
par Anne-Laure DELPECH | 30 Oct 2016 | Electronique - domotique, Hébergement web
J’hébergeais sur OVH un site assez simple, qui suit le bon fonctionnement de mes Raspberry Pi. Comme j’ai migré l’hébergement OVH sur un VPS OVH avec Plesk, j’ai également dû déplacer ce site.
J’explique donc ici comment installer un site composé de fichiers php et css dans un hébergement Plesk. Ce site n’a pas de base de données et n’utilise pas de gestionnaire de contenus type WordPress.
Créer un sous-domaine et y transférer les fichiers
J’ai ajouté un sous-domaine dans mon compte Plesk, par exemple domicile.mon-domaine.com.
J’y ai transféré les fichiers de l’hébergement initial en ftp. J’ai placé les fichiers dans un répertoire temporaire ‘temp-al’.
Placer les fichiers au bon endroit
Dans Plesk, tel qu’il est paramétré, les fichiers doivent être rangés comme suit :
- css dans le répertoire domicile.mon-domaine.com/css
- php ou html directement dans domicile.mon-domaine.com/
- favicon.ico à la racine (image 256x256px)
NOTA : mon VPS Plesk étant sous linux, les fichiers doivent tous être avec des fins de ligne en mode linux, et pas windows. Sinon ça ne fonctionne pas.
Donner l’accès au site
Lorsque le sous-domaine a été créé, Plesk y a placé un fichier index.html. Pour que ce soit index.php qui soit exécuté, il suffit de supprimer le fichier index.html.
Et maintenant, dans un navigateur, http://domicile.mon-domaine.com ouvre bien sur un site défini par le contenu de index.php.
Afficher les erreurs
En tant qu’administrateur, on peut modifier les paramètres PHP du sous-domaine et régler « display_error » sur « on ».
Et voilà !

par Anne-Laure DELPECH | 3 Déc 2015 | css, Thèmes
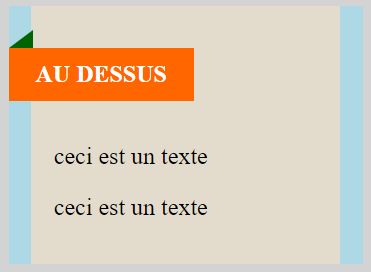
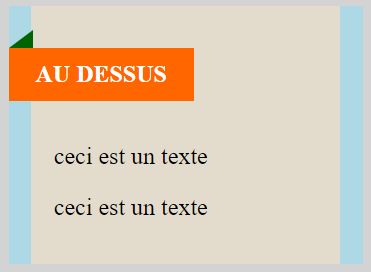
Sur un site, nous voulions mettre en avant la catégorie des différents articles. Nous avons donc placé cette catégorie dans un élément qui débordait légèrement à gauche de l’image mise en avant dans l’article. Puis nous avons voulu rendre ce débordement plus joli, d’où l’idée d’un aspect « ruban ». Le résultat paraissait joli, mais ce fut une belle galère de trouver comment faire ! (suite…)
par Anne-Laure DELPECH | 25 Oct 2015 | css, jQuery, site web, Thèmes
En css, on peut facilement définir les caractéristiques de « l’enfant » d’un élément donné. Mais il arrive que l’on veuille définir les caractéristiques du « parent » d’un enfant donné. Et là, c’est impossible actuellement en CSS3. Mais il y a une solution ! (suite…)

par Anne-Laure DELPECH | 25 Oct 2015 | css, Plugin (extension) WordPress
Pour donner un peu de vie à un site, on peut souhaiter que certains éléments soient animés. Ils peuvent par exemple arriver lorsqu’on déroule l’écran jusqu’à leur position, ou s’animer lorsqu’on fait glisser la souris dessus. La solution, très simple, a été créée par Matthieu Aussaguel pour wow.js et Daniel Eden pour animate.css. On peut voir sur cette page de démonstration ce qu’il est possible de faire. (suite…)

par Anne-Laure DELPECH | 3 Déc 2014 | css, HTML
Vous commencez à bricoler un peu votre site web mais vous vous heurtez aux difficultés pour comprendre le code HTML et le CSS. Il existe des sites en ligne très bien faits pour apprendre les bases. (suite…)





Commentaires récents