Dans un précédent article (WordPress avec un SSL Let’s encrypt sur OVH mutualisé) j’ai exploré la création de zéro d’un site encrypté. Maintenant, je veux voir ce qu’il se passe si je transforme un site existant.
Pour minimiser les risques, j’ai cloné un site existant http://monsite.com dans http://prefix.monsite.com. J’ai d’abord essayé tout ce qui suit avant de le refaire sur un site opérationnel. Et je recommande à toute personne qui veut faire la même chose de faire d’abord un essai sur un site sans risque avant de se lancer sur un site en activité.
Quelques lectures avant de commencer !
Avant de démarrer, j’ai lu les 2 documents suivants :
- le document Google « Sécuriser votre site à l’aide du protocole HTTPS » ;
- How to Migrate from HTTP to HTTPS – Complete Tutorial. Il est particulièrement intéressant puisqu’il recense 23 actions à mener ! Je vais suivre ces actions dans l’ordre.
Nota 1 : Dans l’article de référence, une bonne partie des 23 actions concernent les CDN (content delivery network selon Wikipedia). Comme je ne suis pas concernée, je les ai shuntées. Mais j’y ai ajoutée la création du certificat SSL.
Nota 2 : pour un site qui utilise un cache, il faut le vider avant de procéder aux étapes qui suivent.
étape 1 : créer un certificat ssl pour le site
Comme dans l’article (WordPress avec un SSL Let’s encrypt sur OVH mutualisé), je vais dans l’espace client de l’hébergement (OVH ici).
Pour chaque domaine et sous-domaine concerné, dans hébergement, onglet « multisite », j’édite le nom de domaine et je coche SSL. ATTENTION : il faut impérativement que le sous-domaine www soit également couvert par le certificat si on veut ensuite pouvoir faire une rédirection de www vers non www (ça n’est pas logique mais c’est comme ça) ! Une fois que j’ai modifié tous les domaines, je clique sur le bouton « régénérer le certificat ssl ». Si on vient juste de créer un domaine ou d’activer le ssl sur un domaine, il faut attendre plusieurs heures avant que le site puisse être lu en https.
A ce stade, si on ne fait pas les étapes suivantes, le site fonctionne parfaitement en http (http://nom-de-mon-site.com). On a intérêt à attendre que le certificat SSL soit régénéré avant de commencer les étapes suivantes.
Une fois que le certificat SSL est régénéré, si on tape https://nom-de-mon-site.com, le site s’affiche sans message d’erreur mais il n’y a pas le petit verrou vert à gauche du lien. Avec l’inspecteur de Chrome, je vois qu’il y a du « mixed content« . Le site est en https mais fait appel à des contenus issus de http. Le navigateur considère que le site n’est pas complètement sécurisé. Nous allons donc supprimer ces liens http et les remplacer par des https.
étape 2 : des liens https dans la base de données
L’article How to Migrate from HTTP to HTTPS – Complete Tutorial propose d’utiliser « Database search and replace script in php« , d’Interconnect IT. L’intérêt est que les contenus « sérialisés », comme les options ne sont pas altérés par le changement. J’essaie donc.
Tout est expliqué en français dans cet article de Grégoire Noyelle : WordPress :: Migrer son site avec le script d’Interconnectit.
 Sauvegarder la base de données du site !
Sauvegarder la base de données du site !- Télécharger le script d’Interconnectit ;
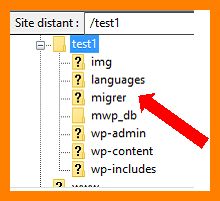
- L’extraire et placer le répertoire Search-Replace-DB-master dans un sous-répertoire du répertoire WordPress du site à modifier, c’est à dire un répertoire au même niveau que wp-content, wp-admin ou wp-includes. Renommer le répertoire, de Search-Replace-DB-master vers par exemple migrer comme dans la copie d’écran à droite.
