
par Anne-Laure DELPECH | 12 Oct 2017 | développement web
J’explique ici la longue liste des actions à réaliser pour déplacer le contenu d’un site de tests (développement) vers le site de production. En écrivant celà, je conserve une trace de tout ce qu’il faut faire et vérifier avant de déclarer que le site a été modifié avec succès.
Ce tutoriel s’applique en totalité dans le cas suivant :
- Votre ancien site utilise WordPress et est hébergé sur Infomaniak et n’utilise pas l’un des thèmes Premium mis gratuitement à disposition par Infomaniak ;
- Votre nouveau site utilise WordPress et sera toujours hébergé sur Infomaniak et utilisera le thème Divi (ou sans doute un autre des thèmes Premium) ;
Si vous utilisez un thème que vous pouvez télécharger via votre tableau de bord WordPress, ou que vous pouvez installer en FTP, le changement sera un peu plus simple puisque vous n’aurez pas à gérer l’installation du thème par le serveur Infomaniak.
Le principe général
J’ai un site de développement, qui s’appelle test.exemple.com. Il est finalisé et je veux que ce soit le site qui sera disponible sur exemple.com. Exemple.com est mon site de « production », le site que les internautes voient. Je souhaite que le transfert génère le moins de perturbation possible.
Pour l’essentiel, c’est simple :
- importer les tables de la base de données de test (corriger le prefixe dans wp-config si nécessaire) dans la base de données du site à transformer ;
- Copier les fichiers contenus dans wp-content du site de test vers le site à transformer ;
- Eventuellement désactiver toutes les extensions puis les réactiver.
La difficulté c’est que le thème employé (DIVI) et certaines extensions (elegant theme (monarch, divi builder et bloom) sont fournies gratuitement par Infomaniak et doivent être installées à partir de l’interface Infomaniak pour que l’on dispose automatiquement des mises à jour ensuite. Si on les installe en FTP, la mise à jour automatique ne fonctionne pas.
La phase 1 : Préparation
Check list récapitulative : Phase 1 Préparation
| « Photos » de l’ancienne version du site |
|
| Exporter les réglages du thème Divi ou son thème enfant |
|
| Dans site test Désactiver le thème DIVI et toutes les extensions, ou au moins les extensions Elegant Theme (Divi builder, bloom et Monarch) |
|
| Dans site test, mettre en mode maintenance |
|
| Sauvegarder la base de données du site de test |
|
| Sauvegarder la base de données du site à modifier |
|
| Faire une copie de wp-config.php du site à modifier |
|
| Faire une copie de wp-config.php du site de test |
|
| Copier les fichiers de wp-content du site à modifier |
|
| Copier les fichiers de wp-content du site de test |
|
| Supprimer les répertoires Divi, divi builder, bloom et monarch de la copie du site de test |
|
Garder des traces de l’ancien site
On peut faire des « photos » des pages intéressantes du site qui va disparaître (exemple.com). J’ai utilisé les captures d’écran des outils de développement Chrome (article en anglais ici) .
Exporter les réglages du thème Divi
Si le site à transformer utilise le thème Divi, ou un thème enfant de Divi, il vaut mieux en exporter tous les réglages également, pour avoir une copie en cas de problème. Tout est expliqué dans cet article : Importer et exporter des paramètres et modèles du thème Divi pour WordPress.
Désactiver les extensions et changer de thème sur le site de test
Dans le tableau de bord WordPress du site test, désactiver le thème Divi et les 3 extensions Elegant Theme (monarch, divi builder et bloom). En effet, c’est Infomaniak qui gérera l’installation et l’activation de ces thèmes et sites.
Mettre le site test en mode maintenance
On devrait mettre le site de test en mode maintenance, de manière à ce que ce mode soit immédiatement appliqué dans le site à transformer. Pour ce faire, on peut se lire cet article, How To Put WordPress Site Into Maintenance Mode, ou utiliser l’extension « Maintenance Mode« , de Lukas Juhas.
