
par Anne-Laure DELPECH | 12 Oct 2017 | développement web
J’explique ici la longue liste des actions à réaliser pour déplacer le contenu d’un site de tests (développement) vers le site de production. En écrivant celà, je conserve une trace de tout ce qu’il faut faire et vérifier avant de déclarer que le site a été modifié avec succès.
Ce tutoriel s’applique en totalité dans le cas suivant :
- Votre ancien site utilise WordPress et est hébergé sur Infomaniak et n’utilise pas l’un des thèmes Premium mis gratuitement à disposition par Infomaniak ;
- Votre nouveau site utilise WordPress et sera toujours hébergé sur Infomaniak et utilisera le thème Divi (ou sans doute un autre des thèmes Premium) ;
Si vous utilisez un thème que vous pouvez télécharger via votre tableau de bord WordPress, ou que vous pouvez installer en FTP, le changement sera un peu plus simple puisque vous n’aurez pas à gérer l’installation du thème par le serveur Infomaniak.
Le principe général
J’ai un site de développement, qui s’appelle test.exemple.com. Il est finalisé et je veux que ce soit le site qui sera disponible sur exemple.com. Exemple.com est mon site de « production », le site que les internautes voient. Je souhaite que le transfert génère le moins de perturbation possible.
Pour l’essentiel, c’est simple :
- importer les tables de la base de données de test (corriger le prefixe dans wp-config si nécessaire) dans la base de données du site à transformer ;
- Copier les fichiers contenus dans wp-content du site de test vers le site à transformer ;
- Eventuellement désactiver toutes les extensions puis les réactiver.
La difficulté c’est que le thème employé (DIVI) et certaines extensions (elegant theme (monarch, divi builder et bloom) sont fournies gratuitement par Infomaniak et doivent être installées à partir de l’interface Infomaniak pour que l’on dispose automatiquement des mises à jour ensuite. Si on les installe en FTP, la mise à jour automatique ne fonctionne pas.
La phase 1 : Préparation
Check list récapitulative : Phase 1 Préparation
| « Photos » de l’ancienne version du site |
|
| Exporter les réglages du thème Divi ou son thème enfant |
|
| Dans site test Désactiver le thème DIVI et toutes les extensions, ou au moins les extensions Elegant Theme (Divi builder, bloom et Monarch) |
|
| Dans site test, mettre en mode maintenance |
|
| Sauvegarder la base de données du site de test |
|
| Sauvegarder la base de données du site à modifier |
|
| Faire une copie de wp-config.php du site à modifier |
|
| Faire une copie de wp-config.php du site de test |
|
| Copier les fichiers de wp-content du site à modifier |
|
| Copier les fichiers de wp-content du site de test |
|
| Supprimer les répertoires Divi, divi builder, bloom et monarch de la copie du site de test |
|
Garder des traces de l’ancien site
On peut faire des « photos » des pages intéressantes du site qui va disparaître (exemple.com). J’ai utilisé les captures d’écran des outils de développement Chrome (article en anglais ici) .
Exporter les réglages du thème Divi
Si le site à transformer utilise le thème Divi, ou un thème enfant de Divi, il vaut mieux en exporter tous les réglages également, pour avoir une copie en cas de problème. Tout est expliqué dans cet article : Importer et exporter des paramètres et modèles du thème Divi pour WordPress.
Désactiver les extensions et changer de thème sur le site de test
Dans le tableau de bord WordPress du site test, désactiver le thème Divi et les 3 extensions Elegant Theme (monarch, divi builder et bloom). En effet, c’est Infomaniak qui gérera l’installation et l’activation de ces thèmes et sites.
Mettre le site test en mode maintenance
On devrait mettre le site de test en mode maintenance, de manière à ce que ce mode soit immédiatement appliqué dans le site à transformer. Pour ce faire, on peut se lire cet article, How To Put WordPress Site Into Maintenance Mode, ou utiliser l’extension « Maintenance Mode« , de Lukas Juhas.
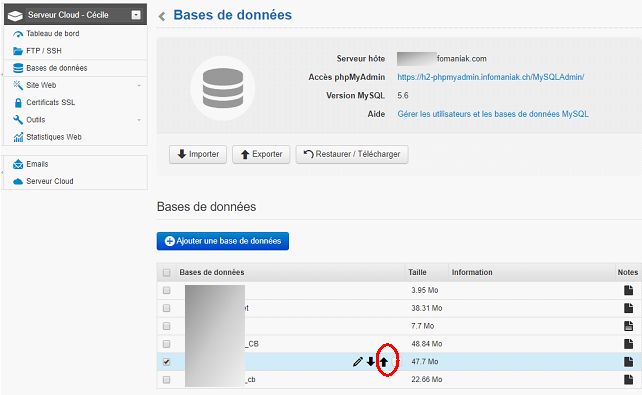
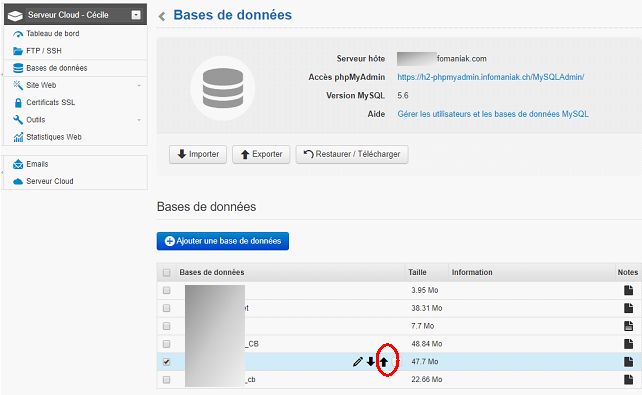
Exporter une copie des bases de données
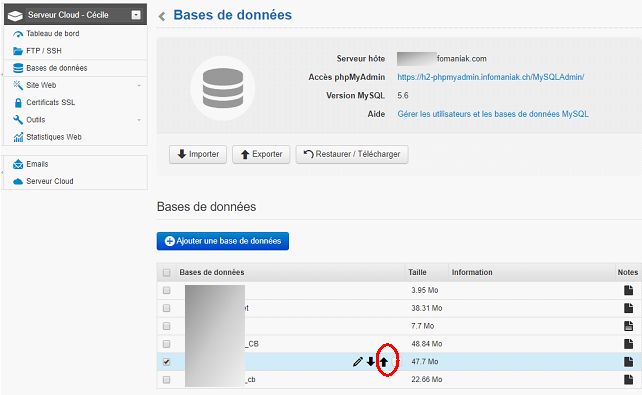
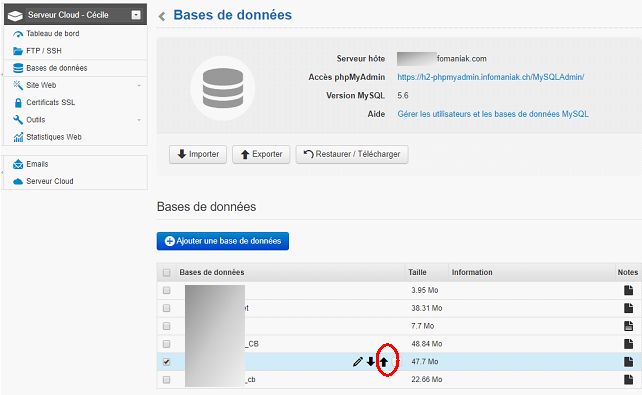
Sur le compte Infomaniak, les bases de données peuvent être exportées dans le menu bases de données d’infomaniak.

