par Anne-Laure DELPECH | 28 Nov 2014 | Hébergement web
Les hébergements OVH permettent tous d’héberger plusieurs sites. Pour un hébergement « pro », OVH recommande de ne pas dépasser 10 sites par hébergement. L’intérêt de l’hébergement pro est que l’on dispose de plusieurs bases de données. J’explique ici comment héberger plusieurs sites sur un même hébergement pro.
(suite…)
par Anne-Laure DELPECH | 16 Nov 2014 | site web
Pour l’instant cette liste n’est ni exhaustive ni ordonnée !
- vérifier la compatibilité avec tous les navigateurs
- vérifier la compatibilité avec tous les supports et toutes les tailles d’écrans
- vitesse du site (voir google page speed insights)
- Ligne de flottaison (Que voient les utilisateurs avec une petite résolution au premier affichage de la page) – merci pour cet élément à site web qualité
- facilité à s’y retrouver pour l’utilisateur (bread crumbs, « naturel », « intuitif »,…)
- polices de caractère lisibles (différentes pour les écrans et en impression)
- site enregistré dans google analytics – cf article ici
- site enregistré dans google for webmasters, avec sitemaps remontés – cf article ici
- éléments SEO en place – cf article ici
- fichiers du site sauvegardés
- base de donnée sauvegardée
- site www et sans sont bien référencés tous les deux
- Le site dispose d’un favicon
- la page 404 est agréable
- Il n’y a pas de liens « morts »
- le HTML est validé – http://validator.w3.org/
- le CSS est validé – http://jigsaw.w3.org/css-validator/
- Présence des mentions légales
- Présence d’une page de contact
- Les images sont compressées (type smush.it)
- Les liens sont tous fonctionnels (vers les réseaux sociaux, internes entre les pages, menu, …)
- la page « »ce site est en maintenance » est désactivée
- l’indéxation par les moteurs de recherche est autorisée
- le site est listé dans google entreprises locales
- un antispam est prévu
par Anne-Laure DELPECH | 16 Nov 2014 | analytics et seo
Un site c’est bien, mais un site auquel les internautes arrive c’est mieux. Le SEO (Search Engine Optimization) est fait pour ça.
Je n’y connais rien dans les méthodes de SEO sophistiquées. Par contre, il faut aider les moteurs de recherche à nous trouver et afficher la bonne synthèse d’un contenu dans les moteurs de recherche.
L’extension WordPress SEO by Yoast
J’utilise WordPress SEO by Yoast, comme extension de SEO. Il faut l’installer sur le site puis la paramétrer.
Pour des informations détaillées sur le paramétrage, on pourra se référer aux articles externes suivants :
Quelques choix que je fais dans les paramétrages
Dans les réglages de l’extension, partie « titres et métas »,
onglet « types d’articles » :
le titre par défaut est %%title%% %%page%% %%sep%% %%sitename%%
Pour les articles et les pages, je préfère %%title%% %%page%%
Pour les articles, j’active « Afficher la date dans la prévisualisation de l’extrait« .
Pour les médias, je coche « noindex, follow » car je n’ai aucun contenu original.
onglet « taxonomies » :
Pour les formats, je coche « noindex, follow » car je ne crois pas que ça me serve.
Le titre et les méta de la page d’accueil
Le tableau de bord WordPress permet de régler la page qui servira de page d’accueil (page statique) et la page pour les articles.
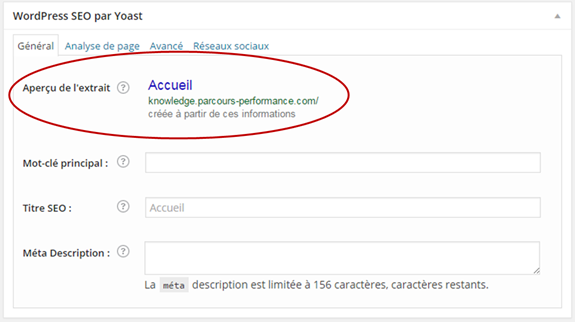
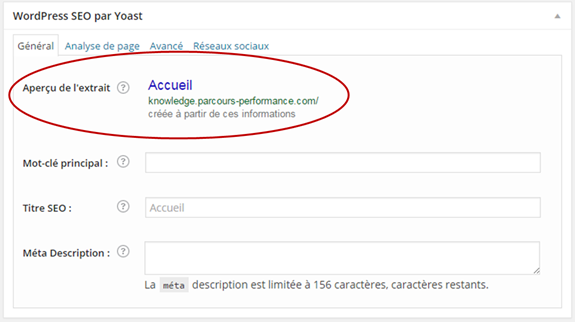
Modifier la page qui sert de page statique d’accueil. On voit en dessous de l’éditeur des cases à remplir pour l’extension WordPress SEO by Yoast. Ce qui est entouré d’un ovale rouge correspond à ce qui s’affichera dans un moteur de recherche pour un internaute. Ca correspond à ce qui est écrit au début de la page. Pas très attirant…

