ;
ypos = 3 * interval + 2 * h ;
image(imgGrey, xpos, ypos, w, h);
xpos = 2 * interval + w ;
image(imgGreyInvert, xpos, ypos, w, h);
// ne change pas la couleur mais met de la transparence
tint(255, 126);
xpos = 3 * interval + 2 * w ;
// colorer l'image
tint(196,85,189, 255); // un mauve
image(imgGreyInvert, xpos, ypos, w, h);
// remet la couleur et la transparence normale
tint(255, 255);
xpos = 4 * interval + 3 * w ;
image(imgGreyTransp, xpos, ypos, w, h);
// colorer l'image transparente
tint(196,85,189, 255); // un mauve
xpos = 5 * interval + 4 * w ;
image(imgGreyTransp, xpos, ypos, w, h);
// remet la couleur et la transparence normale
tint(255, 255);
// ----------------------------------- LIGNE 4 -----
ypos = 4 * interval + 3 * h ;
// via les fonctions
xpos = interval ;
image(testBW, xpos, ypos, w, h);
xpos = 3 * interval + 2 * w ;
image(testGrey, xpos, ypos, w, h);
}
PImage fnbwTransp( PImage img ) {
PImage result ;
img.filter(THRESHOLD, 0.5); // now black & white
img.filter(INVERT) ; // black becomes white and white becomes black
// source https://forum.processing.org/one/topic/turn-white-pixels-transparent.html
int x, y , i ; // pour lire les pixels
// must be ARGB so that transparency may be added
result = createImage( img.width, img.height, ARGB );
for( x = 0; x < img.width; x++ ){
for( y = 0; y < img.height; y++ ){
i = ( ( y * img.width ) + x );
if( img.pixels[i] == color( 0, 0, 0 ) ){
// pixel noir devient transparent
result.pixels[i] = color( 0, 0, 0, 0 );
}
else {
// autre couleur reste en l'état
result.pixels[i] = img.pixels[i];
}
}
}
return result ; // une image blanche avec tout le reste transparent
}
/*
* fonction pour retourner une image avec niveaux de gris clair transparente
* on peut ensuite la teinter comme on veut
*/
PImage fnGreyTransp( PImage img ) {
PImage result = createImage( img.width, img.height, ARGB );
img.filter(GRAY); // now grey scale (niveau de gris)
img.filter(INVERT) ; // black becomes white and white becomes black
// source https://forum.processing.org/one/topic/turn-white-pixels-transparent.html
// avec des ajustements pour conserver les niveaux de gris
int x, y , i ; // pour lire les pixels
float red , green , blue, alpha ;
boolean lightGrey = false ;
for( x = 0; x < img.width; x++ ){
for( y = 0; y < img.height; y++ ){
i = ( ( y * img.width ) + x );
red = red(img.pixels[i]) ;
green = green(img.pixels[i]) ;
blue = blue(img.pixels[i]) ;
// alpha = alpha(img.pixels[i]) ;
if ( red < 150 ) {
if ( ( red == green ) && ( red == blue ) ) {
lightGrey = true ;
}
} else if (red >= 150) {
// it's either not grey or it's dark grey
lightGrey = false ;
}
if( !lightGrey ){
// dark grey turned to same color without transparency
result.pixels[i] = color( red, green, blue, 255 );
} else {
// la couleur est transformée en noire transparent
result.pixels[i] = color( 0, 0, 0, 0 );
}
}
}
return result ; // une image blanche avec tout le reste transparent
}
Aparté théorique sur la notion de « niveau de gris »
Lorsqu’on parle de niveau de gris, on a une couleur qui a deux caractéristiques :
- les valeurs de R, G et B sont identiques ;
- le niveau correspond au ratio entre la valeur de R (ou G ou B) et 256 : R = 126 correspond à un niveau de gris de 50%.
Pour une couleur (obtenue par exemple avec c = img.get(160, 190); comme précédemment), on peut savoir quelle sont les valeurs de rouge, vert et bleu, et même transparence, avec les fonctions respectivement red(), green(c), blue(c), alpha(c).
Ce sont ces caractéristiques qu’on utilise pour rendre une image teintable, avec nuances.
Rendre une image teintable et transparente
C’est réalisé avec la fonction fnbwTransp. Cette fonction est réalisée sur une image PImage img et renvoie une PImage puisqu’elle est définie comme PImage fnbwTransp( PImage img ) {} .
