Les internautes, et les moteurs de recherche, attachent de plus en plus d’importance au petit cadenas vert qui indique qu’un site internet est sécurisé. Lorsque le site est sécurisé, les données bancaires, les données personnelles ou les mots de passe sont cryptés. Les données sont donc mieux protégées.
J’expérimente ici la création d’un site « https://potentiel-web.com » sur un hébergement Pro mutualisé d’OVH. Je vais utiliser un certificat gratuit « Let’s Encrypt », disponible depuis quelques mois sur OVH.
étape 0 : dans l’espace client OVH
Il faut que j’associe le domaine potentiel-web.com à un hébergement. Les éléments qui suivent sont décrits avec plus de détails dans l’article Hébergement Pro OVH avec plusieurs sites.
Dans l’hébergement cible, choisir l’onglet « multisite » et cliquer sur le bouton « Ajouter un domaine ou sous domaine ».
J’ajoute le domaine potentiel-web.com, déjà enregistré chez OVH et dans le second panneau de paramétrages, je choisis « créer également le sous domaine www.potentiel-web.com » et je coche l’option « SSL ». Dans le dernier panneau, je choisis « configuration automatique (recommandé) » et je valide.
Mon espace client affiche successivement « La modification du ou des domaines associé(s) à votre hébergement mutualisé est en cours … » puis « La modification du ou des domaines associé(s) à votre hébergement mutualisé a été effectuée avec succès. ».
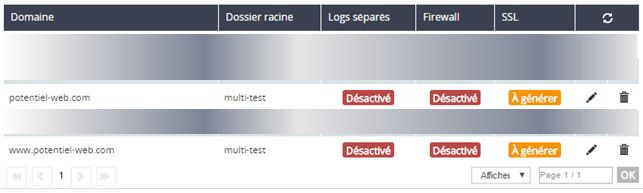
Dans la liste des domaines de l’onglet multisites, je vois maintenant apparaître les deux sites (avec et sans www) :
Pour l’instant, je ne m’occupe pas du SSL en orange.
étape 1 : créer un site WordPress classique
Créer la base de données associée
dans l’espace client OVH, partie hébergement, je vais dans l’onglet « base de données » et je clique sur le bouton « créer une base de données ».
Pour le mot de passe, j’utilise le générateur de mot de passe de LastPass, en mode A-Z, a-z et 0-9. La base s’installe.
Une fois que j’ai reçu un mail m’informant de la création de la base, je peux continuer.
Installer le module WordPress
Toujours dans l’espace client OVH, partie hébergement, je vais dans l’onglet « modules en 1 clic » pour installer WordPress.
Je clique sur le bouton « ajouter un module ». Je choisis WordPress et potentiel-web.com comme domaine associé. Je clique sur « installer en mode avancé ».
Je reçois un mail d’OVH, avec le nom d’utilisateur et le mot de passe associé, lorsque le module est installé.
Accéder à WordPress
Je vérifie que j’accède au site http://potentiel-web.com et au tableau de bord WordPress (http://potentiel-web.com/wp-admin, avec le nom d’utilisateur et le mot de passe défini lors de l’installation du module).
J’en profite pour créer un autre utilisateur administrateur, dont le mot de passe n’aura pas été transmis par mail. Evidemment je supprime ensuite le précédent utilisateur.
étape 2 : gestion du certificat SSL
A ce stade, si je tape https://potentiel-web.com/ pour accéder à mon site, mon navigateur (chrome) m’affiche un message d’alerte.
Par contre, http://potentiel-web.com/ s’affiche correctement. C’est normal puisque je n’ai pas « généré de certificat SSL » lors de l’étape 0. Je ne l’ai pas fait car lorsque j’ai essayé, l’espace client d’OVH m’a affiché un message disant que si j’avais crée un nouveau site depuis moins de deux heures, le certificat ne fonctionnerait pas.
Dans mon espace client OVH, je clique sur l’hébergement de potentiel-web.com et j’accède à l’onglet « informations générales ».
Je clique sur « régénérer le certificat SSL ». Selon le guide OVH « Les certificats SSL sur les hébergements web« , il faut maintenant attendre le protocole HTTPS quelques heures, « le temps de le déployer sur l’ensemble de l’infrastructure ».
Nota : pour un site existant, à transformer en https, le processus est légèrement différent, et également décrit dans le guide OVH ci-dessus.
Quelques heures plus tard, le site https://potentiel-web.com/ s’affiche correctement :
Redirection du http vers le https
Maintenant que le site fonctionne en https, il faut que j’élimine toute possibilité d’accéder en http :
- pour éviter les problèmes de « duplicate contents » puisque les robots des moteurs de recherche considèrent les sites en http comme distincts des sites en https.
- pour éviter aussi qu’un internaute se retrouve sur la version non sécurisée.
Pour y arriver, j’ai trois choses à faire :
- régler le nom du site dans le tableau de bord WordPress ;
- Modifier wp-config.php pour interdire l’accès au tableau de bord hors https
- rediriger vers l’url en https avec .htaccess
Modifier le nom du site
Dans le tableau de bord WordPress, menu « Réglages » > « Général », régler « Adresse web de WordPress (URL) » et « Adresse web du site (URL) » pour qu’elles démarrent avec https et pas http.
Modifier wp-config.php
Modifier wp-config.php en y ajoutant :
/* HTTPS only for admin access and login */
define( 'FORCE_SSL_ADMIN', true );
define('FORCE_SSL_LOGIN', true);
Modifier le .htaccess
Ajouter :
# direct everything to https
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{SERVER_NAME}/$1 [R=301,L]
Il n’y a plus qu’à attendre un peu et ce sera bon ! Dans un navigateur, que l’on tape potentiel-web.com ou http://potentiel-web.com, on arrive dans tous les cas à https://potentiel-web.com.
Et maintenant ?
Je pense que la transformation d’un site existant doit être un peu différente, avec des problèmes spécifiques (cf le guide OVH, « Eviter les pièges du SSL avec mon site web« ). Il va donc falloir que je fasses des essais. Ce sera l’objet d’un autre article.






Merci pour l’article, très utile.