Dans ce deuxième article d’une série, Utiliser le thème DIVI d’Elegant Themes, je procède aux premiers réglages du thème Divi nouvellement installé sur le site de test. C’est important de s’organiser pour perdre le moins de temps possible et je me suis rendu compte que je risquais de passer des journées à ajuster les couleurs !
Une option à régler dès le début : la palette de couleurs
Beaucoup de modules, options ou éléments de personnalisation permettent de régler des couleurs. A chaque fois, une palette pré-définie est proposée, ainsi qu’un mode défaut. J’ai donc cherché où, et comment, régler la palette par défaut.
Dans le tableau de bord WordPress, menu Divi >> Options du thème, onglet « Général », on peut définir la palette par défaut, composée de 8 couleurs.
J’ai modifié les 7 couleurs autres que le blanc.
Choisir sa palette de couleur
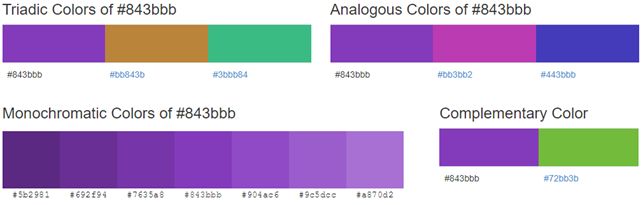
J’ai choisi une couleur principale Violet #843bbb puis j’ai été voir quelles étaient les couleurs associées dans color-hex. Voici ce qui s’affiche :
J’ai donc décidé de mettre dans ma palette par défaut les couleurs associées en mode triadique, analogue et complémentaire – voir l’article choisir les bonnes couleurs pour un site (hexa, rgb) pour plus de précisions. Et j’ai remplacé le noir par un gris foncé #555555. Voici ma nouvelle palette par défaut :
Régler la palette de couleur sur « défaut »
Et maintenant, je vais personnaliser le thème (menu Apparence / personnaliser), je règle la palette de couleur sur « défaut ».
Et voilà !
Je ne perdrai pas de temps à définir les couleurs des éléments que je vais probablement créer !
Dans le prochain article de cette série Utiliser le thème DIVI d’Elegant Themes, je vais tenter d’évaluer ce thème et de décider si ça vaut vraiment le coup de l’utiliser.




Bonjour,
Je rencontre également, le même soucis.
Options du thème divi > Général > Palette par défaut de sélectionneurs de couleurs. Celle-ci à une case noire les autres sont blanches, et je ne peux pas les modifier, rien ne se passe quand je clique dessus.
Avez-vous une solution ?
Merci.
Romain
Lorsque la palette de Divi n’affiche qu’un carré noir, et les autres en blanc, ceux-ci ne sont pas modifiable.
La plupart du temps, il faut mettre à jour son thème et son WP pour retrouver un thème et une palette de couleur fonctionnelle.
A plus !
Bonjour je suis confronté à un problème de palette de couleur puisqu’en effet dans ma palette je n’ai que la couleur noir et rien d’autre.
Pourriez vous me dire d’où proviens ce problème et surtout comment le régler, par avance merci. (J’ai fais beaucoup de recherche sur le net et n’ai malheureusement rien trouvé).
Christophe