Pour les options, on choisit Gzippé, DROP Table et CREATE TABLE IF NOT EXIST

On exporte la base de données du site de test et la base de données du site à modifier.
Copier les fichiers de wp-content et wp-config.php
Avec le FTP en ligne d’infomaniak (en tous cas pour ceux qui ont des connexions lentes et ne veulent pas rapatrier les fichiers dans leur ordinateur), faire une copie des fichiers et répertoires suivants vers un répertoire ald-utils/site-date/ que j’ai mis à la racine de l’hébergement :
- wp-config.php
- fichiers de wp-content/plugins
- fichiers de wp-content/themes
- fichiers de wp-content/uploads
A faire pour le site à transformer au cas où.
A faire pour le site de tests. Pour celui-ci-, dans le répertoire de destination de la copie (je l’ai appelé ald-utils/test-exemple-2017-10-10/, j’ai supprimé les fichiers du thème Divi et des extensions Divi Builder, Bloom et Monarch. Je les réinstallerai via l’interface Infomaniak.
Phase 2 : transformer le site !
A partir de maintenant, toutes les actions concernent exclusivement le site cible.
Durant cette phase, le site de production entre en maintenance pour une durée de l’ordre de 10 à 15 minutes, plus si on veut faire les phases suivantes en maintenance aussi.
Check list récapitulative : Phase 2 transformation !
| Mettre le site à transformer en maintenance |
|
| Copier les fichiers (sauf extension de maintenance) |
|
| Modifier si nécessaire le préfixe de base de données du site à transformer |
|
| Importer la base de données de test dans la base de données cible |
|
| changer les adresses des liens dans cible avec Search-Replace-DB-master |
|
| vérifier que tout fonctionne |
|
| Désactiver les extensions du site |
|
| Dans le tableau de bord Infomaniak, vérifier les réglages |
|
| Installer Divi et les extensions Elegant Theme souhaitées |
|
| Activer les extensions |
|
| Régler le thème enfant de Divi (ou le thème Divi) |
|
Mettre le site à transformer en maintenance
mettre le site en maintenance, comme pour le site de test dans la phase de préparation.
Copier les nouveaux fichiers dans wp-content du site à transformer
copier les fichiers du site de test dans wp-content de la cible : répertoires plugins, themes et uploads. On supprime d’abord ceux qui sont présents (à l’exception de l’extension de maintenance) puis on fait la copie.
wp-config.php : Modifier si nécessaire le préfixe de base de données
Il faut que ce soit le préfixe de la nouvelle base que l’on va importer.
Importer la base de données de test dans la base de données cible
Importer la base de données de test dans la base de donnée de la cible.
changer les adresses des liens dans la cible avec Search-Replace-DB-master
On remplace https://test.exemple.com par https://exemple.com. Dans mon cas, 16 437 valeurs ont été changées !
On n’oublie pas de supprimer le répertoire dans lequel on a placé Search-Replace-DB-master.
vérifier que tout fonctionne
On vérifie pour :
- le mode maintenance si on n’est pas connecté en tant qu’administrateur
- le site si on est connecté en tant qu’administrateur
- le tableau de bord WordPress si on est connecté en tant qu’administrateur
ATTENTION AU CACHE DE CHROME…
pour une raison que j’ignore chrome redirige la cible vers test mais pour autant firefox affiche correctement, et via « voir le site » d’infomaniak ça fonctionne aussi… Dans chrome il faut taper https://exemple.com/?donotcachepage pour que ça fonctionne sans rediriger… aussi https://exemple.com/wp-login.php?donotcachepage
Désactiver les extensions du site
Dans le tableau de bord WordPress, désactiver toutes les extensions, sauf celle de maintenance
Dans le tableau de bord Infomaniak, vérifier les réglages
- vérifier les réglages de l’hébergement :
- version PHP 7.1
- max_execution_time à 300 secondes
- memory_limit à 640 Mo
- Compression des fichiers ON
- Module Google PageSpeed ON
Installer Divi et les extensions Elegant Theme souhaitées
- Dans « mon site WordPress » >> Paramètres, activer le thème DIVI (sans importer le contenu de démonstration du thème)
- installer (sans activer) Monarch et Bloom
L’extension Divi Builder est installée automatiquement lorsqu’on installe le thème Divi.
Activer les extensions
Nota : il vaut mieux ne pas activer WP Super Cache à ce stade.
Nota : le site doit avoir l’extension « Customizer Export/Import » de Beaver builder si on utilise un thème enfant de Divi.
Régler le thème enfant de Divi (ou le thème Divi)
Activer le cas échéant le thème enfant de Divi.
Importer les réglages de thème du site test (ils ont été exportés dans la phase 1 de préparation).
- fichier en .dat si thème enfant pour la personnalisation (via Export/import tout en bas du menu de personnalisation du thème enfant) ou fichier Json si thème Divi utilisé directement
- fichiers Json pour les options et la bibliothèque Divi
A ce stade, le site se présente exactement comme le site test initial. Il est cependant toujours en mode maintenance. On peut le remettre en production si on le souhaite.
| activer et vérifier le réglage de google analytics |
|
| saisir les redirections dans l’extension redirections |
|
| dans réglages / lecture : autoriser la lecture par les robots |
|
| réactiver yoast seo |
|
| Vérifier que les widgets se sont correctement transférés |
|
| Désactiver le mode maintenance |
|
| activer WP Super Cache |
|
Autres vérifications ou ajustements
L’extension Yoast SEO affichait qu’il y avait un problème de chargement de la page d’accueil. J’ai suivi les instructions de cette page d’aide Yoast et vérifié le site avec le test de sites pour mobiles de Google qui confirmait le problème. Ensuite, la page d’aide Yoast recommandait de faire « fetch the current status » dans le tableau de bord WordPress (fenêtre Yoast). Maintenant ça fonctionne correctement mais je n’ai pas du tout compris le problème…
Il y a eu une mise à jour du thème Divi et du Divi Builder dans les heures qui ont suivi la mise en ligne de la nouvelle version du site. Elle a fonctionné correctement. Mon protocole est donc bien adapté.
Et maintenant ?
Nous disposons maintenant d’une check-list précise de ce qu’il faut réaliser pour faire un changement important dans un site. Si vous avez des conseils à partager, vos commentaires seront bienvenus.

