Nous allons améliorer la page de réglage de notre extension WordPress, en y ajoutant un champ de type « color picker » et en affichant les données complémentaires définies avec les champs. Dans les articles précédents de cette série (Un plugin WordPress avec page de réglage), nous avons progressivement construit l’extension et sa page de réglage. A la fin du précédent article, l’extension correspondait au contenu de ce fichier zip : clea-add-button avec éditeur wp_editor (zip).
Que voulons-nous faire ?
Notre page de réglages est capable d’afficher tous les types de champs sauf les choix de couleur. Nous voulons donc pouvoir choisir une couleur et même définir son opacité. Et pour simplifier la vie de l’administrateur du site, il faut qu’on lui dise quelles sont les couleurs utilisées par son thème, en les intégrant dans une palette sous le color picker.
Par ailleurs, notre page de réglages devra afficher les éléments complémentaires définis pour chaque champs, tels que « helper » qui contient un texte d’aide complémentaire.
Identifier les couleurs utilisées par le site
Les paramètres du thème courant sont stockés par WordPress et récupérables avec la fonction get_theme_mods(). Cette fonction nous donne un array contenant tous les paramètres, dont certains sont des couleurs.
Nous lisons donc l’array et pour chaque valeur, nous regardons s’il s’agit d’une couleur avec la fonction sanitize_hex_color_no_hash(). Cette fonction renvoie « NULL » si elle ne trouve pas un élément en hexadécimal à 3 ou 6 caractères. A chaque fois qu’elle trouve un élément non NULL, on le place dans l’array qui sera retourné pour former notre palette de couleurs.
/**********************************************************************
* find the colors used in the website's theme
**********************************************************************/
function clea_presentation_get_current_colors() {
// to get all the current theme data in an array
$mods = get_theme_mods();
$color = array() ;
foreach ( $mods as $key => $values ) {
if ( !is_array( $values ) ) {
if ( is_string( $values ) && trim( $values ) != '' ) {
$hex = sanitize_hex_color_no_hash( $values ) ;
if ( trim( $hex ) != '' ) {
$color[ $key ] = $hex ;
}
}
}
}
// remove duplicate colors
$current_colors = array_unique( $current_colors ) ;
return $color ;
}
Pour vérifier que c’est une bonne solution, , nous ajoutons le code suivant à la fonction clea_add_button_options_page() :
$colors = clea_add_button_get_current_colors() ; echo "<hr /><p>Arguments</p><pre>"; print_r( $colors ) ; echo "</pre><hr />";
Ce code va afficher l’array de couleurs en bas de la page d’options :
Array ( [background_color] => ffffff [color_palette_primary] => 4c858d [color_palette_tertiary] => 423432 [color_palette_dark_font] => ed693b )
Nous disposons donc des informations pour constituer notre palette par défaut.
Afficher des champs « color picker »
Nous allons utiliser le « Alpha Color Picker for WordPress » développé par Braad Martin. Pour comprendre comment l’intégrer, j’ai utilisé à la fois les explications de Braad Martin et Add an Alpha RGBa Color Picker to a WordPress Plugin Input Field.
Le code pour afficher le color picker
On ajoute le cas ‘color’ comme suit :
case 'color' :
// get the colors used by the theme
$current_colors = clea_presentation_get_current_colors() ;
$data_palette = "";
// the color palette must be a string with colors and | separator
// "#222|#444|#00CC22|rgba(72,168,42,0.4)" would be ok
foreach ( $current_colors as $color ) {
$data_palette .= $color . '|' ;
}
$data_palette = rtrim( $data_palette, '|' ) ;
// uses https://github.com/BraadMartin/components/tree/master/alpha-color-picker
printf( '<input type="text" class="alpha-color-picker" name="%2$s" value="%1$s" data-palette="%5$s" data-default-color="%4$s" data-show-opacity="true" />', sanitize_text_field( $value ), $name, $field, $arguments['default'], $data_palette ) ;
break ;
A ce stade, celà affiche un champs de type ‘text’ avec à l’intérieur la couleur par défaut définie dans le champs. Il nous faut maintenant ajouter la feuille de style et le programme javascript conçus par le créateur de l’Alpha color Picker et un petit script en JQuery.