Exporter une copie des bases de données
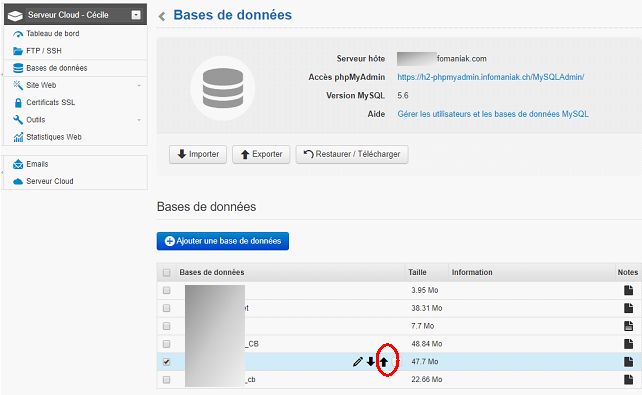
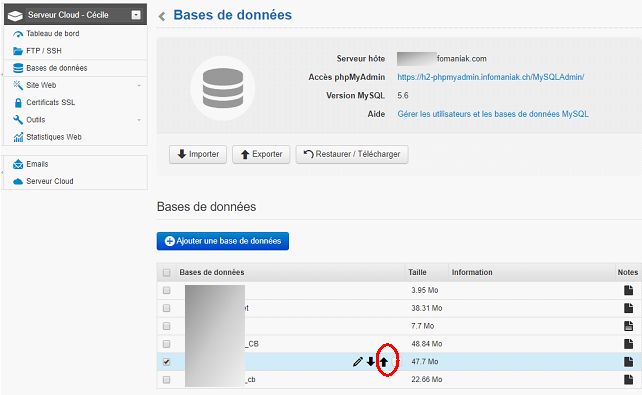
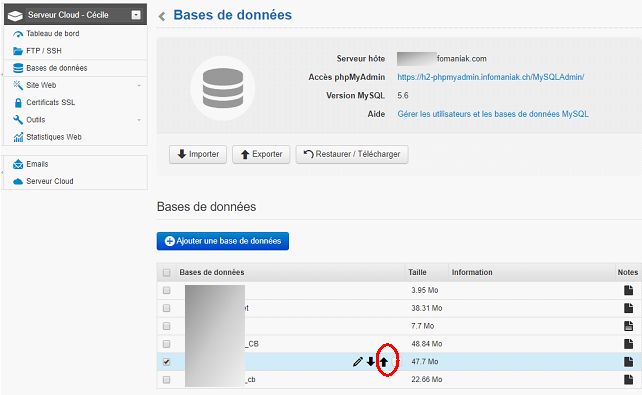
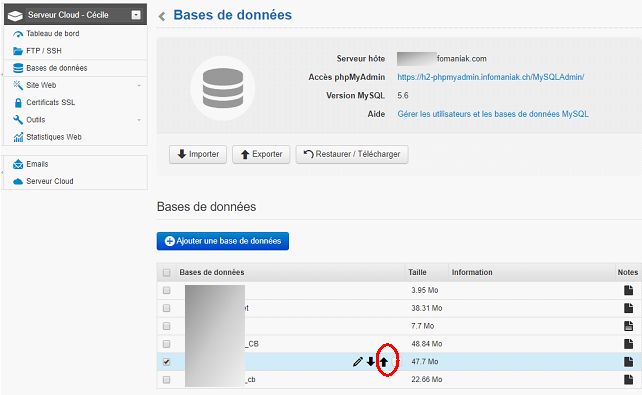
Sur le compte Infomaniak, les bases de données peuvent être exportées dans le menu bases de données d’infomaniak.

Pour les options, on choisit Gzippé, DROP Table et CREATE TABLE IF NOT EXIST

On exporte la base de données du site de test et la base de données du site à modifier.
Copier les fichiers de wp-content et wp-config.php
Avec le FTP en ligne d’infomaniak (en tous cas pour ceux qui ont des connexions lentes et ne veulent pas rapatrier les fichiers dans leur ordinateur), faire une copie des fichiers et répertoires suivants vers un répertoire ald-utils/site-date/ que j’ai mis à la racine de l’hébergement :
- wp-config.php
- fichiers de wp-content/plugins
- fichiers de wp-content/themes
- fichiers de wp-content/uploads
A faire pour le site à transformer au cas où.
A faire pour le site de tests. Pour celui-ci-, dans le répertoire de destination de la copie (je l’ai appelé ald-utils/test-exemple-2017-10-10/, j’ai supprimé les fichiers du thème Divi et des extensions Divi Builder, Bloom et Monarch. Je les réinstallerai via l’interface Infomaniak.
Phase 2 : transformer le site !
A partir de maintenant, toutes les actions concernent exclusivement le site cible.
Durant cette phase, le site de production entre en maintenance pour une durée de l’ordre de 10 à 15 minutes, plus si on veut faire les phases suivantes en maintenance aussi.
Check list récapitulative : Phase 2 transformation !
| Mettre le site à transformer en maintenance |
|
| Copier les fichiers (sauf extension de maintenance) |
|
| Modifier si nécessaire le préfixe de base de données du site à transformer |
|
| Importer la base de données de test dans la base de données cible |
|
| changer les adresses des liens dans cible avec Search-Replace-DB-master |
|
| vérifier que tout fonctionne |
|
| Désactiver les extensions du site |
|
| Dans le tableau de bord Infomaniak, vérifier les réglages |
|
| Installer Divi et les extensions Elegant Theme souhaitées |
|
| Activer les extensions |
|
| Régler le thème enfant de Divi (ou le thème Divi) |
|
Mettre le site à transformer en maintenance
mettre le site en maintenance, comme pour le site de test dans la phase de préparation.
Copier les nouveaux fichiers dans wp-content du site à transformer
copier les fichiers du site de test dans wp-content de la cible : répertoires plugins, themes et uploads. On supprime d’abord ceux qui sont présents (à l’exception de l’extension de maintenance) puis on fait la copie.
wp-config.php : Modifier si nécessaire le préfixe de base de données
Il faut que ce soit le préfixe de la nouvelle base que l’on va importer.
Importer la base de données de test dans la base de données cible
Importer la base de données de test dans la base de donnée de la cible.
changer les adresses des liens dans la cible avec Search-Replace-DB-master
On remplace https://test.exemple.com par https://exemple.com. Dans mon cas, 16 437 valeurs ont été changées !
