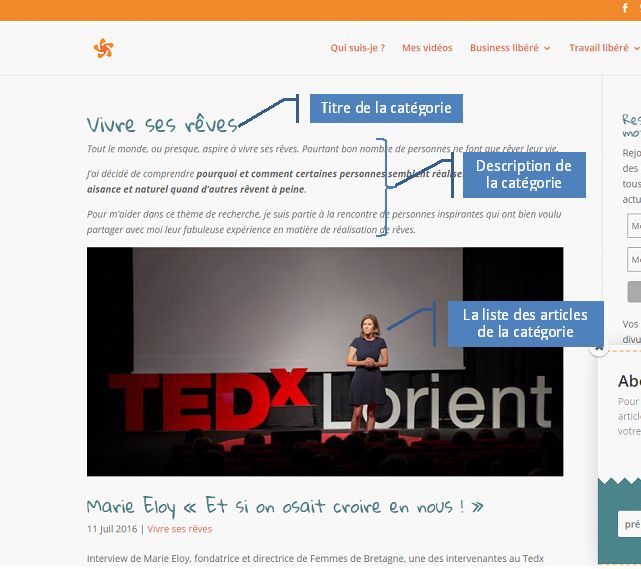
Par défaut, les pages de catégorie du thème Divi n’affichent ni le nom de la catégorie, ni le descriptif que l’on a défini lorsqu’on a créé la catégorie. Dans cet article de la série Utiliser le thème DIVI d’Elegant Themes, nous allons voir comment générer automatiquement ce texte avant l’affichage de la liste des articles de la catégorie.
Créer un thème enfant avant de démarrer
Voir les instructions dans l’article « Créer un thème enfant pour Divi (WordPress)« .
Créer un modèle (template) pour les pages de catégorie
Pour faire ça, je suis partie des idées de ces deux articles :
- Personnaliser facilement votre page « Catégorie »
- Add a Category Title and Description to your Divi Category Archive Pages
Créer un fichier category.php
Télécharger le fichier index.php de /wp-content/themes/Divi et le placer dans le répertoire du thème enfant (pour moi /wp-content/themes/clea-divi-child), puis le renommer category.php .
Pour vérifier qu’il fonctionne, on peut ajouter la ligne
<h2>NOUVEAU template pour les catégories</h2>
en dessous de la ligne
<div id="content-area" class="clearfix">
Lorsqu’on affiche une page de catégorie, on voit effectivement ce titre. Je suis donc certaine que mon fichier category.php est utilisé lors de l’affichage d’une page de catégorie.
Ajouter le titre et la description de la catégorie
J’ai ajouté les éléments des lignes 10 à 19, au début du fichier category.php :
<?php get_header(); ?> <div id="main-content"> <div class="container"> <div id="content-area" class="clearfix"> <div id="left-area"> <?php if ( have_posts() ) : ?> <!-- Display category title and description --> <header class="archive-header"> <h1 class="archive-title"><?php single_cat_title( '', true ); ?></h1> <!-- Display optional category description --> <?php if ( category_description() ) : ?> <div class="archive-meta"><?php echo category_description(); ?></div> <?php endif; ?> </header> <?php while ( have_posts() ) : the_post();
single_cat_title( », true ); indique qu’il faut afficher le titre de catégorie (true) et ne pas lui ajouter de texte avant ( »).
echo category_description() ; va afficher la description de la catégorie telle qu’elle a été saisie en définissant la catégorie (menu articles >> catégories).
Maintenant, lorsque j’affiche une page de catégorie, j’ai bien son titre et sa description avant la liste des articles de cette catégorie.
Changer le style de la description
Dans le fichier style.css, j’ajoute :
.archive-meta {
margin-bottom: 2%;
font-style: italic;
}
Et maintenant la description est correctement séparée de la liste des articles, et le texte de la description est en italique :

Insérer automatiquement le titre et la description de la catégorie dans une page catégorie avec Divi pour WordPress
Rendre visible les liens vers les catégories
Divi prévoit que toutes les méta descriptions des articles restent dans la couleur choisie pour le texte (ici un noir). Mais je veux que les liens vers les catégories soient plus visibles, comme dans la copie d’écran ci-dessus, où la catégorie « Vivre ses rêves » est en orange et pas en noir.
Dans la feuille de style, j’ajoute un style pour les liens vers des catégories (a[rel= »category tag »] ) :
#left-area .post-meta a[rel="category tag"] {
color: #ed693b;
}
Et maintenant ?
Mon thème enfant fonctionne et modifie le thème parent Divi comme je le souhaitais.
Dans un autre article de cette série, j’explique comment créer des modèles de pages de catégories avec le générateur DIVI, en ayant un modèle générique et des modèles spécifiques à certaines catégories.


Merci !
Désolé mais ça ne marche pas pour moi…
Tout simplement génial …