par Anne-Laure DELPECH | 12 Oct 2017 | astuces rapides, Plugin (extension) WordPress
Cécile, qui utilise un site mis à jour récemment avec un thème enfant pour Divi m’a envoyé la demande suivante : « Le divi builder ne peut pas prendre en compte mes sauts de paragraphes. Peux-tu me dire quel code html ajouter pour ne pas que tout mes textes se retrouvent à la suite des uns des autres sans mise en page STP ».
Je suis allée regarder de plus près et, effectivement, impossible de conserver les retours à la ligne lors de la publication des contenus qu’elle créait dans des « bascules » (toggle en anglais). J’ai essayé diverses solutions puis fait une recherche Google. Là je suis tombée sur l’article « Divi Text Module loses formatting« .
J’ai appliqué la solution : installer et activer l’extension TinyMCE Advanced d’Andrew Ozz.
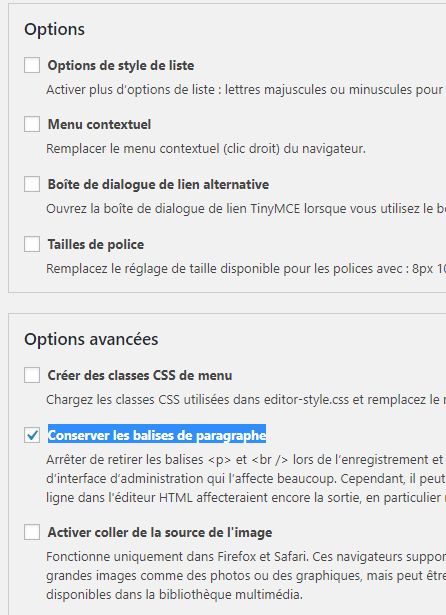
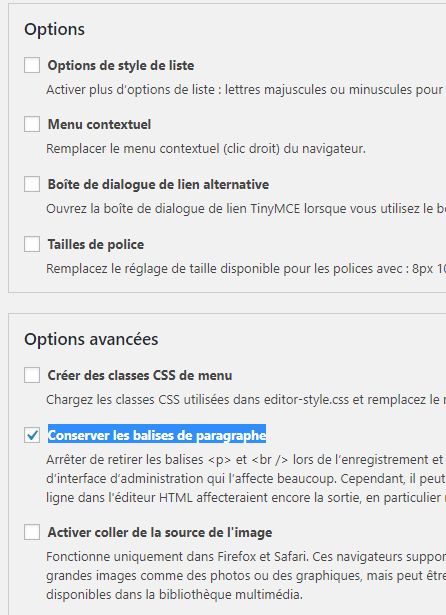
Pour les réglages de Tiny MCE Advanced :
- Décocher « Activer le menu de l’éditeur » car je trouve l’éditeur actuel très bien ;
- Cocher « Conserver les balises de paragraphe » car c’est là que se trouve la solution au problème de la perte des retours à la ligne :

- Activer les améliorations pour tous les éditeurs :

Et voilà !
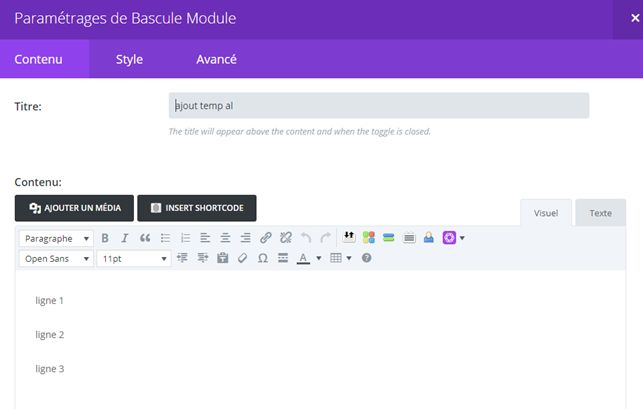
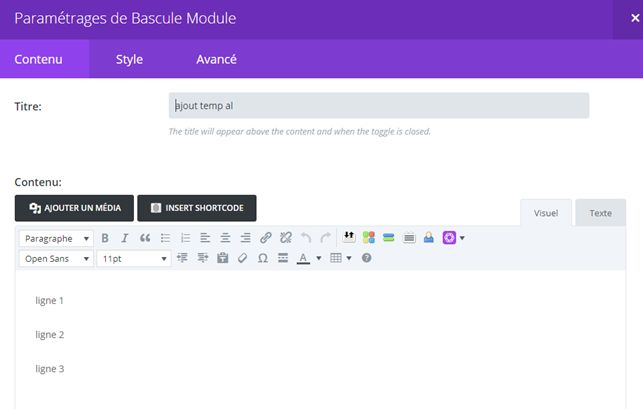
Si je crée des paragraphes séparés dans l’onglet visuel de l’éditeur d’un module Bascule de Divi :

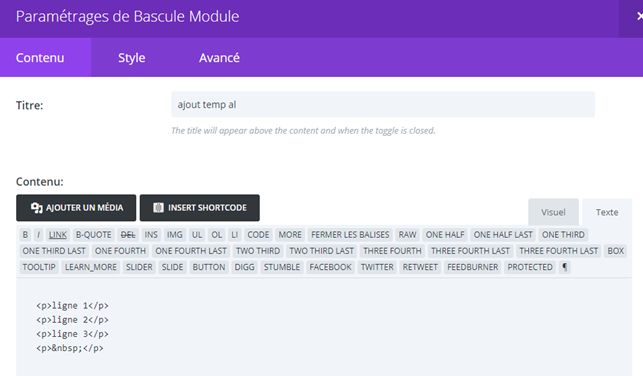
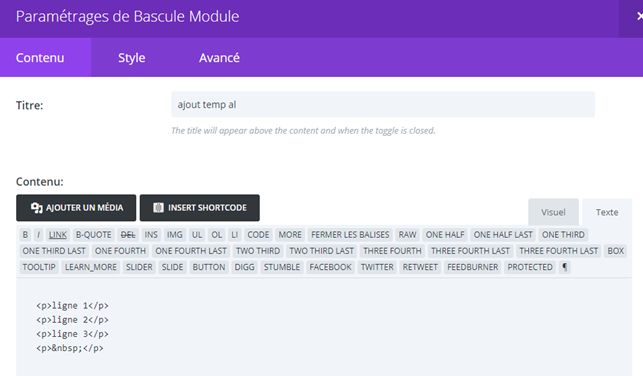
Lorsque je regarde avec l’onglet texte, des balises <p> et </p> sont maintenant présentes !

Et l’affichage se fait maintenant comme je le souhaitais, même après publication de la page dans laquelle se trouvait ce module !