On n’oublie pas de supprimer le répertoire dans lequel on a placé Search-Replace-DB-master.
vérifier que tout fonctionne
On vérifie pour :
- le mode maintenance si on n’est pas connecté en tant qu’administrateur
- le site si on est connecté en tant qu’administrateur
- le tableau de bord WordPress si on est connecté en tant qu’administrateur
ATTENTION AU CACHE DE CHROME…
pour une raison que j’ignore chrome redirige la cible vers test mais pour autant firefox affiche correctement, et via « voir le site » d’infomaniak ça fonctionne aussi… Dans chrome il faut taper https://exemple.com/?donotcachepage pour que ça fonctionne sans rediriger… aussi https://exemple.com/wp-login.php?donotcachepage
Désactiver les extensions du site
Dans le tableau de bord WordPress, désactiver toutes les extensions, sauf celle de maintenance
Dans le tableau de bord Infomaniak, vérifier les réglages
- vérifier les réglages de l’hébergement :
- version PHP 7.1
- max_execution_time à 300 secondes
- memory_limit à 640 Mo
- Compression des fichiers ON
- Module Google PageSpeed ON
Installer Divi et les extensions Elegant Theme souhaitées
- Dans « mon site WordPress » >> Paramètres, activer le thème DIVI (sans importer le contenu de démonstration du thème)
- installer (sans activer) Monarch et Bloom
L’extension Divi Builder est installée automatiquement lorsqu’on installe le thème Divi.
Activer les extensions
Nota : il vaut mieux ne pas activer WP Super Cache à ce stade.
Nota : le site doit avoir l’extension « Customizer Export/Import » de Beaver builder si on utilise un thème enfant de Divi.
Régler le thème enfant de Divi (ou le thème Divi)
Activer le cas échéant le thème enfant de Divi.
Importer les réglages de thème du site test (ils ont été exportés dans la phase 1 de préparation).
- fichier en .dat si thème enfant pour la personnalisation (via Export/import tout en bas du menu de personnalisation du thème enfant) ou fichier Json si thème Divi utilisé directement
- fichiers Json pour les options et la bibliothèque Divi
A ce stade, le site se présente exactement comme le site test initial. Il est cependant toujours en mode maintenance. On peut le remettre en production si on le souhaite.
| activer et vérifier le réglage de google analytics |
|
| saisir les redirections dans l’extension redirections |
|
| dans réglages / lecture : autoriser la lecture par les robots |
|
| réactiver yoast seo |
|
| Vérifier que les widgets se sont correctement transférés |
|
| Désactiver le mode maintenance |
|
| activer WP Super Cache |
|
Autres vérifications ou ajustements
L’extension Yoast SEO affichait qu’il y avait un problème de chargement de la page d’accueil. J’ai suivi les instructions de cette page d’aide Yoast et vérifié le site avec le test de sites pour mobiles de Google qui confirmait le problème. Ensuite, la page d’aide Yoast recommandait de faire « fetch the current status » dans le tableau de bord WordPress (fenêtre Yoast). Maintenant ça fonctionne correctement mais je n’ai pas du tout compris le problème…
Il y a eu une mise à jour du thème Divi et du Divi Builder dans les heures qui ont suivi la mise en ligne de la nouvelle version du site. Elle a fonctionné correctement. Mon protocole est donc bien adapté.
Et maintenant ?
Nous disposons maintenant d’une check-list précise de ce qu’il faut réaliser pour faire un changement important dans un site. Si vous avez des conseils à partager, vos commentaires seront bienvenus.

par Anne-Laure DELPECH | 31 Juil 2017 | développement web
Dans cet article, j’explore pour la première fois l’optimisation d’un site web pour en améliorer la rapidité, tant sur mobile ou tablette que sur un ordinateur. Ce premier article d’une série, Optimiser la vitesse d’un site web, vise seulement à lister quelques tentatives d’amélioration avec les outils, et les connaissances, dont je dispose aujourd’hui. Il sera complété par d’autres articles au fur et à mesure de mes essais, réussites et échecs.
Optimiser un site web, pourquoi ?
Je lis partout (et je l’observe dans ma pratique d’internaute) qu’un site lent à charger perd des visiteurs.
Un bon site doit s’afficher de manière quasi instantanée pour tous les visiteurs, qu’ils aient un faible débit internet ou pas, qu’ils utilisent un ordinateur, une tablette ou un téléphone.
Par ailleurs, la vitesse d’affichage d’un site est un des critères de référencement par les moteurs de recherche.
Est-ce que mon site est rapide ?
Plusieurs outils de test existent. Voici ceux que j’ai utilisés :
Optimiser un site web, comment ?
Fort heureusement, les outils de test cités donnent tous des recommandations.
Ainsi si je teste l’url « https://parcours-performance.com » avec PageSpeed Insights, j’obtiens une note, mais aussi une liste des critères d’optimisation. Pour chaque critère, j’ai des recommandations d’amélioration, et une liste précise de ce qui ne va pas, le cas échéant. Les critères sont les suivants :
Premiers essais d’optimisation
Pour le site « Parcours Performance« , j’ai commencé l’optimisation et les critères suivants sont bons, pour mobile comme pour desktop :
- Afficher en priorité le contenu visible
- Optimiser les images
- Réduire la taille des ressources CSS
- Réduire la taille des ressources HTML
- Réduire la taille des ressources JavaScript
- Éviter les redirections sur la page de destination
Les autres critères ne sont pas encore entièrement bons mais la note globale s’est considérablement améliorée :
| |
Avant |
Après |
| temps de chargement Test My Site |
11 secondes (insuffisante) |
9 secondes (médiocre) |
| Page speed Insights Mobile |
54/100 (Poor) |
70/100 (Needs Work) |
| Page speed Insights Desktop |
63/100 (Poor) |
79/100 (Needs Work) |
Voici ce que j’ai fait pour y arriver :
Passage en PHP 7.1
Fin juillet 2017, plus de 85% des sites WordPress fonctionnaient encore avec des versions de PHP 5.6 et antérieures (voir les statistiques WordPress ici) alors que la version 7 a été lancée en décembre 2016. Il est indispensable de passer tous les sites WordPress à PHP 7 (et même 7.1) car cette nouvelle version contient des améliorations spectaculaires en matière de rapidité et de sécurité.