La « moulinette » qui transforme les pixels noirs en pixels transparents est inspirée d’une discussion sur le forum processing. L’idée générale en est la suivante :
- on crée une image vide appelée result, de dimensions celles de img (notre source) et au format ARGB, donc avec prise en compte de la transparence Alpha. Cette image est créée avec result = createImage( img.width, img.height, ARGB );
- on balaie l’image source, img, pixel par pixel.
- Si la couleur du pixel est noir – color( 0, 0, 0 ) – alors la couleur du pixel correspondant dans l’image result est color( 0, 0, 0, 0 ) – noir aussi mais transparent.
- Si la couleur du pixel n’est pas le noir, alors la couleur du du pixel correspondant dans l’image result est la couleur du pixel d’origine de img.
La fonction retourne l’image résultante, une image dont tous les pixels noirs sont devenus transparents.
Rendre une image teintable, avec nuances, et transprente
On utilise là la fonction fnGreyTransp. Elle est semblable à fnbwTransp mais elle gère des niveaux d’intensité de la couleur. On utilise le même principe que dans fnbwTransp mais la différence est dans les décisions lors du balayage des pixels d’img :
- si le niveau de rouge est inférieur à 150 (on a un gris variant de très clair à assez clair)
- si rouge = vert = bleu, alors on est en niveau de gris et lightGrey = true ;
- si le niveau de rouge est > 150 ou bien rouge n’est pas identique à vert et bleu, alors lightGrey = false ;
Et ensuite on a deux possibilités :
- si lightGrey = true , alors le pixel correspondant de result est noir et totalement transparent (valeur 0 de transparence)
- si lightGrey = false , alors on donne au pixel correspondant de result l’exacte valeur de la couleur du pixel de img, avec une transparence nulle (valeur 255 de transparence).
Et maintenant !?
J’aimerais bien faire la même chose en p5.js pour avoir des sketch plus facilement présentables en ligne.
Mais avant, je vais probablement explorer la gestion des couches avec PGraphics, et aussi des masques, avec mask().

par Anne-Laure DELPECH | 18 Mar 2018 | Art numérique, Processing
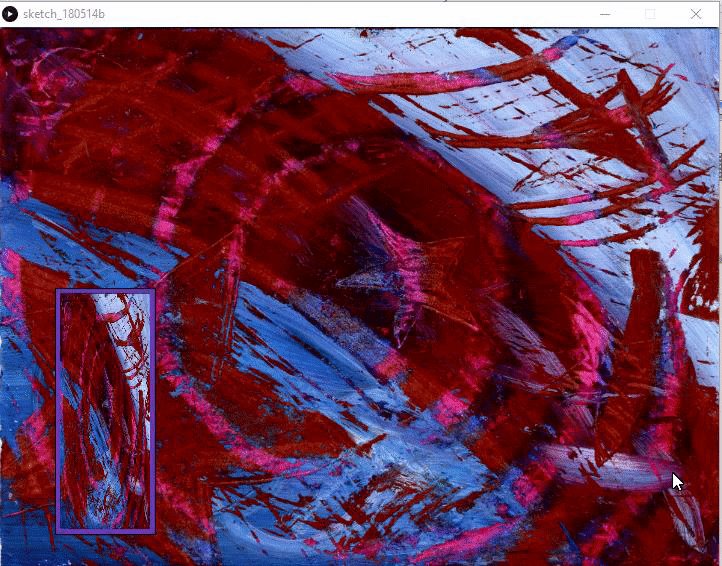
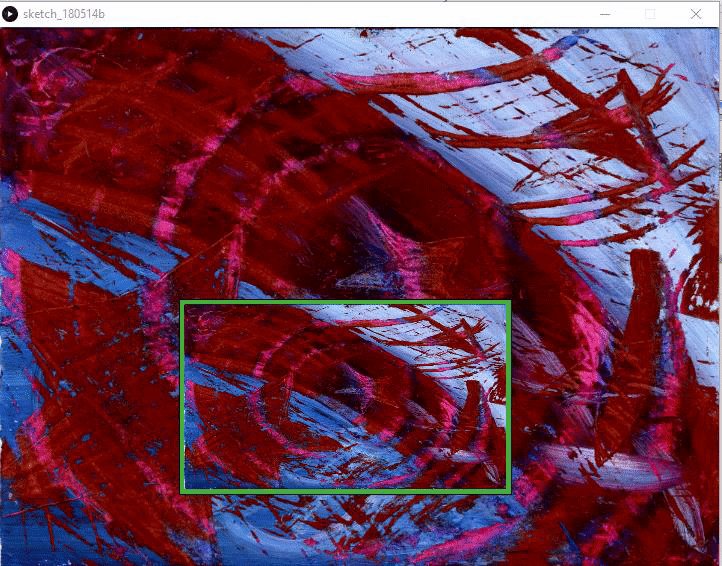
Pour un projet je souhaitais pouvoir interagir avec un script Processing en utilisant le clavier ou les boutons de la souris. Et je voulais aussi pouvoir sauvegarder des « copies d’écran » en format image (png, tif, jpg) ou vectoriel (pdf). Enfin je voulais pouvoir changer l’écran temporairement pour afficher un « générique ».