Les compléments à intégrer dans notre extension
Dans le répertoire « /admin » du plugin, créer les sous-répertoires « /css » et « /js « .
Télécharger le fichier zip du dépôt « components » de Braad Martin ici sur un PC. Décompresser le fichier zip puis dans le sous-répertoire « alpha-color-picker » copier alpha-color-picker.css et alpha-color-picker.js respectivement dans les répertoires /admin/css et /admin/js de l’extension.
Les fichiers à créer
Nous devons créer deux fichiers :
- un fichier (clea-add-button-color-trigger.js par exemple) qui contiendra le JQuery nécessaire à l’affichage
- un fichier (clea-add-button-admin-enqueue.php par exemple) qui sera appelé par le fichier principal de l’extension et qui chargera la feuille de style et les scripts JavaScript nécessaires.
Le fichier /admin/js/clea-add-button-color-trigger.js contient :
// source https://github.com/BraadMartin/components/tree/master/alpha-color-picker
jQuery( document ).ready( function( $ ) {
$( 'input.alpha-color-picker' ).alphaColorPicker();
});
Quant au fichier /admin/js/clea-add-button-admin-enqueue.php , il contient
add_action( 'admin_enqueue_scripts', 'clea_add_button_admin_enqueue_scripts' );
function clea_add_button_admin_enqueue_scripts( $hook ) {
// to find the right name, go to the settings page and inspect it
// the name is somewhere in the <body class="">
// it will always begin with settings_page_
if( 'settings_page_my-plugin' != $hook ) {
// echo "not the right page, this is : " ;
// echo $hook ;
return;
}
// for the alpha color picker
// source : https://github.com/BraadMartin/components/tree/master/alpha-color-picker
wp_enqueue_style(
'alpha-color-picker',
CLEA_ADD_BUTTON_DIR_URL . '/admin/css/alpha-color-picker.css',
array( 'wp-color-picker' ) // You must include these here.
);
wp_enqueue_script(
'alpha-color-picker',
CLEA_ADD_BUTTON_DIR_URL . '/admin/js/alpha-color-picker.js',
array( 'jquery', 'wp-color-picker' ), // You must include these here.
null,
true
);
// This is the JS file that will contain the trigger script.
// Set alpha-color-picker as a dependency here.
wp_enqueue_script(
'clea-add-button-admin-color-js',
CLEA_ADD_BUTTON_DIR_URL . '/admin/js/clea-add-button-color-trigger.js',
array( 'alpha-color-picker' ),
null,
true
);
}
La condition if( ‘settings_page_my-plugin’ != $hook ) permet de ne pas charger le style et le JavaScript si on n’est pas sur la page d’options de notre extension.
Enfin, dans clea-add-button.php , nous ajoutons la ligne qui démarrera clea-add-button-admin-enqueue.php :
// load styles and scripts for the admin require_once CLEA_ADD_BUTTON_DIR_PATH . 'admin/clea-add-button-admin-enqueue.php';
le résultat
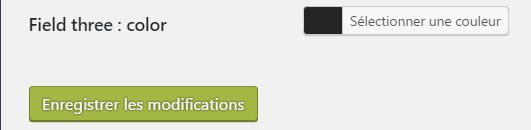
Notre page d’option affiche maintenant la couleur par défaut sous une forme différente :
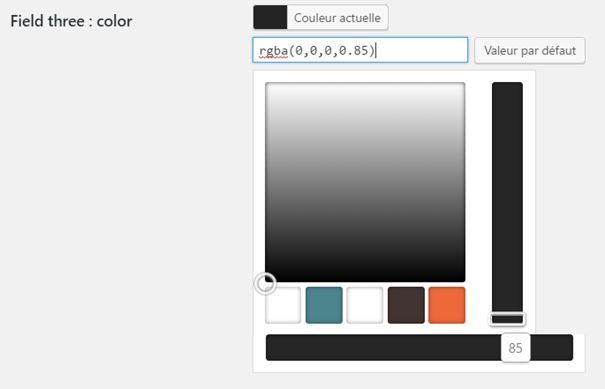
Si on clique sur la couleur, un « color picker » s’ouvre. Il affiche la couleur par défaut définie dans le champ 3. On observe qu’il y a une palette de couleur en dessous, qui correspond effectivement aux couleurs du thème sur lequel j’essaie cette extension. Et en dessous, on voit une barre qui permet de gérer la transparence de la couleur choisie.