Ca se fait dans l’espace client (sur OVH ou Infomaniak). Auparavant, on aura pris soin de vérifier la compatibilité du site en installant l’extension « PHP Compatibility Checker » qui permet de mettre en lumière des difficultés.
Activation d’une extension de mise en cache
J’utilise « WP Super Cache« , qui est proposée par défaut sur les installations WordPress d’Infomaniak. Si on ne l’a pas, Il suffit de l’installer et activer. Les réglages par défaut sont satisfaisants.
Comprimer les images
Pour comprimer les images, j’utilise depuis longtemps l’extension gratuite « Smush » et même maintenant l’extension payante (abonnement annuel wpmudev) « Smush Pro » qui apporte quelques avantages supplémentaires.
Autoriser la compression
Sur un serveur Infomaniak, il suffit d’activer la compression des fichiers (cf FAQ Infomaniak).
Evidemment, celà ne comprime pas les fichiers provenant d’autres sources, tels que https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js, que mon site Parcours Performance charge systématiquement.
L’amélioration est significative puisque l’outil de test http://www.whatsmyip.org/http-compression-test/ m’indique que la page d’accueil de Parcours Performance faisait 57.9 KB, en fait maintenant 14.8 KB, soit une amélioration de 74.5% !
Activer le module Google Page Speed
Sur Infomaniak, il suffit également d’activer ce module (cf FAQ 1341 d’Infomaniak). PageSpeed Tools est un module proposé par Google qui permet d’optimiser la performance d’un site côté serveur en fonction de bonnes pratiques recommandées par le moteur de recherche. Sur d’autres hébergements, il faudra voir cette page de Google et faire les réglages à la main si c’est possible.
Activation et réglage de Hummingbird Pro
Avec l’abonnement annuel wpmudev, j’ai accès à de nombreuses extensions, que je peux installer sur autant de sites que je veux. Dans le cadre de l’amélioration de la performance de mon site Parcours Performance, j’ai activé et réglé Hummingbird Pro. Il en existe une version gratuite dans le dépôt d’extensions WordPress. Ici je décris ce que j’ai fait avec la version Pro.
A l’activation de Hummingbird Pro, j’ai réalisé un test du site. La note est 68/100. J’ai réalisé les opérations suivantes :
- leverage browser caching : l’extension propose de régler le cache (set expiry ) à 8 jours et d’aller mettre l’instruction correspondante dans le .htaccess.
- remove render blocking ressources : Hummingbird liste 10 fichiers javascript et 14 fichiers css qui pourraient être chargés après l’apparition du contenu « au dessus de la ligne de flottaison ». Ensuite, il propose « configure script deferring » : on arrive alors dans un menu de « minification », qui permet pour chaque fichier javascript ou css de définir l’option de minification (création d’un fichier de taille réduite), et aussi de dire si le fichier doit être chargé dans le header (donc avant la « ligne de flottaison » de la page) ou le footer. J’ai tout « minifié », sauf le css de font Awesome, chargé de l’extérieur, mais j’ai laissé les fichiers se charger dans le header car il faut que je fasse des essais avant de décider que faire.
- « Host my files on the WPMU DEV CDN » : wpmudev stocke mes fichiers sur un serveur rapide externe.
La note est du test d’Hummingbird est maintenant à 75/100, avec des améliorations à apporter à
- Improve server response time
- Enable compression : Compressing https://s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js could save 92.2KiB (66% reduction)
- Remove render blocking resources
Et maintenant ?
Je suis plutôt contente du résultat, ou du rapport temps passé / amélioration. Mais il va falloir que j’aille regarder comment faire encore mieux.
Dans un second article de cette série, Optimiser la vitesse d’un site web, je vais réaliser toutes les opérations précédentes pour ce site, knowledge.parcours-performance.com et mesurer systématiquement les gains avec les trois outils de test cités en introduction.
Il me reste, selon PageSpeed Insights, à améliorer les critères suivants :
- Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison : Votre page contient 11 ressources de script et 13 ressources CSS qui bloquent l’affichage de votre page, et donc le retardent. Il faut que je teste ce qui se passe pour chacun des 24 fichiers si, via Hummingbird, je demande à ce qu’ils soient chargés dans le footer…
- Autoriser la compression : Autorisez la compression des ressources suivantes afin de réduire le volume de données transférées de 92,2 Ko (réduction de 66 %). La ressource concernée est https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js qui n’est pas compressée.
- Réduire le temps de réponse du serveur : Lors de notre test, votre serveur a répondu en 0,76 secondes.
- Exploiter la mise en cache du navigateur : Si vous définissez une date d’expiration ou une durée de validité maximale pour les ressources statiques dans les en-têtes HTTP, vous indiquez au navigateur d’aller chercher les ressources déjà téléchargées sur le disque local plutôt que sur le réseau. Les ressources concernées sont https://s3.amazonaws.com/…ownloads.mailchimp.com/js/mc-validate.js (délai d’expiration non spécifié) et https://www.google-analytics.com/analytics.js (2 heures)
Je pense qu’il faut que je voies aussi les éléments suivants :
- Pour les mobiles, activer le mode « AMP ».
- voir l’impact de la version MySQL (cf statistiques WordPress) sur la vitesse et la sécurité : il faut peut-être que je passe en version 10.x (je suis actuellement en version 5.6.35).