- On lance le script en tapant http://nom-de-mon-site.com/migrer/
- On cherche http://nom-de-mon-site.com, à remplacer par https://nom-de-mon-site.com
- Lancer dryrun pour voir ce qui va être modifier sans procéder à la modification
- Si tout semble correct (et que la base de données a été sauvegardée avant), lancer « live run » pour réaliser effectivement les modifications. Dans mon cas, 712 entrées ont été modifiées.
- Lorsqu’on a cloné un autre site, il est utile aussi de remplacer d’éventuels liens vers l’autre site par https://nom-de-mon-site.com. Dans mon cas, ça a modifié 8294 entrées.
Ca y est, le petit verrou vert est maintenant à gauche du lien lorsque je visionne https://nom-de-mon-site.com !
Mais si je clique sur un article du site de test, j’ai un message d’erreur indiquant que le lien n’existe pas.
étape 3 : changer les adresses du site
Dans le tableau de bord WordPress, menu « Réglages » > « Général », modifier les liens « Adresse web de WordPress (URL) » et « Adresse web du site (URL) » en remplaçant l’adresse http par https.
Si on rafraichit (F5) le navigateur, les liens du site devraient fonctionner mais ce n’est pas le cas. Il faudra attendre l’étape 5 pour que ça fonctionne !
étape 4 : mise à jour des permaliens
Dans le tableau de bord WordPress, menu « Réglages » > « Permaliens », vérifier que la case cochée est la bonne puis cliquer sur « enregistrer les modifications », même si on n’en a pas fait.
Si on rafraichit (F5) le navigateur, les liens du site devraient fonctionner mais ce n’est pas le cas. Il faudra attendre l’étape 5 pour que ça fonctionne !
étape 5 : MAJ des librairies JS ou Ajax
J’ai vérifié avec les parties « scripts » et « styles » de l’extension Query Monitor (cf cet article, sur ce site, sur les outils de débogage) et aucun script ou style externe n’est appelé par une url non encryptée. Je n’ai donc pas besoin de réaliser cette étape.
étape 6 : ajouter des redirections 301
On veut que les sites en www.mondomaine.com soient redirigés vers https://mondomaine.com et que les http:// soient redirigés vers https.
Pour celà, ajouter ces instructions dans le fichier .htaccess, au dessus de la ligne # BEGIN WordPress :
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Et voilà, mon site fonctionne correctement en https !
étape 7 : forcer l’accès SSL pour l’admin
Dans wp-config.php, ajouter les lignes
/* HTTPS only for admin access and login */ define( 'FORCE_SSL_ADMIN', true );
Ainsi, personne ne pourra accéder au tableau de bord WordPress en mode non sécurisé et tous les login seront en https.
A ce stade le site est parfaitement configurer pour fonctionner de manière sécurisée.
étape 8 : régler les réseaux sociaux et autres
Ma référence est toujours l’article How to Migrate from HTTP to HTTPS – Complete Tutorial et je suis sur un site réel, auquel des réseaux sociaux font des liens, que google analytics suit et qui est paramétré dans Google Webmaster Tools.
mettre à jour les sitemaps
Avec Yoast SEO, les sitemaps sont maintenant automatiquement en https, par exemple « https://nom-de-mon-site.com/page-sitemap.xml ».
Mettre à jour le compte Google Analytics
Dans votre compte Google Analytics, il faut modifier l’url du site.
Cliquer sur l’onglet « Administration ». Dans cet onglet, on voit trois colonnes, « compte », « propriété » et « vue ».
 Dans la colonne « propriété », cliquer sur « Paramètres de la propriété ». Modifier l’adresse du site comme sur la copie d’écran à droite puis cliquer sur « enregistrer ». Comme ça on ne perd pas l’historique de l’ancien site non sécurisé. Attention, dans le cas présent, j’ai dû régler « vue par défaut », juste en dessous à « toutes les données du site web » pour que ça fonctionne correctement (affichage « opération réussie » après avoir cliqué sur « enregistrer »).