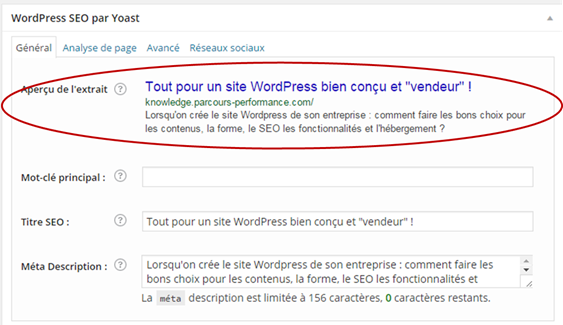
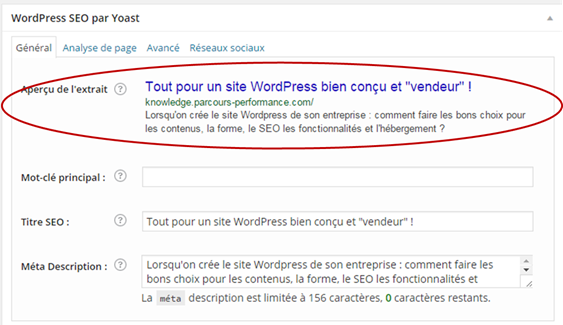
Je peux créer un titre et une description spécifiques pour les moteurs de recherche, sans avoir à modifier le contenu du début de ma page. Et voici ce qui apparaîtra pour la même page maintenant que j’ai rempli « titre SEO » et « Meta description ». Quand même nettement mieux !

Le titre et les métas du blog
Il faut également les remplir. C’est le même système que pour la page d’accueil.
La génération de sitemaps pour aider les robots
Sur l’utilisation des sitemaps, voir l’article sur google pour les webmasters.