J’ai réalisé un script de test qui montre comment réaliser des interactions (en Processing ou en Javascript avec p5.js). Je le met en ligne pour conserver la mémoire de ces essais. Et aussi pour le cas où ça puisse être utile à quelqu’un d’autre.
Le script de test
La version javascript (p5.js)
En javascript, il est visible sur CodePen :
See the Pen p5.js keyboard interactions and save by Delpech (@aldelpech) on CodePen.
En Processing 3.0
Le script peut être téléchargé ici : interactions_1.pde (c’est un fichier zip, à décompresser)
Il fonctionne très bien et réalise les opérations suivantes :
Avec la souris :
- on trace des petits cercles colorés là où est la souris (avec Mouse X et Mouse Y)
- Lorsqu’on clique sur le bouton gauche de la souris, la saturation de la couleur est modifiée
Avec des touches du clavier
- z ou Z : on efface l’écran (ou canevas) ;
- g ou G : on affiche un nouvel écran jusqu’à ce que l’on appuie de nouveau sur g ou G
- r ou R : démarre puis arrête et sauvegarde l’enregistrement du dessin en mode vectoriel (pdf) ;
- p ou P : enregistre une seule itération de « draw » (1 frame) au format pdf ;
- w ou W : sauvegarder l’ecran en png ;
- 1 : modifie la teinte (entre 0 et 120)
- 2 : modifie la teinte (entre 120 et 240)
- 3 : modifie la teinte (entre 240 et 360)
Voici deux exemples d’images obtenues en tapant w ou W :


La conversion de Processing à p5.js
Je l’ai d’abord réalisé en langage Processing 3 avant de le convertir en p5.js avec cet excellent site de conversion. J’ai tout de même du faire des modifications manuelles, et en particulier :
- Supprimer les lignes :
- import processing.pdf.*;
- import java.util.Calendar;
- textFont(createFont(« Arial »,30));
- La fonction de création d’un timestamp devient
ont à supprimer dans la version javascript
La fonction de création d’un timestamp devient
function timestamp() {
var now = new Date();
return now.toISOString();
}
- Et pour la génération de pdf, elle ne fonctionne pas actuellement dans la version javascript. Si on veut vraiment que celà fonctionne, on peut essayer cet exemple sur github. Mais ca a l’air compliqué. D’ailleurs les auteurs du livre « generative design » ne mettent plus cette option dans les versions p5.js du code de la deuxième édition (qui sera disponible en anglais en octobre 2018 🙂 ).
Les interactions souris ou clavier : explications
tracer des petits cercles colorés à la position de la souris
Comme le script est très simple, je peux l’afficher en ligne et il fonctionne.
int r ; // radius
float hue ; // HUE of shape
float compHue; // complementary hue
float sat ; // saturation of shape's color
void setup() {
size(600, 400) ;
colorMode(HSB, 360, 100, 100, 100);
r = 40 ;
hue = random(360) ;
compHue = 0 ;
sat = 50 ;
background(0,0,99,100) ; // white
}
void draw() {
smooth();
strokeWeight(6);
compHue = (hue + 180) % 360 ; // modulo 360 to turn in a circle !
stroke( compHue, sat, 100, 70 );
fill( hue, sat, 100, 70 );
ellipse( mouseX, mouseY, r, r );
}
Le contenu du script est très simple. La seule difficulté se trouve en ligne 24 : compHue = (hue + 180) % 360 ; permet de « tourner dans un cercle » pour que la teinte complémentaire compHue ne dépasse jamais 360 et soit toujours à 180 degré de la teinte hue .
Pour comprendre les interactions clavier et souris, j’ai regardé comment fonctionne le script P_2_0_03.pde des auteurs du livre Generative Design. Le code est en ligne ici.