par Anne-Laure DELPECH | 31 Mar 2017 | Hébergement web
Excédée par le mauvais fonctionnement du serveur cloud managé de mon ancien fournisseur, je me suis tournée vers l’offre d’Infomaniak. Je suis stupéfaite par la clarté et la simplicité d’accès. Les prix sont plus élevés mais comme je dispose d’une solution satisfaisante de sauvegardes, je n’ai plus besoin d’acheter une solution complémentaire. Je m’y retrouve donc.
J’explique ici comment transférer un site existant vers son nouvel hébergement. Cet article est rédigé comme aide-mémoire pour moi mais il pourra également être utile à d’autres.
Situation initiale
Domaine testal.com géré par OVH, avec un hébergement sur un serveur cloud OVH. Le site est sous WordPress, avec un certificat SSL.
Je laisse les domaines sur OVH mais je transfère les sites sur des hébergements d’un serveur cloud managé d’Infomaniak.
Les grandes lignes du transfert
On procède en grandes étapes :
- sauvegarde des fichiers spécifiques et de la base de données du site initial ;
- création d’un site WordPress « blanc » sur l’hébergement Infomaniak ;
- Réglages du site WordPress Infomaniak ;
- Pointage des DNS vers le nouvel hébergement ;
- Activation d’un certificat SSL Let’s Encrypt.
C’est seulement durant la quatrième étape que les internautes sont dirigés vers la nouvelle version du site. Pendant la phase de réglages du site, on peut y accéder (visualisation et tableau de bord WordPress) grâce à un lien de prévisualisation très efficace.
Au fur et à mesure du processus, on note les informations importantes dans un fichier, par exemple la check-list de transfert que j’ai créée en divers formats :
Etape 1 sauvegarde du site initial ;
On veut conserver des fichiers spécifiques et la base de données.
Dans l’ancien hébergement, sauvegarder le contenu de wp-content (hors sauvegardes, on peut zapper les répertoires « langages », « cache » et « upgrade » ) et la base de données (avec un dump, ou directement via phpMyAdmin de l’hébergeur).
On a donc deux fichiers :
- Le contenu de la base de données, au nom du type exemple_2017-03-30_11-41-38.sql.zip
- Les fichiers spécifiques, au nom du type exemple_file_2017_03_30.zip
Etape 2 création d’un site WordPress « blanc » sur l’hébergement Infomaniak ;
2.1 Console d’administration
Accès à la console d’administration Infomaniak avec l’adresse mail et l’identifiant noté sur la check-list (dans les informations à conserver).
2.2 Créer un compte FTP dans l’hébergement infomaniak correspondant
Aller dans l’hébergement défini pour le site à transférer (Anne-Laure pour moi). Créer un utilisateur (accès à l’ensemble du répertoire ou un répertoire spécifique), dans l’onglet FTP/SSH, bouton « AJOUTER ».
Noter les informations suivantes dans la check- list (dans les informations à conserver, partie A) :
| Serveur hôte |
abcd.vps.infomaniak.com |
| Nom compte |
abcd_exemple |
| Mot de passe |
mot-de-passe2 |
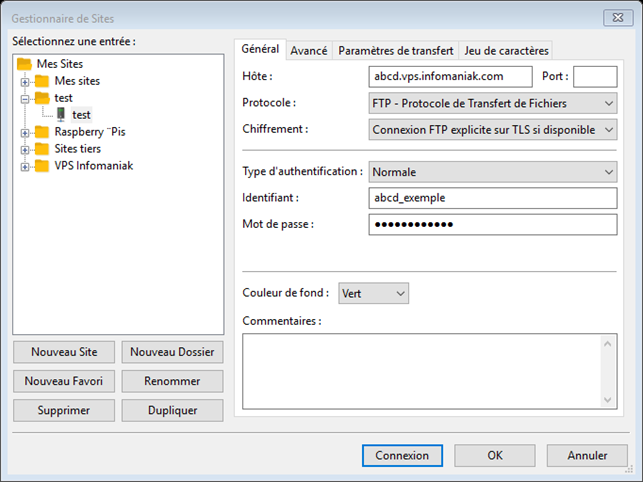
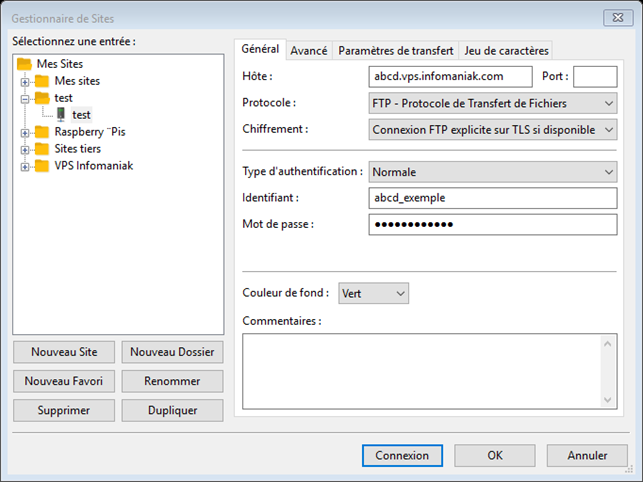
2.3 Avec filezilla, transférer les fichiers dans le nouvel hébergement
Les fichiers zip de plus de 40 Mo doivent être uploadés avec filezilla et pas le gestionnaire de fichier en ligne d’infomaniak.