Ici nous sélectionnons la couleur orange du thème et nous demandons à ce que sa transparence soit 71%.
Ca fonctionne parfaitement et la nouvelle couleur s’enregistre correctement.
Afficher les informations complémentaires
Chaque champ affiché dans notre page d’options est défini par un array :
array( 'field_id' => 'field-2-3', 'label' => __( 'Field three : color', 'clea-add-button' ), 'field_callbk' => 'clea_add_button_settings_field_callback', 'menu_slug' => 'my-plugin', 'section_name' => 'section-2', 'type' => 'color', 'helper' => __( 'help 2-3', 'clea-presentation' ), 'default' => 'rgba(0,0,0,0.85)' )
Nous utilisons toutes les clés de cet array sauf deux (‘label’ et ‘helper’). Ces deux clés contiennent respectivement le texte à afficher systématiquement pour expliciter ce qu’il faut faire et un texte d’aide complémentaire.
Pour l’afficher, avant le champs à remplir, j’ajoute le code suivant dans la fonction clea_add_button_settings_field_callback( $arguments ) :
// If there is a help text and / or description
printf( '<span class="field_desc">' ) ;
if( isset( $arguments['helper'] ) && $helper = $arguments['helper'] ){
printf( '<img src="%1$s/images/question-mark.png" class="alignleft" id="helper" alt="help" title="%2$s" data-pin-nopin="true">',CLEA_ADD_BUTTON_DIR_URL, $helper ) ;
}
// If there is a description
if( isset( $arguments['label'] ) && $description = $arguments['label'] ){
printf( ' %s', $description ); // Show it
}
printf( '</span>' ) ;
La condition if( isset( $arguments[‘helper’] ) && $helper = $arguments[‘helper’] ) vérifie que $arguments[‘helper’] est défini ET qu’il n’est pas vide.
J’ai placé un fichier question-mark.png dans le répertoire /images de l’extension.
Le résultat n’est pas très joli :
Il faut donc que j’ajoute une feuille de style pour améliorer la page d’options.
Créer une feuille de style pour la page d’options
Dans le fichier /admin/js/clea-add-button-admin-enqueue.php , nous ajoutons une ligne pour charger la feuille de style de notre page de réglages :
// options page style wp_enqueue_style( 'clea-add-button-admin-style', CLEA_ADD_BUTTON_DIR_URL . '/admin/css/clea-add-button-admin.css' );
et dans le fichier /admin/css/clea-add-button-admin.css
/**
* Settings page (admin)
*/
span.field_desc {
display: block;
font-style: italic;
margin-bottom: 5px;
}
img#helper {
margin-right: 5px;
}
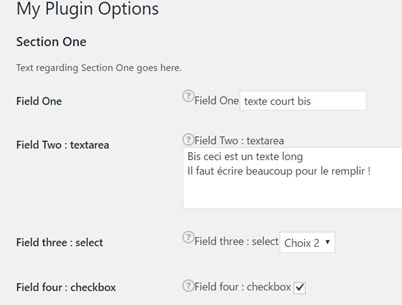
Le résultat est lisible maintenant :
Et maintenant ?
A ce stade notre extension correspond au contenu de ce fichier zip : clea-add-button V0.2 (zip).
Notre page de réglages fonctionne. Il ne reste plus que quelques améliorations à apporter. Ce sera l’objet du prochain article de cette série, Un plugin WordPress avec page de réglage.







Bonjour,
merci beaucoup pour ce tutoriel instructif
ça m’a vraiment aidé