par Anne-Laure DELPECH | 8 Oct 2017 | développement web, Plugin (extension) WordPress
Le thème Divi est très bien, mais il lui manque quelques fonctionnalités pratiques. J’ai créé précédemment un thème enfant pour Divi afin de générer différemment les pages de catégorie. Mais pour ajouter d’autres fonctionnalités, il était préférable de créer une extension, afin de ne pas mélanger les choses. Je commente ici l’extension créée.
Ce que je voulais obtenir
- le style des méta-données de catégorie dans les pages de catégorie doivent être de la couleur des liens du site. Plutôt que de modifier à la main la feuille de style du thème enfant, je voulais trouver automatiquement la couleur définie dans Divi pour les liens et l’appliquer à ces méta-données par le biais d’un style défini en code (inline style).
- Lorsqu’on écrit un nouvel article, ou n’importe quel autre type de contenu, avec l’éditeur classique, on dispose d’un moyen de changer la couleur du texte. Mais les couleurs proposées ne sont pas celles du site. Je voulais donc trouver automatiquement la palette par défaut du site (définie dans les options Divi, onglet général) et utiliser cette palette comme couleurs possibles pour le texte.
- Je voulais aussi supprimer la possibilité d’insérer manuellement un titre H1 dans un contenu. Les titres H1 sont réservés aux titres de pages web et sont générés automatiquement par le thème. Il ne doit pas y avoir de deuxième titre H1 dans une page car ça « perturbe » les moteurs de recherche.
L’extension finie
L’extension (sur GitHub, ou la version 1.0 – zip – commentée ici, en téléchargement : Extension « Divi Add functions » (zip) ) peut être installée sur un site WordPress par le biais d’ajout d’extension. Il suffit ensuite de l’activer, il n’y a pas de réglage à réaliser.
Je suis partie d’une extension réalisée par Divi Space, ici sur GitHub et je l’ai modifiée de manière extensive.
Trouver la couleur appliquée aux liens
Dans le répertoire /wp-content/plugins/clea-divi-add-functions/includes , deux fichiers (cdaf-enqueues.php et cdaf-editor.php ) contiennent les lignes :
$accent_color = esc_html( et_get_option( 'accent_color', '#2ea3f2' ) );
$link_color = et_get_option( 'link_color', $accent_color );
$link_color prend la valeur définie dans le paramètre « COULEUR DU LIEN DU CORPS » de la personnalisation du thème Divi (ou du thème enfant), onglet « Paramètres Généraux » >> « Typographie ». Je ne suis pas certaine de ce à quoi correspond accent_color…
Définir un style en ligne (inline style)
C’est en regardant le code de l’extension réalisée par Divi Space, ici sur GitHub que j’ai compris comment on fait ça. Le fichier contient :
add_action( 'wp_enqueue_scripts', 'cdaf_divi_enqueue_scripts' );
function cdaf_divi_enqueue_scripts() {
if ( wp_basename( get_bloginfo( 'template_directory' ) ) == 'Divi' ) {
wp_enqueue_style( 'cdaf-stylesheet', CDAF_DIR_URL . 'css/clea-divi-add-functions.css' );
$accent_color = esc_html( et_get_option( 'accent_color', '#2ea3f2' ) );
$link_color = et_get_option( 'link_color', $accent_color );
// there must be an extra } at the end of the custom_css string...
$custom_css = "#left-area .post-meta a[rel='category tag'] {color: {$link_color};}}";
wp_add_inline_style( 'cdaf-stylesheet', $custom_css );
}
}
La fonction exécute les instructions suivantes :
- si (et seulement si) le thème Divi (ou un thème enfant de Divi) est utilisé, alors :
- charge la feuille de style css/clea-divi-add-functions.css (qui ne contient rien actuellement) – cette instruction ne sert à rien en l’état actuel de l’extension.
- Trouve quel est le code de la couleur définie pour les liens
- ajoute un style « inline » qui contient le texte défini dans la variable $custom_css . Il faut bien noter qu’il y a deux } à la fin de ce texte.
Et maintenant, si je regarde dans le <head> d’une page du site (par exemple https://parcours-performance.com), je trouve :
<link rel='stylesheet' id='cdaf-stylesheet-css' href='https://parcours-performance.com/wp-content/plugins/clea-divi-add-functions/css/clea-divi-add-functions.css?ver=4.8.2' type='text/css' media='all'/>
<style id='cdaf-stylesheet-inline-css' type='text/css'>
#left-area .post-meta a[rel='category tag'] {color: #843bbb;}}
</style>
La feuille de style est chargée, et un style « inline » est défini pour #left-area .post-meta a[rel=’category tag’].
Trouver la palette de couleurs définie par l’utilisateur de Divi
Le fichier cdaf-utilities.php contient la fonction suivante :
function cdaf_read_color_palette() {
$cdaf_color_palette = et_get_option( 'divi_color_palette', false ) ;
$return = explode("|", $cdaf_color_palette);
return $return ;
}
Cette fonction va chercher la valeur de ‘divi_color_palette’ et me renvoie une chaîne de caractères (string) avec les codes couleurs séparés par |. Avec explode, je place dans $return un tableau (array) contenant les codes hexadécimaux des couleurs.
Modifier les couleurs proposées dans l’éditeur WordPress
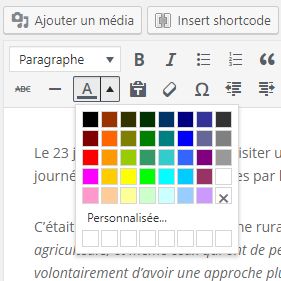
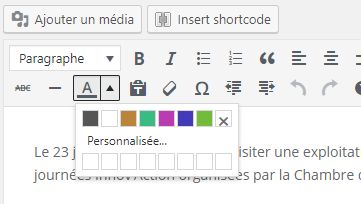
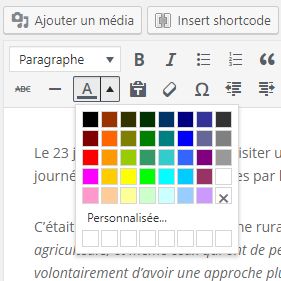
 A l’origine l’éditeur WordPress par défaut propose un ensemble de couleurs, plus des cases « personnalisées » que l’on ne peut pas modifier.
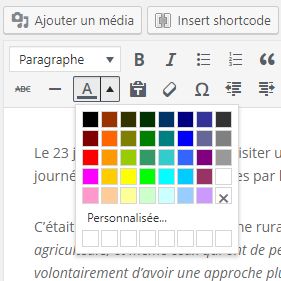
A l’origine l’éditeur WordPress par défaut propose un ensemble de couleurs, plus des cases « personnalisées » que l’on ne peut pas modifier.
Le fichier cdaf-editor.php contient le code correspondant à cette fonctionnalité. Dedans, deux fonctions assurent la modification des couleurs proposées par l’éditeur WordPress.
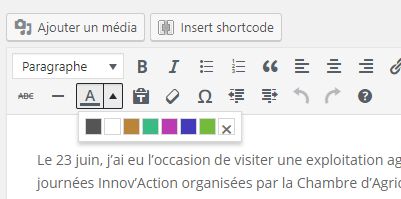
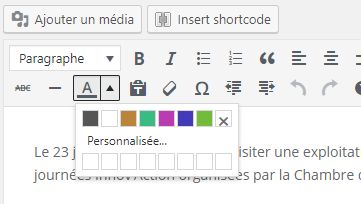
- La fonction cdaf_editor_colors( $init ) assure le passage de l’état initial (image 1) à l’état 2 (image 2) dans lequel les couleurs par défaut sont remplacées par les couleurs du site.
- La fonction cdaf_tiny_mce_remove_custom_colors( $plugins ) s’occupe d’enlever les cases blanches « personnalisée » qui ne fonctionnent pas. Je l’ai trouvée sur StackExchange. Je n’ai pas cherché à comprendre comment elle marche.
Intéressons nous à la fonction cdaf_editor_colors( $init ) , que j’ai eu bien du mal à créer, même si je suis partie d’une solution initiale qui fonctionnait (disponible ici). Elle contient les éléments suivants (que j’ai divisé en quatre parties) :
function cdaf_editor_colors($init) {
/*********** PARTIE 1 **************************
***********************************************/
$cdaf_colors = cdaf_read_color_palette() ; // an array of hex codes beginning with #
$index = 0 ;
$default_colors = array();
// what is the link color for text ?
$accent_color = esc_html( et_get_option( 'accent_color', '#2ea3f2' ) );
$link_color = et_get_option( 'link_color', $accent_color );
// remove # in color code
$link_color = ltrim( $link_color, "#" ) ;
// met en majuscule le code HEX
$link_color = strtoupper( $link_color );
/*********** PARTIE 2 **************************
***********************************************/
// transformer en array avec code hex sans # et nom sous forme "color n"
foreach ( $cdaf_colors as $color ) {
// remove # in color code
$color = ltrim( $color, "#" ) ;
// met en majuscule le code HEX
$color = strtoupper( $color );
if ( !( $link_color == $color ) ) {
// the text color palette should not include the link color
$default_colors[] = array( $color, 'color ' . $index ) ;
$index++ ;
}
}
// the only way I found to have a string which works....
// the string shoulr be like this : '"423432","color 0","FFFFFF","color 1","4C858D","color 2","ED693B","color 3","F28A2B","color 4","FAC079","color 5","F6DB6B","color 6","A60F65","color 7"'
$custom_colours = wp_json_encode( $default_colors ) ;
$replace = array( "[", "]") ; // we don't want these in the final string
$custom_colours = str_replace($replace, "", $custom_colours );
/*********** PARTIE 3 **************************
***********************************************/
// build colour grid default+custom colors
$init['textcolor_map'] = '['.$custom_colours.']';
// change the number of rows in the grid if the number of colors changes
// 8 swatches per row
$init['textcolor_rows'] = 1;
// debug will echo in the footer of the editor !
//echo "<p>" . $custom_colours . "</p>" ;
return $init;
}
/*********** PARTIE 4 **************************
***********************************************/
add_filter('tiny_mce_before_init', 'cdaf_editor_colors');
Partie 1 : Définir les variables qui vont nous intéresser
Ces variables sont la palette par défaut (celle que l’administrateur a défini dans les options Divi) ainsi que la couleur des liens définie dans la personnalisation du thème. Avec la palette par défaut, j’ai la liste des codes couleur que je voudrais intégrer dans l’éditeur WordPress. Mais on ne veut pas que la couleur des liens soit accessible à un auteur de contenu. L’internaute ne comprendrait pas que certains textes d’une couleur soient cliquables quand d’autres ne le sont pas. Il faut donc que je sache quelle est cette couleur de lien.
J’obtiens deux variables qui contiennent les données définies par l’administrateur du site :
- $link_color , qui contient un code à 6 chiffres ou lettres A à F en majuscules. Le # du code a été enlevé.
- $default_colors , un tableau (array) tel que défini précédemment.
Partie 2 : transformer l’array de couleurs
Je dois obtenir une chaîne de caractère au format suivant :
'"423432","color 0","FFFFFF","color 1","4C858D","color 2","ED693B","color 3","F28A2B","color 4","FAC079","color 5","F6DB6B","color 6","A60F65","color 7"'
Je pars d’un tableau (array) qui contient simplement les codes Hexadécimaux des couleurs sous la forme #AABBCC. Pour aboutir à la chaîne de caractère ci-dessus, il faut :
- lire chaque élément du tableau (array), avec foreach ( $cdaf_colors as $color )
- pour chaque valeur ($color) :
- enlèver le # devant (ltrim( $color, « # » ) ) et le mettre en majuscule (strtoupper( $color ) ) ;
- si elle est égale à la couleur utilisée pour les liens je ne l’utilise pas ;
- sinon, je la place dans un nouveau tableau, sous la forme (code Hex, nom couleur).
A la sortie de cette boucle, $default_colors contient toutes les couleurs à utiliser, avec leur nom (sous la forme « couleur n »). Mais ce n’est toujours pas une chaîne de caractères…
J’ai passé beaucoup, beaucoup de temps à bloquer là dessus. Tout le monde saisit à la main les couleurs à intégrer dans l’éditeur, sans profiter de l’automatisation possible. Mais j’ai trouvé !!!
- avec wp_json_encode( $default_colors ) , on transforme le tableau (array) en une chaîne de caractères ;
- avec str_replace($replace, « », $custom_colours ) , on enlève tous les caractères dont on ne veut pas, définis dans $replace = array( « [« , « ] ») .
Partie 3 indiquer à l’éditeur les nouvelles couleurs de texte
Là je me suis bornée à recopier ce qui était écrit dans le code proposé sur StackExchange.
La seule difficulté (importante) était de fournir une chaîne de caractères au bon format.
Partie 4 dire à WordPress de charger la fonction
Avec add_filter(‘tiny_mce_before_init’, ‘cdaf_editor_colors’); , on dit qu’au moment où l’éditeur s’ouvre, il doit exécuter la fonction cdaf_editor_colors.
A ce stade, lorsqu’on utilise l’éditeur, il nous propose les couleurs définies dans les options de Divi, moins celle qui est dédiée aux liens :