Dans Filezilla, on paramètre le compte comme dans cette copie d’écran, avec les informations notées lorsqu’on a créé le compte FTP de l’hébergement Infomaniak :

dans le compte FTP infomaniak, créer un répertoire ald-utils et y placer le fichier zippé des fichiers de l’ancien site (le répertoire wp-content, exemple_file_2017_03_30.zip). Ca prend du temps. En attendant, on peut créer le site wordpress.
2.4 Création du site WordPress Infomaniak ;
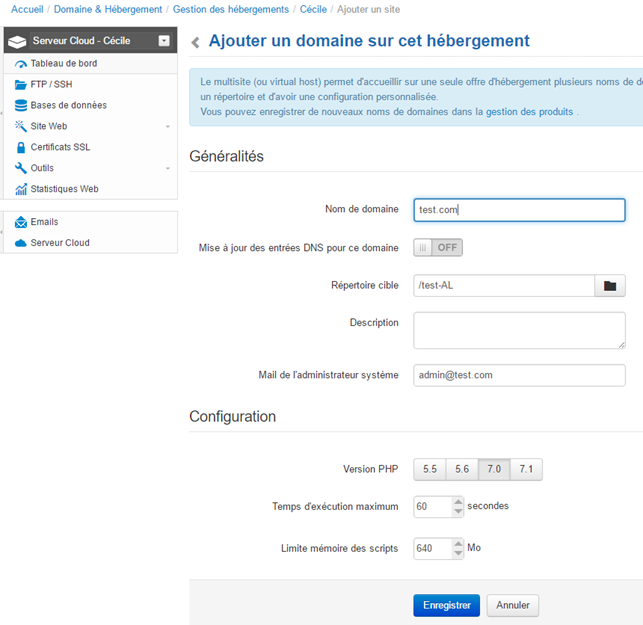
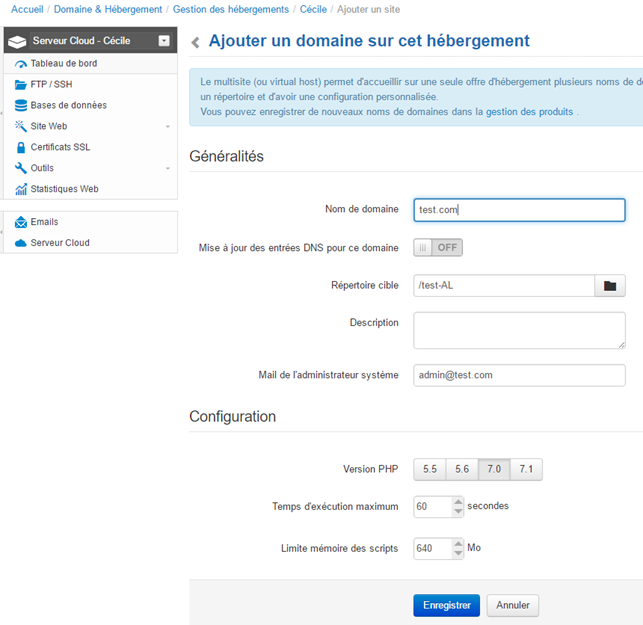
Dans le tableau de bord Infomaniak, cliquer sur le bouton « ajouter un site »

(en fait j’ai créé testal.com et pas test.com) Puis « enregistrer »
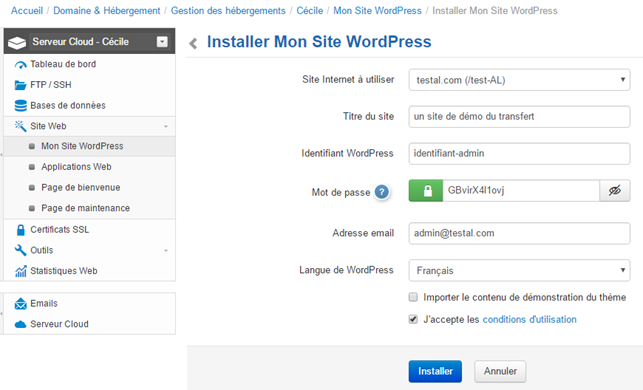
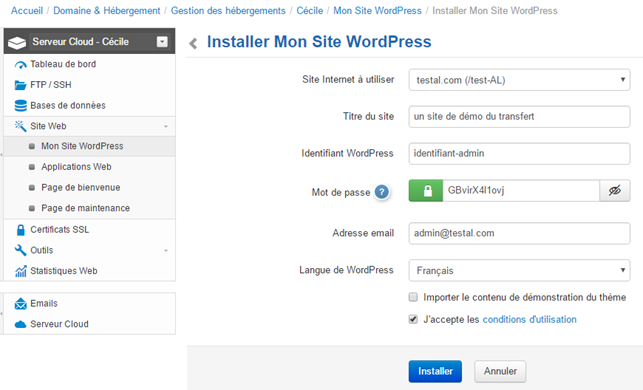
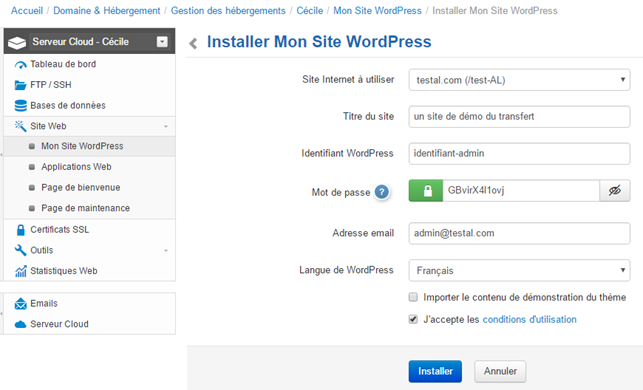
On arrive alors à une page « assistant de démarrage ». Cliquer sur « installer mon site wordPress » puis « installation avancée »

Puis installer
Noter l’identifiant WordPress et son mot de passe dans la check-list (partie B).