par Anne-Laure DELPECH | 16 Nov 2014 | analytics et seo
Aller sur google outils pour les webmasters et se connecter à son compte.
Cliquer sur ajouter un compte et saisir l’url du site à ajouter (aujourd’hui, https://knowledge.parcours-performance.com).
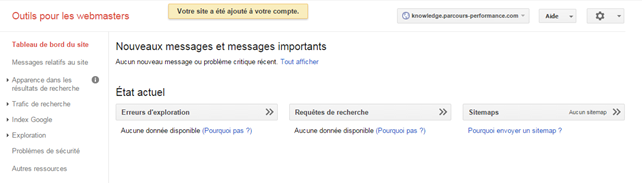
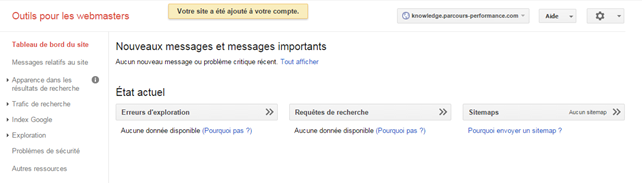
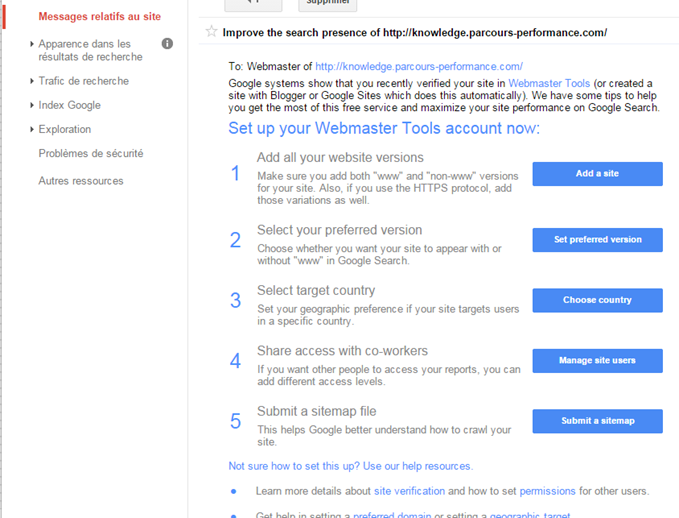
Un message « votre site a été ajouté à votre compte » s’affiche. Le tableau de bord indique qu’aucune donnée n’est disponible.

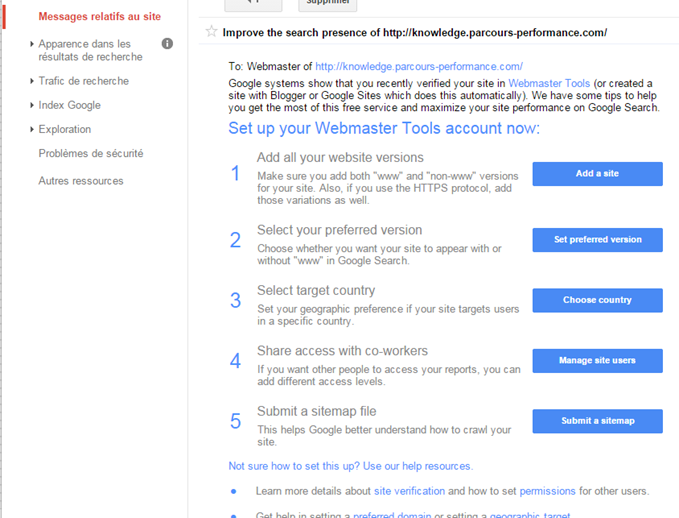
Ajouter le site en www
Retourner dans le compte général « outils pour les webmasters » et ajouter maintenant le même site, mais avec www devant (aujourd’hui, https://www.knowledge.parcours-performance.com). Noter que pour les sous-domaines, ça ne sert apparemment à rien.
Vérifier la propriété du site
Evidemment, on ne peut pas suivre de près un site dont on n’est pas propriétaire !
Il faut avoir créé son compte google analytics avant. Voir cet article.
Aller sur la page d’accueil de google outils pour les webmasters et à droite du nom de site, cliquer sur « gérer le site » et choisir « Site Web Google Analytics ».