Je n’aime pas du tout les carrés « personnalisée » en dessous. Je n’y faisais pas attention avant, mais là, ça me gène. Alors j’ai ajouté une autre fonction, trouvée dans une autre discussion sur StackExchange :
add_filter( 'tiny_mce_plugins', 'cdaf_tiny_mce_remove_custom_colors' );
function cdaf_tiny_mce_remove_custom_colors( $plugins ) {
foreach ( $plugins as $key => $plugin_name ) {
if ( 'colorpicker' === $plugin_name ) {
unset( $plugins[ $key ] );
return $plugins;
}
}
return $plugins;
}
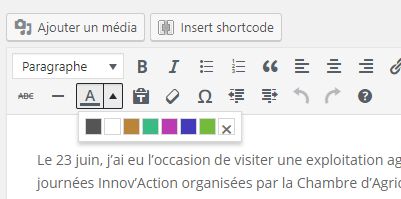
Et maintenant, les choix de couleur de texte sont présentés de manière « propre » !

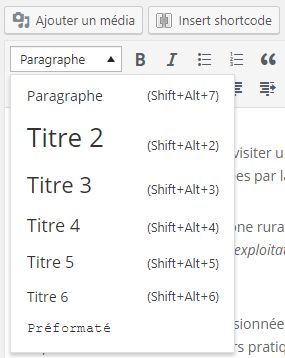
Supprimer les titres H1 des styles proposés par l’éditeur WordPress
Je me suis bornée à reprendre le code proposé dans ce gist, sur GitHub.
function cdaf_remove_h1_from_editor( $settings ) {
$settings['block_formats'] = 'Paragraph=p;Heading 2=h2;Heading 3=h3;Heading 4=h4;Heading 5=h5;Heading 6=h6;Preformatted=pre;';
return $settings;
}
add_filter('tiny_mce_before_init', 'cdaf_remove_h1_from_editor');
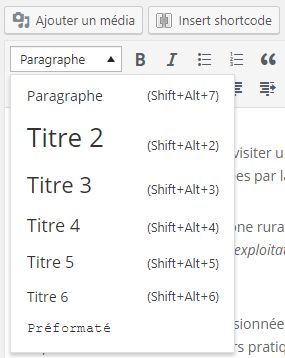
Avant, l’éditeur proposait aux auteurs des style Titre 1, maintenant il n’est plus possible de commettre l’erreur de donner un tel style à du texte.