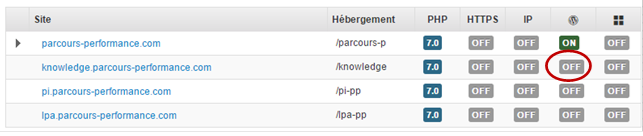
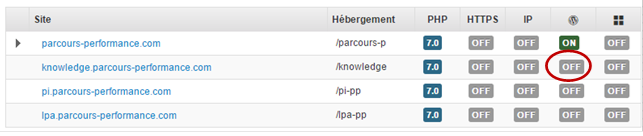
Nota si on avait déjà créé le site, mais pas installé WordPress, il suffit de cliquer sur le bouton « OFF » de la colonne WordPress pour le site concerné, directement dans l’écran Tableau de bord Infomaniak.

2.5 Créer une base de données à partir du tableau de bord Infomaniak
La base de données créées automatiquement par Infomaniak est malheureusement affublée d’un nom illisible, de type abcd_WP124026, et il n’est pas possible de modifier les informations textuelle pour spécifier à quel site se rapporte la base.
Je préfère donc créer une nouvelle base de données, avec un nom clair du type ‘abcd_testal’ que j’associe ensuite au site WordPress testal.com.
Pour cela, c’est l’onglet « bases de données » puis le bouton « ajouter une base de données ».
lui donner un nom intelligible, ici abcd_testal et activer « créer un nouvel utilisateur ».
Noter qu’on peut créer un mot de passe de bonne qualité simplement en cliquant sur le cadenas ouvert à droite de « mot de passe ». Le cadenas devient alors fermé et vert.
On note soigneusement les informations :
| serveur hôte |
abcd.myd.infomaniak.com |
| Nom de la base |
abcd_testal |
| Nom compte |
abcd_testal |
| Mot de passe |
mot-de-passe3 |
Puis cliquer sur Enregistrer
2.6 paramétrage du site WordPress Infomaniak
Pour prévisualiser le site avant de faire le transfert de DNS, Infomaniak a une url de prévisualisation très bien faite.
Pour pouvoir voir et modifier ce site qui n’existe pas pour les internautes, il faut signifier au serveur Infomaniak d’utiliser le lien preview plutôt que l’url habituelle du site.
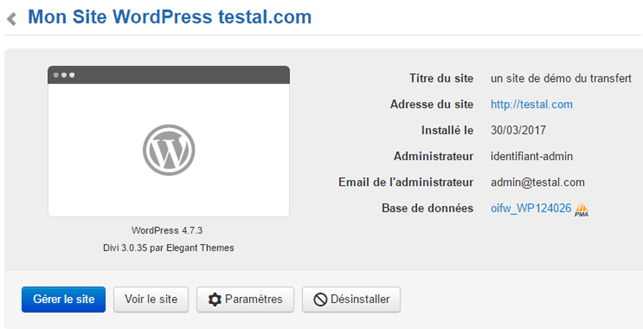
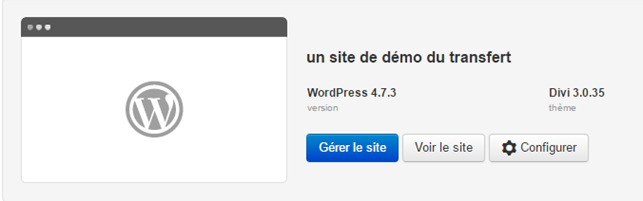
Aller dans Site Web / Mon Site WordPress. La liste des sites de l’hébergement s’affiche. Cliquer sur le bouton « Configurer » du site en cours de transfert.

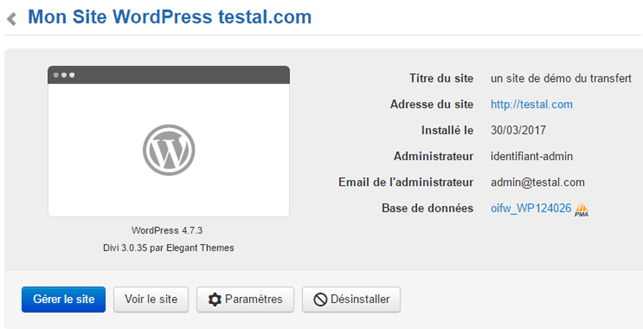
On voit que l’adresse du site est http://testal.com, (et aussi que la base de données est celle créée par Infomaniak).

Cliquer sur le bouton « paramètres ».
Dans « site internet à utiliser », choisir l’adresse preview, de type ‘’ http://abcdgalg.preview.infomaniak.website puis « valider ».
Dans paramètres du site, sélectionner le site internet à utiliser en mode preview, et pas l’adresse normale du site.
Copier-coller l’adresse dans la check-list. On peut par exemple cliquer sur le nom de la base de données et copier le nom du site dans la table prefix_options, champ siteurl
2.7 Modifier la base de données nouvellement créée
https://h2-phpmyadmin.infomaniak.ch/MySQLAdmin/
ouvrir la base de données créée manuellement (pas celle créée par infomaniak)
Y importer la bdd du site d’origine (exemple_2017-03-30_11-41-38.sql.zip)
dans la table prefix_options, modifier :
- siteurl site de prévisualisation http://abcdgalg.preview.infomaniak.website
- home site de prévisualisation http://abcdgalg.preview.infomaniak.website
Copier le prefixe utilisé, par exemple Zzr4ez_, pour les tables et le coller dans la checklist (zone D).