Dans la colonne « propriété », cliquer sur « Paramètres de la propriété ». Modifier l’adresse du site comme sur la copie d’écran à droite puis cliquer sur « enregistrer ». Comme ça on ne perd pas l’historique de l’ancien site non sécurisé. Attention, dans le cas présent, j’ai dû régler « vue par défaut », juste en dessous à « toutes les données du site web » pour que ça fonctionne correctement (affichage « opération réussie » après avoir cliqué sur « enregistrer »).
Faire la même chose dans la colonne « vue », en cliquant sur « Paramètres de la vue » pour modifier l’adresse du site.
Dans la colonne « propriété », cliquer sur « Paramètres de la propriété », puis tout en bas, dans « Paramétrer la search console », vérifier que c’est bien le site en https qui est la cible. Cette opération relie les comptes google webmasters tools et google analytics du site.
Attention, on reçoit un message disant que l’ancien site (http) est déconnecté. Il ne faut pas en tenir compte.
créer un nouveau site sur google webmaster tools
Il semblerait que l’on soit obligé de faire ça. Dans Google Webmaster Tools, ajouter un nouveau site en cliquant sur le bouton « ajouter une propriété ». On ajoute le site https://nom-de-mon-site.com. Ensuite, on suit les instructions reçues dans un mail. En particulier, il faut sélectionner le pays cible.
Soumettre les sitemaps à Google Webmaster tools
Il faut soumettre les sitemaps à Google Webmaster tools pour le nouveau site en https. On vérifie ainsi qu’il n’y a pas d’erreurs.
Vérifier que les robots peuvent circuler dans le site
Dans le menu « explorer » > « explorer comme Google » de Google Webmasters Tools, cliquer sur le bouton « explorer ». Il ne doit pas y avoir d’erreur.
Il pourrait être utile de cliquer ensuite sur « envoyer pour indexation » mais je ne le fais pas…
Soumettre les sitemaps à d’autres moteurs de recherche
On peut les soumettre à Bing Webmaster Tools ou à Yandex (“How to Submit Your Website to Yandex Webmaster Tools“).
Autres éléments à mettre à jour
Il faudra mettre l’adresse en htpps partout où elle est en http :
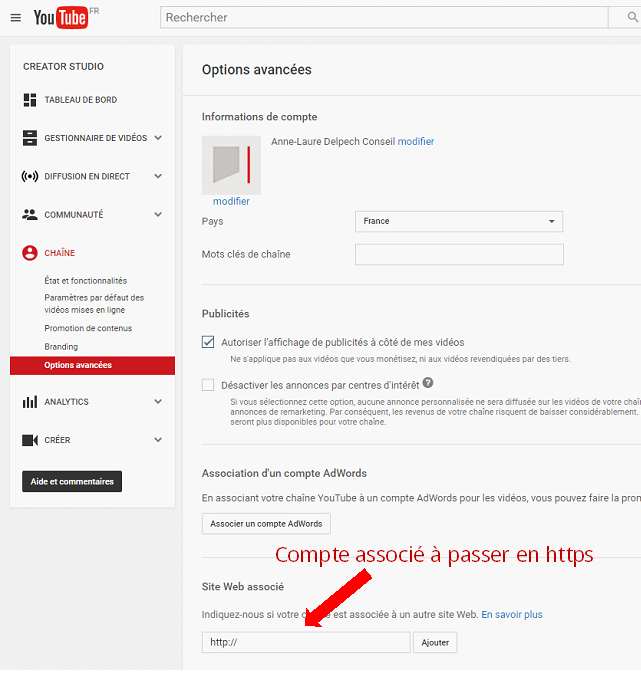
- Compte Youtube : modifier le nom de domaine associé (copie d’écran ci-dessous)
- Campagnes Maichimp (ou autre outil marketing) : modifier l’url ;
- page Facebook
- compte Twitter, Pinterest, Google+,
- liens de signature des mails, liens des pieds de page de courriers, …
Et voilà !



Everything you have mentioned on migration of a WordPress site in http to https (SSL) is very helpful.