Et maintenant ?
Si vous voulez télécharger l’extension complète : Extension « Divi Add functions » (zip). Je la ferai certainement évoluer ultérieurement. Mais pour l’instant elle répond à mes besoins.

par Anne-Laure DELPECH | 5 Oct 2017 | développement web
Avec le thème Divi, objet des articles de cette série Utiliser le thème DIVI d’Elegant Themes, les pages de catégorie n’intègrent pas automatiquement les titres et descriptions de catégorie. J’ai exposé précédemment comment les intégrer automatiquement avec un modèle ‘category.php’. Mais il y a une autre solution, nettement plus pratique puisqu’elle intègre le générateur DIVI.
Cette solution vient de l’article « Personnaliser facilement votre page « Catégorie »« . Je l’ai appliquée comme telle. La seule différence de mon fichier category.php » est qu’il intègre aussi les modifications vues dans l’article Pages catégorie du thème Divi : ajouter titre et description.
<?php get_header(); ?>
<?php
// source https://www.tips02.fr/backstage/personnaliser-facilement-votre-page-categorie-customize-easily-you-category-page/
$cat = get_category( get_query_var( 'cat' ) );
$cat_slug = $cat->slug;
$the_cat_id = $cat->cat_ID;
$locale = substr( get_locale(), 0, 2 );
switch ($locale) {
case 'en':
$my_cat = 'category';
break;
case 'it': case 'es':
$my_cat = 'categoria';
break;
case 'de':
$my_cat = 'kategorie';
break;
default:
$my_cat = 'categorie';
}
$html = '';
$args=array(
'post_type' => 'et_pb_layout',
'post_name__in' => array($my_cat . '-' . $cat_slug, $my_cat),
'posts_per_page' => 1,
'orderby' => 'name',
'order' => 'DESC',
);
$query = new WP_Query($args);
if ($query->have_posts()) :
//As I want to be sure that no category have been set (to avoid errors), I assure myself to "remove" it :).
$html = str_replace('include_categories', 'unknown', $query->posts[0]->post_content);
// Then I define it easily with the current category id :)...
$html = str_replace('
;
et_divi_post_format_content();
if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) {
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) :
printf(
'<div class="et_main_video_container">
%1$s
</div>',
$first_video
);
elseif ( ! in_array( $post_format, array( 'gallery' ) ) && 'on' === et_get_option( 'divi_thumbnails_index', 'on' ) && '' !== $thumb ) : ?>
<a href="<?php the_permalink(); ?>">
<?php print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height ); ?>
</a>
<?php
elseif ( 'gallery' === $post_format ) :
et_pb_gallery_images();
endif;
} ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) : ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio' ) ) ) : ?>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>
<?php
et_divi_post_meta();
if ( 'on' !== et_get_option( 'divi_blog_style', 'false' ) || ( is_search() && ( 'on' === get_post_meta( get_the_ID(), '_et_pb_use_builder', true ) ) ) ) {
truncate_post( 270 );
} else {
the_content();
}
?>
<?php endif; ?>
</article> <!-- .et_pb_post -->
<?php
endwhile;
if ( function_exists( 'wp_pagenavi' ) )
wp_pagenavi();
else
get_template_part( 'includes/navigation', 'index' );
else :
get_template_part( 'includes/no-results', 'index' );
endif;
endif; /* Categorie */
?>
<?php if ( $html == '' ) : ?>
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
</div> <!-- .container -->
<?php endif; ?>
</div> <!-- #main-content -->
<?php get_footer(); ?>
Le principe de fonctionnement
Maintenant je dispose de trois possibilités pour l’affichage et le contenu des pages de catégorie :
- option 1 : définir une esthétique et un contenu spécifique, pour un groupe de catégories ;
- option 2 : définir une esthétique et un contenu spécifique à une catégorie donnée ;
- option 3 : affichage par défaut de WordPress, (avec ajout du titre de la catégorie et sa description si l’on a fait comme dans l’ article Pages catégorie du thème Divi : ajouter titre et description) .
Affichage défini pour un groupe de catégories
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie » (voir plus bas le chapitre « création de modèles de catégorie), et que la catégorie est cochée dans le paramètre « Inclure les catégories: » du module de blog inséré dans le modèle.
On n’a pas d’obligation de créer un tel modèle, on peut décider de définir des modèles spécifiques pour chaque catégorie ou décider de créer des modèles spécifiques pour certaines catégories et laisser l’affichage par défaut pour les autres.
Affichage spécifique à une catégorie donnée
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie identifiant de la catégorie » et que la catégorie a un identifiant « identifiant-de-la-categorie » (voir plus bas le chapitre « création de modèles de catégorie).
Affichage par défaut
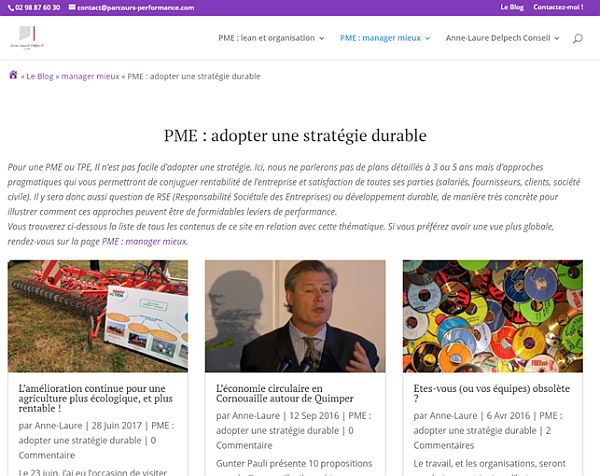
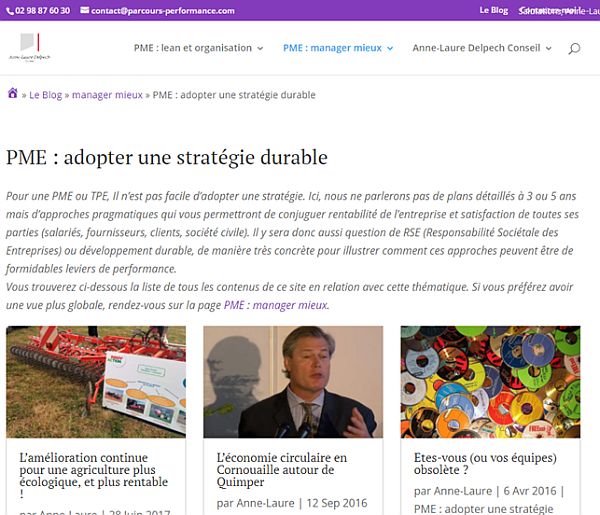
Ce sera l’affichage défini par category.php et style.css du thème enfant. Il s’appliquera à toute catégorie qui ne dispose par d’un modèle spécifique (option 2) ou qui n’est pas explicitement définie dans le paramètre « Inclure les catégories: » du modèle générique (option 1). Par exemple, la page de catégorie suivante n’est définie ni par le modèle générique, ni par un modèle spécifique, elle s’affiche ainsi pour un internaute :