Modifier la saturation de la couleur lorsqu’on clique sur le bouton gauche de la souris
Je n’ai pas de solution simple pour afficher le code et son fonctionnement au fur et à mesure. Pour suivre les explications qui suivent, il faut lire le contenu du script : interactions_1.pde (c’est un fichier zip, à décompresser).
Ca se fait en ajoutant une fonction void mouseReleased() dans laquelle on définit la valeur de la variable sat .
Faire des choses différentes selon les touches de clavier utilisées
On peut le faire en utilisant switch et case (c’est propre) :
void keyReleased() {
switch(key){
case '1':
// DO SOMETHING
break;
case 'w':
// DO SOMETHING
break;
}
}
ou en utilisant des if
void keyReleased() {
if (key == DELETE || key == BACKSPACE) // DO SOMETHING ;
if (key=='s' || key=='S') // DO SOMETHING;
}
Avec des touches du clavier
- z ou Z : on efface l’écran (ou canevas) ;
- g ou G : on affiche un nouvel écran jusqu’à ce que l’on appuie de nouveau sur g ou G
- r ou R : démarre puis arrête et sauvegarde l’enregistrement du dessin en mode vectoriel (pdf) ;
- p ou P : enregistre une seule itération de « draw » (1 frame) au format pdf ;
- w ou W : sauvegarder l’ecran en png ;
- 1 : modifie la teinte (entre 0 et 120)
- 2 : modifie la teinte (entre 120 et 240)
- 3 : modifie la teinte (entre 240 et 360)
Les sauvegardes d’image : explications
Je suis partie des scripts suivants :
Je n’ai pas tout compris. En particulier j’ai longtemps essayé de créer des images plus grandes que le canevas, sans grand succès malgré deux sources très intéressantes (une question sur stackoverflow et l’idée 16 de cet article sur 25 solutions miracles pour Processing, en anglais) .
Pour réaliser des pdf avec processing
On doit utiliser la bibliothèque pdf, que l’on déclare par import processing.pdf.*; .
Ensuite l’enregistrement du pdf se fait en indiquant :
beginRecord(PDF, "framePDF/" + timestamp() + ".pdf");
Cette ligne indique qu’il faut commencer à enregistrer en mode vectoriel tout ce qui se passe (tout ce qui avait été réalisé avant n’apparaît pas dans le pdf). Et le nom du fichier sera timestamp() + « .pdf, enregistré dans le répertoire « framePDF/ », qui sera créé si nécessaire. timestamp() est une fonction tout à la fin de mon script : interactions_1.pde , qui nécessite la bibliothèque java.util.Calendar.
L’enregistrement du pdf s’arrête, et le fichier est enregistré, lorsque le script exécute la commande :
endRecord();
Pour les images, c’est encore plus simple. L’instruction suivante sauvegarde une « copie » du canevas dans un fichier timestamp_##.png du répertoire Wsaved.
save("Wsaved/" + timestamp() + "_##.png");
Le changement d’écran (générique par exemple) : explications
Enfin je voulais pouvoir changer l’écran temporairement pour afficher un « générique ».
J’ai utilisé presque tel quel ce que proposent les idées idées 14 & 15 de cet article, en anglais, sur 25 solutions miracles pour Processing.
Je trouve que c’est une solution élégante.
Et maintenant ?
Petit à petit j’ai constitué toutes les briques d’un travail que je veux réaliser avec une collègue. Il ne me reste plus qu’à les assembler. C’est chouette !

par Anne-Laure DELPECH | 28 Fév 2018 | Art numérique, Processing
Je cherche à mieux comprendre comment gérer les superpositions d’objets et de couleurs. Je vais tenter de comprendre progressivement et de noter au fur et à mesure ce que je comprends.
La boucle « draw »
Essayons d’abord un sketch simple pour explorer les notions de transparence de couleur, et de boucle ‘draw’.
J’ai préparé un sketch qui illustre les impacts des choix d’ordre d’affichage et de transparence.
Couleurs en HSB
Jusqu’à présent j’ai toujours utilisé des couleurs en RGB ou Hexadécimal (cf article ancien : choisir les bonnes couleurs pour un site (hexa, rgb) ) et j’ai toujours ignoré le mode HSB. Pourtant ce mode permettrait d’avoir plus de subtilité pour les choix de couleur automatique, comme dans Processing.
