Le thème Divi permet d’insérer des liens vers les réseaux sociaux dans le pied de page et une barre tout en haut. Par défaut les réseaux paramétrables sont facebook, Twitter, Google + et RSS. Pour le site d’un consultant je souhaitais ajouter un lien, avec icone, vers une page LinkedIn. Et bien c’est possible !
Pour réaliser cette action, il faudra que vous ayez un accès FTP aux fichiers de votre site WordPress et avoir un éditeur pour modifier légèrement le code PHP d’un fichier du thème.
J’ai suivi les instructions d’un article plus complet, en anglais, rédigé par les créateurs du thème Divi : How to add more social media icons to divi
On peut utiliser le module réseaux sociaux » du divi builder pour les contenus construits à l’intérieur d’une page ou d’un article. Mais pour générer automatiquement le lien en haut du site ou dans le pied de page, il faut modifier un fichier du thème Divi selon le processus ci-dessous :
- Faire une copie du fichier social_icons.php (répertoire du thème : /wp-content/themes/Divi/includes).
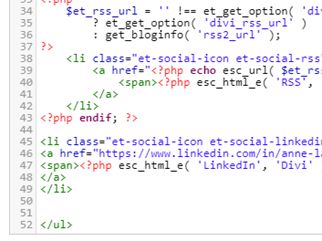
- Editer le fichier d’origine en y ajoutant des lignes à la fin, comme indiqué ci-dessous.
<li class="et-social-icon et-social-linkedin">
<a href="https://www.linkedin.com/in/anne-laure-delpech/" class="icon">
<span><?php esc_html_e( 'LinkedIn', 'Divi' ); ?></span>
</a>
</li>
Ces lignes sont inclues tout en bas du fichier, juste avant le </ul> final.

Sauvegarder le fichier, ça y est, l’icone LinkedIn s’affiche en haut du site et tout en bas !

Et voilà ! Si vous voulez créer l’icone d’autres réseaux sociaux, je vous propose de vous référer à l’article en anglais qui m’a inspirée.


Bonjour,
Merci pour ce tuto. En revanche, dans mon site Divi l’icône LinkeIn apparaît seulement dans le footer mais pas dans la barre du haut (seul le logo Facebook apparaît). Savez-vous pourquoi ? Faut-il rajouter du code quelque part ?
Bonjour,
Merci pour ce tuto. En revanche, dans mon site Divi l’icône LinkeIn apparaît seulement dans le footer mais pas dans la barre du haut (seul le logo Facebook apparaît). Savez-vous pourquoi ? Faut-il rajouter du code quelquepart