Affichage standard d’une page de catégorie
Création de modèles de catégorie
Création d’un modèle pour un groupe de catégories (l’option 1)
Il n’est pas obligatoire de créer ce modèle pour que l’option 2 puisse fonctionner.
Dans la bibliothèque Divi, je crée un modèle intitulé « catégorie » et j’y place au moins un module de blog. Dans les paramètres du module de blog, l’option « Inclure les catégories: » doit cocher les catégories pour lesquelles je veux que cette disposition s’applique.
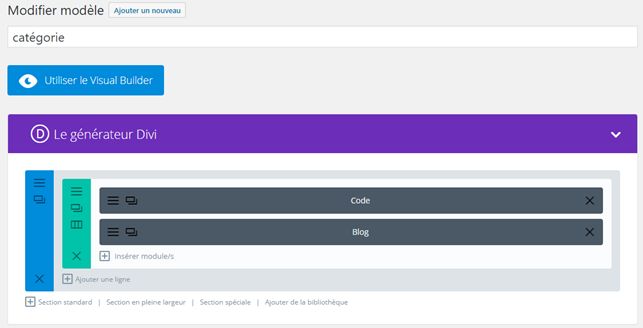
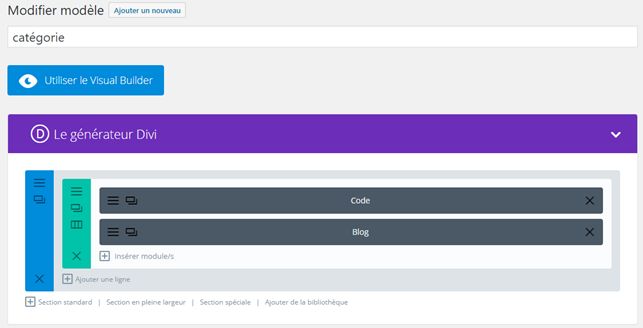
Par exemple, mon modèle « catégorie » contient les modules suivants (j’explique le fonctionnement (optionnel) du module « code » plus bas dans ce long article) :

Contenu du modèle Divi pour un groupe de catégories
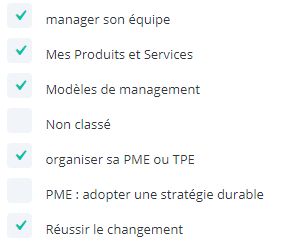
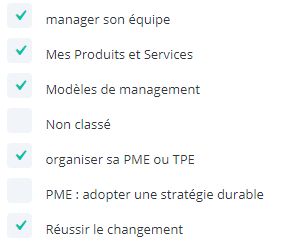
Dans le module Blog, j’ai défini le style en mode « grille » et les catégories suivantes sont cochées :

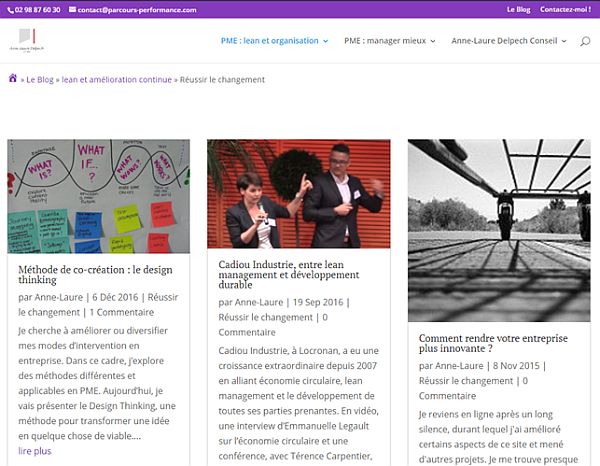
Si un internaute affiche la page de catégorie « réussir le changement » , il verra :

Affichage selon le modèle d’un groupe de catégories
Dans le module blog, faites attention au nombre de post défini dans l’option « Nombre de postes: » (sic) : le nombre doit être inférieur ou égal à ce qui est défini dans le menu Divi >> Options du thème, onglet « général ». Dans le cas contraire la pagination de la page de catégorie ne fonctionnera pas.
Création d’un modèle pour une catégorie spécifique (l’option 2)
Dans ce cas, un modèle de la bibliothèque Divi a pour nom « catégorie X Y Z », dans lequel X Y Z correspond à l’identifiant de la catégorie. Par exemple si j’ai une catégorie dont l’identifiant est premier-deuxieme-troisieme, le modèle a pour titre « catégorie premier deuxième troisième ». J’ai placé « catégorie » au début du titre puis j’ai écrit l’identifiant en remplaçant les – par des espaces et en mettant des accents (si je veux, pour plus de lisibilité).
Dans le modèle spécifique « catégorie manager équipe » qui s’appliquera à l’affichage d’une catégorie dont l’identifiant est « manager-equipe », j’ai défini le modèle, avec une barre latérale :

Contenu du modèle Divi de catégorie spécifique « catégorie manager équipe «
Dans le paramétrage du module de blog, je n’ai coché aucune catégorie car ça ne sert à rien. Dans le style, j’ai défini le mode « plein écran » (liste).
La page de la catégorie « Manager son équipe » s’affiche selon le modèle « catégorie manager équipe » :

Affichage selon le modèle de catégorie spécifique « catégorie manager équipe «
Insérer automatiquement un titre et une description dans un modèle Divi
Je tiens absolument à ce que le titre de la catégorie s’affiche en haut de la page de catégorie, même lorsqu’un modèle est utilisé. Et dans certains cas, je souhaite que la description soit également présente.
J’ai créé un shortcode pour ça (cf article Thème Divi : intégrer un shortcode à un modèle). Voici son fonctionnement dans les modèles de page de catégorie que j’ai créé :
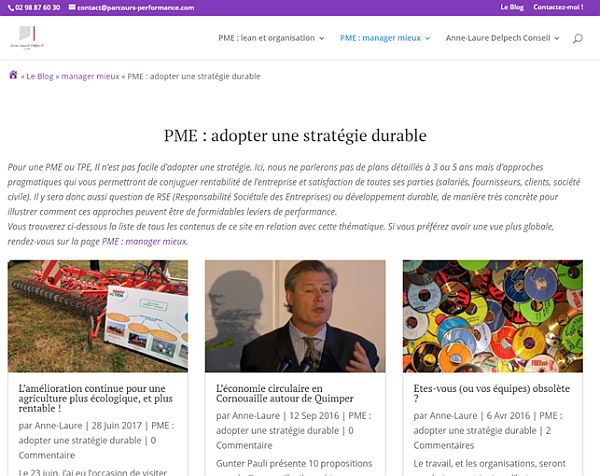
Si je place [[cat_display title= »yes » centrer= »no » description= »yes »]] dans le module « code » du modèle « catégorie » défini plus haut, j’obtiens une nouvelle mise en page. Maintenant la page de la catégorie « PME : adopter une stratégie durable » contient un titre et une description puis applique les règles du modèle d’un groupe de catégories :