Pour définir que mon script Processing utilise HSB, j’indique colorMode(HSB, 360, 100,100,100) ; dans le setup :
- Hue : 0 ou 360 est rouge, 60 est jaune, 120 est vert, 180 est cyan, 240 est bleu, 300 est mauve ;
- Saturation : 0 gris, 50 clair, 100 saturé ;
- Brightness : 0 noir, 50 foncé, 100 plus clair – Quelle que soit le Hue, un brightness faible donne une couleur noire ;
- Alpha transparency 0 = transparent, 100 = opaque
Les couleurs sont représentées sur un cone, expliqué très bien sur ce site en anglais : HSB: hue, saturation, and brightness, de Tom Jewett. Sur cette page, en anglais, il y a des exemples très clairs et on comprend bien ce que sont les couleurs RGB, HSL et HSV. On pourra aussi lire cet article, toujours en anglais : The HSB Color System: A Practitioner’s Primer.
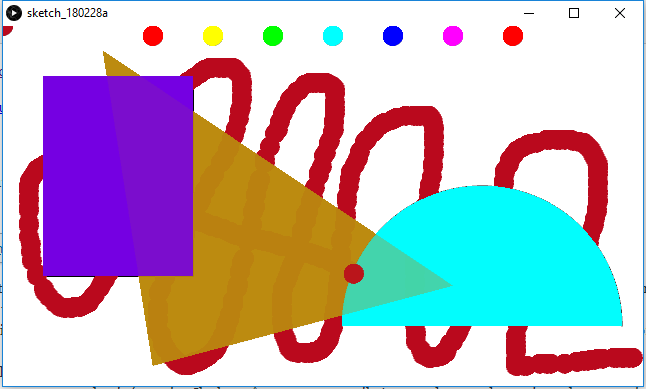
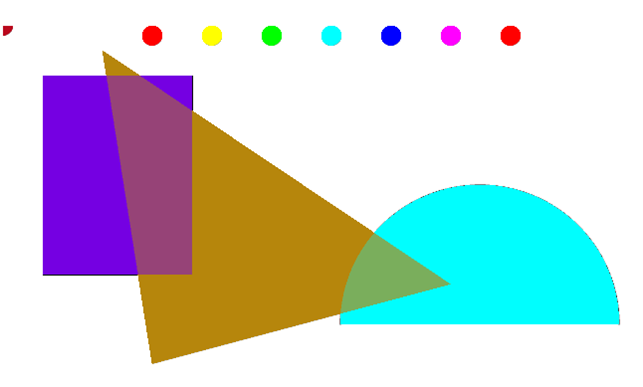
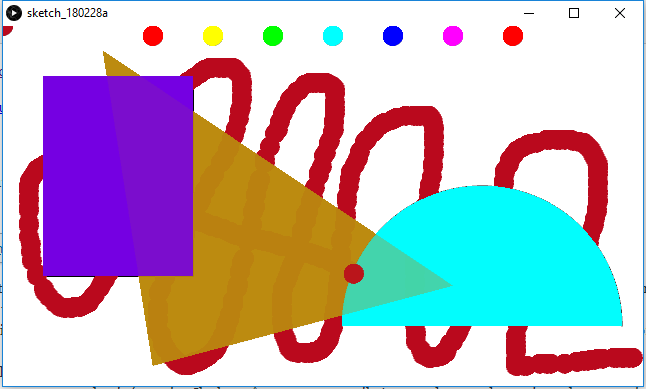
Le sketch qui suit utilise les couleurs suivantes (dans leur ordre d’apparition dans le code) :
- Canevas de taille 640×360 pixel et de fond blanc : background(360) ; dans setup()
- Grand Rectangle bleu violet opaque : fill(271, 100, 89, 100);
- Arc de cercle cyan avec transparence : fill(180, 100, 100,20);
- Cercle tracé par la souris rouge sang, opaque visible dans le coin en haut à gauche au démarrage du script : fill(353, 95, 73, 100);
- Triangle jaune doré avec transparence : fill(43, 94, 72, 10);
- Petits ronds de couleurs avec Hue variant de 0 à 360 par pas de 60 en haut (avec la boucle
for (int i = 0; i<=360; i+= 60) {
fill(i, 100, 100, 100);
ellipse( 150+i, 10 , 20, 20);
}
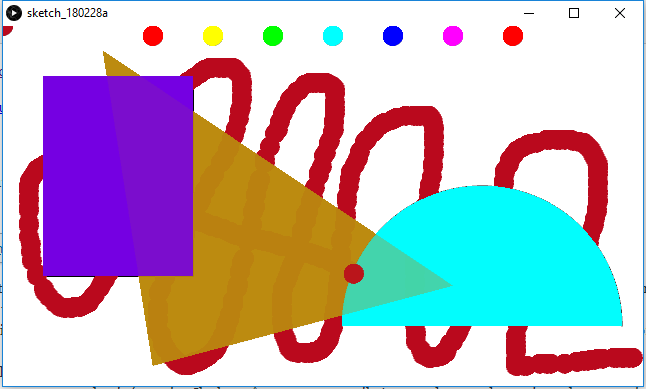
On obtient ainsi l’écran suivant au démarrage du script :

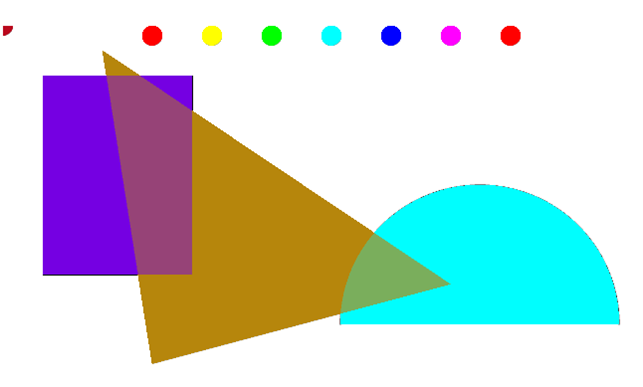
L’impact de l’ordre des dessins dans Setup() et draw()
Voici le code en Processing
void setup() {
size(640, 360, P2D);
colorMode(HSB, 360, 100,100,100) ;
background(360) ; // white
}
void draw() {
// Rectangle opaque (sans transparence) blue violet
fill(271, 100, 89, 100);
rect(40, 50, 150, 200);
// Arc de cercle (avec transparence) cyan (bleu clair)
fill(180, 100, 100,20);
arc(479, 300, 280, 280, PI, TWO_PI);