Séléctionner le compte google analytics correspondant et enregistrer.
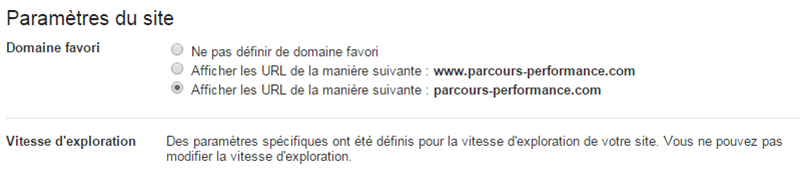
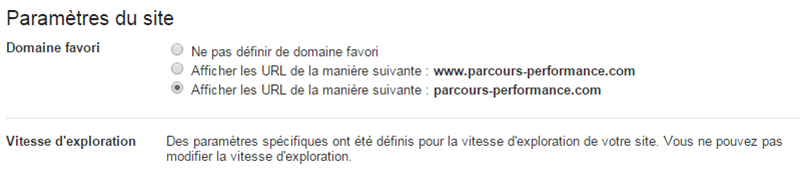
définir le domaine favori (www ou non)
Il faut maintenant dire à google webmaster que ces deux sites sont identiques et qu’on « préfère » la version sans www.
Choisir le site https://knowledge.parcours-performance.com puis cliquer sur l’icone paramètres en haut à droite, puis paramètres du site.
On ne peut le faire que pour les domaines racines, pas pour les sous-domaines. Pour le domaine racine, ça ressemble à ça.

Le tableau de bord google outils pour les webmasters
Lorsqu’on vient de créer un site, et que personne n’y est encore jamais venu, c’est normal qu’il y ait « aucune donnée disponible » pour « erreurs d’exploration » et « requêtes de recherches » : aucun robot n’a encore exploré, personne n’a encore fait de requête. Mais par contre, il est souhaitable d’expliquer à google comment s’y retrouver dans le site. C’est le rôle des sitemaps !
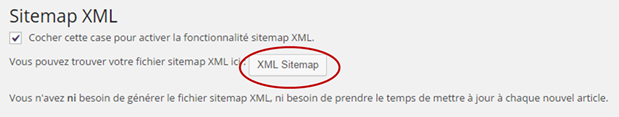
Où sont les sitemaps de mon site ?
J’utilise WordPress SEO by Yoast, comme extension de SEO. Voir ici l’article qui explique quelques éléments de paramétrages.
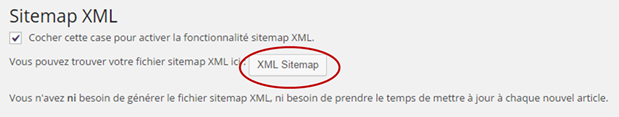
Dans le menu de ce plugin, on trouve « sitemaps XML ».

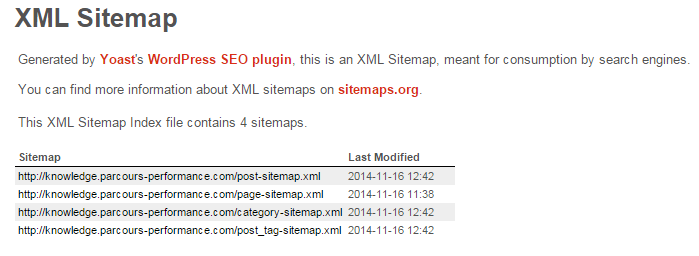
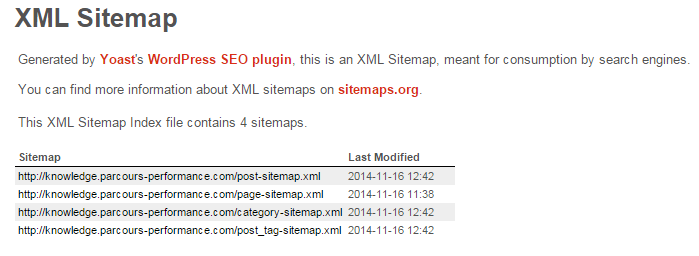
Si on clique sur le bouton « XML sitemaps »