2.8 Décompresser et déplacer les fichiers zippés avec le ftp infomaniak
ftp en ligne https://admin2.infomaniak.com/ftp/index.php?sServer=abcd.vps.infomaniak.com
Dans ald-utils, décompresser exemple_file_2017_03_30.zip.
Ensuite, déplacer les fichiers au bon endroit dans le répertoire wp-content du site en cours de transfert. Je laisse les extensions et thèmes installés automatiquement par infomaniak. Je supprime le sous-répertoire 2017 créé par infomaniak dans le répertoire uploads.
2.9 modifier wp-config
Avec le FTP en ligne Infomaniak éditer wp-config.php
Il contient
define('DB_NAME', DB_NAME');
/** MySQL database username */
define('DB_USER', 'DB_USER');
/** MySQL database password */
define('DB_PASSWORD', 'DB_PASSWORD');
/** MySQL hostname */
define('DB_HOST', 'DB_HOST');
et plus loin
$table_prefix = 'table_prefix';
Remplacer les contenus par les informations suivantes, notées dans la checklist (parties C et D) :
- DB_NAME par le Nom de la base – abcd_testal
- DB_USER par le Nom compte – abcd_testal
- DB_PASSWORD par le Mot de passe – mot-de-passe3
- DB_HOST par le serveur hôte – abcd.myd.infomaniak.com
- et $table_prefix par le Préfixe de base de données – Zzr4ez_
Puis Enregistrer.
Maintenant, lorsqu’on visualise le site, on a le site initial.
2.10 Tester la vitesse du site avant transfert (optionnel)
On peut tester la vitesse des sites dans l’hébergement initial avant de le quitter. On peut utiliser les sites suivants et faire une copie d’écran pour conserver l’information.
Etape 3 Réglage du site (peut être fait après aussi)
Infomaniak installe automatiquement deux extensions intéressantes (les autres ne me semblent pas intéressantes) :
- Count Per Day, qui permet de suivre le nombre de visiteur et le nombre de fois où une page a été lue.
- WP Super Cache, qui accélère les sites.
On peut accéder au tableau de bord WordPress du futur site en suivant le lien de preview et en ajoutant wp-login à la fin. On se connecte avec les informations notées dans la partie B de la check-list.
Je réactive ces deux extensions (elles sont désactivées du fait du changement de base de données).
Etape 4 Pointage des DNS vers le nouvel hébergement
4.1 Pointer vers les bonnes adresses IP
Dans le tableau de bord Infomaniak, un bandeau indique que certains noms de domaines ne sont pas correctement liés à cet hébergement.
C’est normal puisqu’on n’a pas encore indiqué la nouvelle adresse IP de l’hébergement. Pour tous les internautes, l’url du site pointe toujours vers l’ancien hébergement.

Il suffit de cliquer sur « afficher les diagnostics » pour visualiser les recommandations d’Infomaniak :
| testal.com |
AAAA |
2001:db8:0:85a3:0:0:ac1f:8001 |
| testal.com |
A |
81.174.114.61 |
| www. testal.com |
CNAME |
testal.com. |
On peut suivre la propagation avec le tableau de bord Infomaniak ou whatsmydns.
4.2 Modifier l’URL du site
Comme dans le paragraphe 2.6 (paramétrage du site WordPress Infomaniak), on modifie le « site internet à utiliser » pour qu’il redevienne http://testal.com
Etape 5 Activation d’un certificat SSL Let’s Encrypt.
Installation d’un certificat SSL Let’s Encrypt
Cette action ne peut être réalisée que lorsque la propagation des nouveaux DNS est suffisante. Il y aura donc une période d’une durée variant entre quelques dizaines de minute et quelques heures (24 heures max) durant laquelle le site ne sera accessible qu’en http.
Dans le tableau de bord Infomaniak, choisir Certificats SSL dans le menu vertical à gauche.
Sélectionner le site pour lequel on veut un certificat puis cliquer sur « installer ».
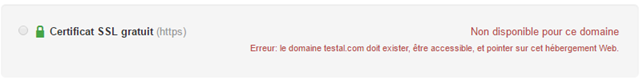
Tant que les DNS ne sont pas suffisamment propagé (jusqu’au serveur Let’s Encrypt), on a un message d’erreur comme ci-dessous pour le certificat SSL gratuit :

Une fois que l’erreur a cessé, on sélectionne ce certificat et on l’installe.
Régler l’url utilisée pour le site (https)
Comme dans le paragraphe 2.6 (paramétrage du site WordPress Infomaniak), on modifie le « site internet à utiliser » pour qu’il redevienne https://testal.com . Cette option n’est proposée que lorsqu’on a installé un certificat SSL.
Autres réglages
Je n’ai pas eu besoin de modifier le .htaccess puisqu’Infomaniak gère tout seul.
Optionnel : mesurer la vitesse du site après transfert
https://gtmetrix.com/
https://testmysite.thinkwithgoogle.com/
Il n’y a aucune amélioration liée au nouvel hébergement.
Si maintenant j’active WP Super Cache, avec ses réglages par défaut. Les résultats sont les mêmes, assez décevants…
Et maintenant ?
Je vais maintenant travailler sur le transfert des serveurs de mail et sur l’optimisation de la vitesse des sites.












Commentaires récents