// Cercle tracé par la souris rouge sang opaque
fill(353, 95, 73, 100);
noStroke();
ellipse(mouseX, mouseY, 20, 20);
// triangle avec transparence jaune doré
fill(43, 94, 72, 10);
triangle(100, 25, 150, 340, 450, 260);
for (int i = 0; i<=360; i+= 60) {
fill(i, 100, 100, 100);
ellipse( 150+i, 10 , 20, 20);
}
}
Je l’ai converti en Javascript avec ce site puis mis, sans aucune modification, dans Codepen :
See the Pen Exploration des couleurs et layers Processing – 1 by Delpech (@aldelpech) on CodePen.
On obtient des écrans comme celui-ci par exemple lorsqu’on manipule la souris dedans :

Ce que je comprends à ce stade :
- Le Canevas de fond blanc est défini dans le setup() et n’est donc plus jamais redessiné. C’est pourquoi on voit la trace de la souris dessus. Si background() était défini au tout début de la fonction draw(), on ne verrait pas la trace du passage de la souris.
- Tous les objets qui sont dessinés dans draw() effacent les traces de la souris lorsqu’ils sont dessinés. C’est pourquoi les traces ne sont visibles que dans le canevas sans objets.
- Le grand Rectangle bleu violet opaque est dessiné en premier. Il apparaît donc sous tous les autres objets.
- L’Arc de cercle cyan avec transparence est dessiné ensuite. Il a beau être transparent, il n’y a pas de trace de souris en dessous puisque la souris est dessinée après.
- Lorsqu’on bouge la souris, un cercle rouge sang est. Il est visible par dessus les objets déjà présents. Attention on le voit dans le triangle jaune car il est transparent. S’il ne l’était pas le cercle de la souris ne serait pas visible car il est dessiné après.
- Triangle jaune doré avec transparence : on observe en dessous les traces de la souris et il laisse voir également le cercle de la souris à l’instant de la capture d’écran car il est dessiné par dessus l’arc de cercle et sous le triangle.
Et maintenant ?
Oui, j’ai déjà un peu mal à la tête !
Dans le prochain article, ce sera encore plus compliqué car nous explorerons les calques. Maintenant que nous avons vu l’impact de la transparence, nous n’utiliserons que des couleurs sans transparence pour ne pas brouiller le message !
















Commentaires récents