Il suffit ensuite de copier ces url et d’aller les coller dans google for webmasters (dans sitemaps, puis le bouton rouge « ajouter / tester un sitemap ».
Maintenant le moteur de recherche de google sait s’y retrouver dans notre site.
par Anne-Laure DELPECH | 16 Nov 2014 | analytics et seo
Lorsqu’on crée un site, il faut au minimum pouvoir en suivre les visites.
Pour celà, il faut ajuster son compte analytics et insérer dans le nouveau site le code de suivi de google analytics. Il faut évidemment également l’inclure dans google webmasters et prévoir la gestion du SEO. (suite…)

par Anne-Laure DELPECH | 15 Nov 2014 | base de données MySQL, Hébergement web
Les hébergements OVH permettent tous d’héberger plusieurs sites. Pour un hébergement « perso », la limite recommandée est 5 sites par hébergement.
On a une seule base de données mais on peut en commander d’autres. Ici, je note comment j’ai fait pour héberger plusieurs sites sur une même base de données, avec des WordPress distincts pour chaque site. (suite…)
par Anne-Laure DELPECH | 15 Nov 2014 | Plugin (extension) WordPress
Le plugin que j’utilise ici
J’utilise Crayon Syntax Highlighter.

En mode texte <pre class= »lang:php decode:true » title= »Testing »>$table_prefix = ‘wp_’;</pre> deviendra :
$table_prefix = 'wp_';
On peut aussi utiliser d’autres langages tels que xhtml pour html ou xml, css, js pour javascript, mysql ou pgsql pour SQL, perl, sh pour shell, Unix ou bash . La liste complète des langages est disponible dans réglages / crayon puis en cliquant sur la liste des langages.
<pre class="lang:php decode:true" title="Testing">du code ici</pre>
<pre class="lang:xhtml decode:true" title="Testing">du code ici</pre>
<pre class="lang:css decode:true" title="Testing">du code ici</pre>
<pre class="lang:js decode:true" title="Testing">du code ici</pre>
<pre class="lang:mysql decode:true" title="Testing">du code ici</pre>
<pre class="lang:perl decode:true" title="Testing">du code ici</pre>
<pre class="lang:sh decode:true" title="Testing">du code ici</pre>
On peut également charger des fichiers. Voir les détails ici.
Note
L’auteur du thème que j’utilises ici préconise l’extension SyntaxHighlighter Evolved mais je n’ai pas réussi à le faire fonctionner…
Pour l’utiliser, il suffit de taper des shortcodes de type [language],
Par exemple
code ici
ou
code là
, ou
code ici
ou
code là
Si on utilise
Pour visualiser tous les langages qu’on peut utiliser : http://en.support.wordpress.com/code/posting-source-code/

par Anne-Laure DELPECH | 15 Nov 2014 | Illustrations, photos et autres médias
Voir ce site pour ajouter les icones dashicon si nécessaire (en principe, sont déjà intégrées à wordpress).
<div data-code="f307" class="dashicons dashicons-groups"></div>
<div data-code="f237" class="dashicons dashicons-share"></div>
<div data-code="f325" class="dashicons dashicons-networking"></div>
Affichera
Elles ne sont pas initialement intégrées à wordpress. Il faut « enqueue » le style. Ce sera l’objet d’une autre note.
<i class="fa fa-laptop"></i>
<i class="fa fa-mobile"></i>
<i class= »fa fa-laptop »></i>
<i class= »fa fa-mobile »></i>
on peut acheter des icones Glyphicons pour $59 (ou $25. Une partie est gratuite et inclue dans tout thème fondé sur bootstrap 3 (comme ce thème)
Exemple
<i class=" glyphicon glyphicon-adjust " style="">
Identifiées suite à un article de smashing magazine. De belles icones, dont certaines sont gratuites. On peut acheter les 6500 icones pour $99 actuellement (novembre 2014).
Icomoon Icons
Voir le site Ico Moon
<</code><code class="xml keyword">i</code> <code class="xml color1">class</code><code class="xml plain">=</code><code class="xml string">"glyphicon ipt-icon-home"</code><code class="xml plain">></</code><code class="xml keyword">i</code><code class="xml plain">>
par Anne-Laure DELPECH | 15 Nov 2014 | Thèmes
J’utilise pour ce site le thème WP Knowledge Base Theme
Je l’ai choisi car il m’a paru correspondre à mes besoins et disposer d’une bonne base de connaissances pour l’utiliser pleinement.
par | | Non classé












Commentaires récents