Le thème Divi, objet des articles de cette série Utiliser le thème DIVI d’Elegant Themes, ne permet pas d’ajouter un « fil d’Ariane » (breadcrumbs en anglais) pour permettre à tous les internautes de savoir où ils se situent dans un site web. J’explique ici comment utiliser une fonctionnalité de l’extension Yoast SEO pour afficher un fil d’Ariane sur les pages (toutes ou une partie) d’un site.

Sloopng / Pixabay
Pourquoi mettre un « fil d’Ariane » ?
Imaginez que vous visitez un nouveau site. Au gré des liens que vous suivez, vous pouvez vite être complètement perdu. Dans ce cas, vous pouvez parfois être sauvés par les menus de navigation, s’ils vous paraissent cohérents.
Dans d’autres cas, vous remarquerez le fil d’Ariane (ou breadcrumbs) qui vous permettra de comprendre la position de la page actuelle dans la hiérarchie du site. Evidemment, cela ne vous aidera que si la structuration du site vous paraît également cohérente.
En l’absence d’un fil d’Ariane, il est fort probable que vous quitterez ce site en pensant que son auteur est vraiment très désorganisé !
En plus, le fil d’Ariane peut aussi permettre aux robots des moteurs de recherche de mieux comprendre la structure d’un site, et donc de mieux l’indexer.
Comment intégrer un fil d’Ariane lorsque le thème ne le prévoit pas ?
Ma solution utilise l’extension Yoast SEO, mais vous pouvez aussi utiliser Breadcrumb NavXT, selon cet article (en anglais) qui m’a servi de référence.
Régler l’extension Yoast SEO
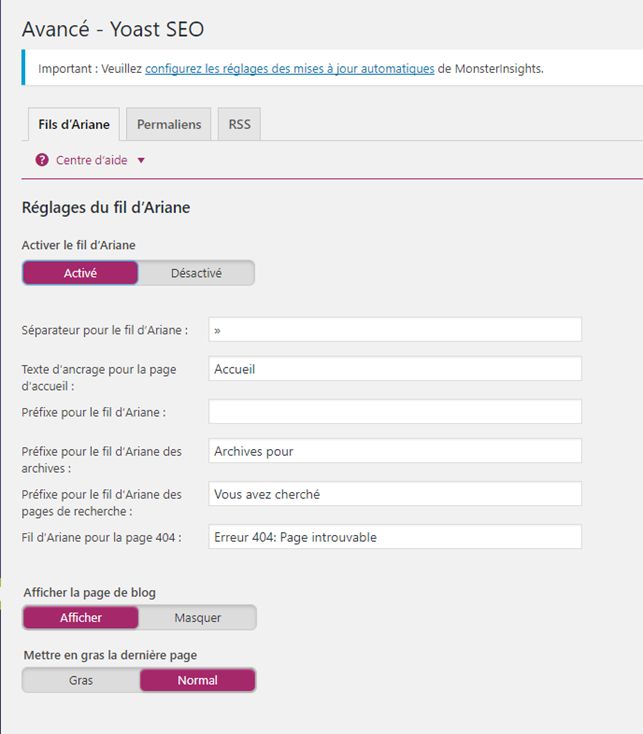
Dans le tableau de bord WordPress, menu SEO, menu Avancé, onglet « Fils d’Ariane : activer le fil d’Ariane. De nombreux paramètres peuvent alors être réglés :
Sur cette partie des réglages, la seule chose que j’ai modifié, c’est le texte d’ancrage pour la page d’accueil. A la place de « Accueil », j’ai placé : <span class= »dashicons dashicons-admin-home »> </span>. Maintenant mon fil d’Ariane démarre par une sympathique icone de maison et ça me semble beaucoup plus facile de comprendre à quoi sert cette ligne.
Cocher « Afficher la page de blog » est une astuce de Yoast SEO pour bien montrer la position du blog dans la structure générale du site. Je l’ai laissé comme c’est proposé par défaut.
Dans la deuxième partie des réglages de Yoast SEO, on trouve deux éléments :
- Taxonomie à afficher dans le fil d’Ariane pour les types de contenu : pour les articles, j’ai indiqué « catégorie ». Mon fil d’Ariane devient très long (ici j’ai tronqué le titre de l’article) :
- Type de contenu d’archive à afficher dans le fil d’Ariane pour les taxonomies : je n’ai pas essayé de régler autrement (pas sur « aucun ») car je n’utilise pas les taxonomies indiquées.
Une fois ces réglages effectués le thème Divi n’affiche pas les fils d’Ariane ! Il faut maintenant aller modifier le thème enfant.
Modifier le thème enfant pour intégrer le fil d’Ariane
Mon site WordPress utilise un thème enfant de Divi, thème enfant que j’ai créé (j’explique ici comment). Evidemment, il ne faut en aucun cas faire les modifications qui suivent directement dans un thème parent !
Comme je veux que le fil d’Ariane figure sur l’ensemble des pages du site, j’ai copié le fichier header.php de /wp-content/themes/Divi (thème parent) et je le place dans /wp-content/themes/clea-divi-child (mon thème enfant).
Tout en bas de header.php du thème enfant, en dessous de la ligne <div id= »et-main-area »> , j’ai ajouté le code suivant, comme indiqué dans cet article (en anglais).
<!-- #main-header -->
<?php if(function_exists('yoast_breadcrumb') && !is_front_page()) {
echo '<div class="container">';
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
echo '</div>';
} ?>
Maintenant le fil d’Ariane apparaît sur toutes les pages. Je fais quelques ajustements de style en ajoutant dans le fichier style.css du thème enfant les éléments suivants :
/* --- Yoast breadcrumbs inserted in header.php --- */
#breadcrumbs{
width: 100%;
margin-top: 1rem ;
font-size: 0.9rem;
}
Et voilà, j’ai terminé.
A vous maintenant !




Bonjour
Comment faire si notre thème enfant ne possède pas header.php?
Bonjour,
J’ai besoin de récupérer le breadcrumb au format JSON via l’API REST de WP, afin de le faire « manger » par un React, quelqu’un peut m’aider ?