Affichage selon le modèle d’un groupe de catégories, avec titre et description automatique
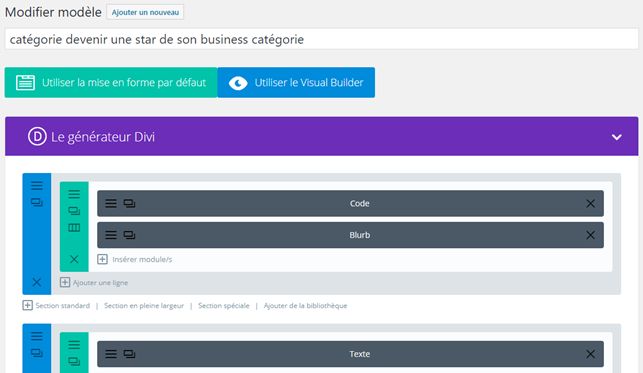
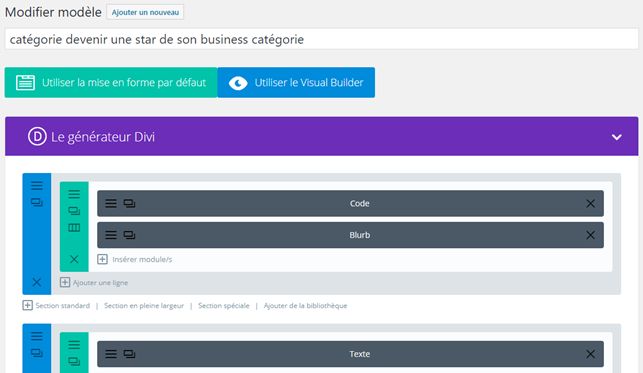
Sur un autre site, il y a un modèle de catégorie qui contient un « Blurb ».

Un modèle avec le module « Code » juste avant le module ‘Blurb »
Ce modèle s’applique à la catégorie dont l’identifiant est « devenir-une-star-de-son-business-categorie ».
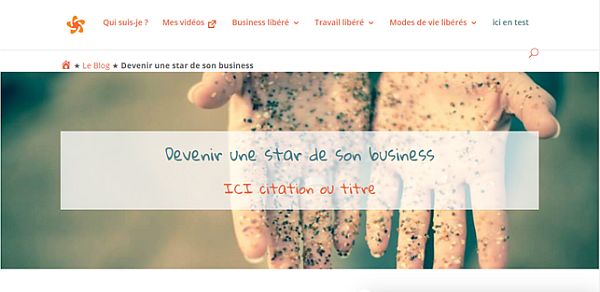
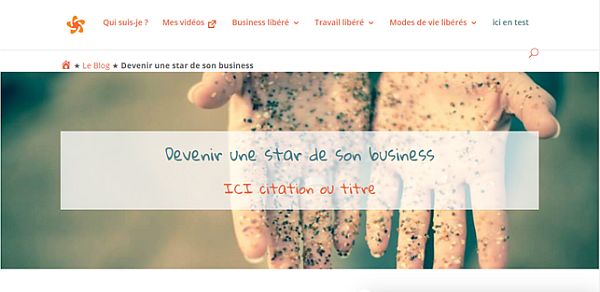
Le titre défini dans le module « Code » juste avant le module « Blurb » s’intègre automatiquement dans le « Blurb » (je ne sais pas pourquoi…, mais c’est bien !). Comme les Blurb sont le plus souvent centrés, j’ai défini l’option centrer dans le shortcode. Ainsi pour cette catégorie spécifique, le titre (« devenir une star de son business ») va automatiquement s’afficher dans le « Blurb » et sera centré comme le contenu du Blurb :

Affichage selon un modèle spécifique, avec titre intégré à un « blurb »
Et maintenant
Je pense que j’en ai terminé avec les ajustements liés aux pages de catégorie dans cette série Utiliser le thème DIVI d’Elegant Themes !

par Anne-Laure DELPECH | 5 Oct 2017 | développement web
Avec Divi, il est possible d’utiliser le module « Code » pour insérer des shortcodes dans un modèle. Ici, j’ai créé un shortcode pour pouvoir afficher automatiquement le titre et la description d’une catégorie.
Créer un thème enfant
On ne fait évidemment aucune modification du thème Divi puisqu’elle serait effacée en cas de mise à jour. On crée donc un thème enfant, comme indiqué dans « Créer un thème enfant pour Divi (WordPress) ».
Ce que je veux obtenir
Je veux pouvoir afficher automatiquement le titre d’une catégorie et sa description dans des modèles de catégorie.
Je veux que [[cat_display title= »yes » centrer= »yes » description= »yes »]] définisse que :
- oui, il faut aller chercher le nom de la catégorie et l’afficher ;
- oui, il faut centrer le titre sur la page
- oui, il faut aller chercher la description de la catégorie et l’afficher.
Le code
Dans functions.php du thème enfant, j’ai ajouté le code suivant :
/***** My shortcode with parameters for category title and description ***********/
// [cat_display title="yes" centrer="yes" description="yes"] will display both category and description
// source https://developer.wordpress.org/plugins/shortcodes/shortcodes-with-parameters/
function cdc_cat_title_desc_shortcode( $atts = [], $content = null ) {
// normalize attribute keys, lowercase
$atts = array_change_key_case((array)$atts, CASE_LOWER);
// override default attributes with user attributes
$wporg_atts = shortcode_atts( [
'title' => 'yes',
'centrer' => 'yes',
'description' => 'yes',
], $atts );
// start output
$o = '';
// start box
$o .= '<header class="archive-header">';
// title
if ( "yes" == $wporg_atts['title'] ) {
if ( "yes" == $wporg_atts['centrer'] ) {
$o .= '<h1 class="entry-title main_title" style="text-align:center;">' . single_cat_title( '', false ) . "</h1>";
} else {
$o .= '<h1 class="entry-title main_title">' . single_cat_title( '', false ) . "</h1>";
}
} else {
$o .="";
}
if ( "yes" == $wporg_atts['description'] ) {
$o .= '<div class="archive-meta">' . category_description() . "</div>";
} else {
$o .="";
}
// end box
$o .= '</header>';
// return output
return $o;
}
add_shortcode('cat_display', 'cdc_cat_title_desc_shortcode');
La dernière ligne,add_shortcode(‘cat_display’, ‘cdc_cat_title_desc_shortcode’); , définit que lorsque le shortcode [[cat_display]] est repéré, il faut exécuter la fonction cdc_cat_title_desc_shortcode.
Dans cette fonction,
- Je précise que je me suis inspirée de cette page pour créer la fonction : Shortcodes with Parameters ;
- $atts = array_change_key_case((array)$atts, CASE_LOWER); évite les anomalies liées à des « yes » contenant des majuscules ;
- Les lignes $wporg_atts = shortcode_atts( [ … ], $atts ); indiquent les différents paramètres applicables et leurs valeurs par défaut (yes) ;
- $o contient le html qui devra être inséré dans le modèle. Ici il prendra une valeur différente selon la valeur des paramètres.
Maintenant, je peux utiliser ce shortcode comme je le souhaite, et en particulier dans un module « code » de Divi.
L’utilisation de ce shortcode
J’explique comment l’utiliser dans l’article sur les modèles Divi pour l’affichage de pages de catégorie : Thème Divi : créer des modèles (layouts) spécifiques pour des catégories.

































Commentaires récents