Cécile, qui utilise un site mis à jour récemment avec un thème enfant pour Divi m’a envoyé la demande suivante : « Le divi builder ne peut pas prendre en compte mes sauts de paragraphes. Peux-tu me dire quel code html ajouter pour ne pas que tout mes textes se retrouvent à la suite des uns des autres sans mise en page STP ».
Je suis allée regarder de plus près et, effectivement, impossible de conserver les retours à la ligne lors de la publication des contenus qu’elle créait dans des « bascules » (toggle en anglais). J’ai essayé diverses solutions puis fait une recherche Google. Là je suis tombée sur l’article « Divi Text Module loses formatting« .
J’ai appliqué la solution : installer et activer l’extension TinyMCE Advanced d’Andrew Ozz.
Pour les réglages de Tiny MCE Advanced :
- Décocher « Activer le menu de l’éditeur » car je trouve l’éditeur actuel très bien ;
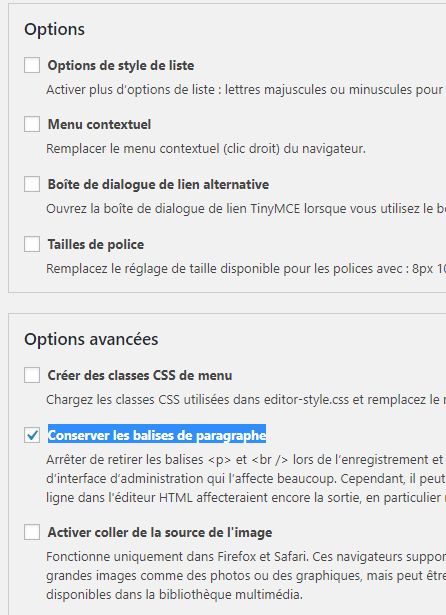
- Cocher « Conserver les balises de paragraphe » car c’est là que se trouve la solution au problème de la perte des retours à la ligne :

- Activer les améliorations pour tous les éditeurs :

Et voilà !
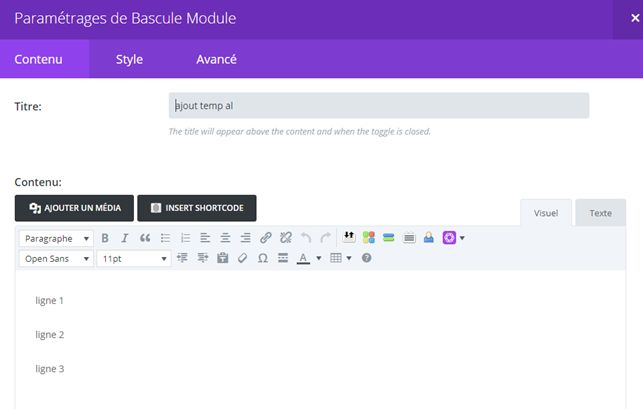
Si je crée des paragraphes séparés dans l’onglet visuel de l’éditeur d’un module Bascule de Divi :

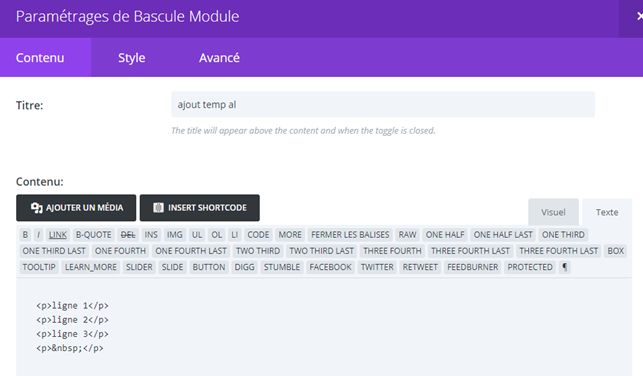
Lorsque je regarde avec l’onglet texte, des balises <p> et </p> sont maintenant présentes !

Et l’affichage se fait maintenant comme je le souhaitais, même après publication de la page dans laquelle se trouvait ce module !

