Dans les articles précédents de cette série (Un plugin WordPress avec page de réglage), nousavons construit les fondements d’une extension correcte, avec une page de réglages qui fonctionne correctement. Je veux maintenant modifier trois détails pour que cette extension serve plus facilement de base à d’autres extension :
- si un champs est de type « url » ou « email », il faudra qu’il y ait validation que les valeurs saisies sont bien soit des url soit des adresses mail ;
- Ajouter un champs de type « date » ;
- Les données à modifier pour adapter les bases de l’extension devraient être dans un fichier distinct, avec des commentaires pour faciliter l’adaptation par le développeur.
Nous allons réaliser toutes ces opérations, en commençant par la dernière.
De quoi partons-nous ?
A ce stade notre extension correspond au contenu de ce fichier zip : clea-add-button V0.2 (zip), telle qu’elle a été construite dans le précédent article de la série Un plugin WordPress avec page de réglage.
déplacer les données variables dans un autre fichier
Dans clea-add-button.php , ajouter les lignes suivantes :
// the sections and fields data for the settings page. require_once CLEA_ADD_BUTTON_DIR_PATH . 'admin/clea-add-button-admin-settings.php';
On dit donc au script principal de notre extension qu’il devra utiliser le script contenu dans /admin/clea-add-button-admin-settings.php . Ce script contient deux fonctions qui retournent respectivement le contenu des arrays de définition des sections et des champs. J’y ai simplement copié les deux fonctions clea_add_button_settings_sections_val() et clea_add_button_settings_fields_val() qui étaient auparavant à la fin du fichier clea-add-button-settings-page.php .
Attention : le fichier doit être encodé en utf-8 avant d’y écrire des caractères accentués en français par exemple. Sinon les texte sont affichés avec des � à la place des caractères « spéciaux ».
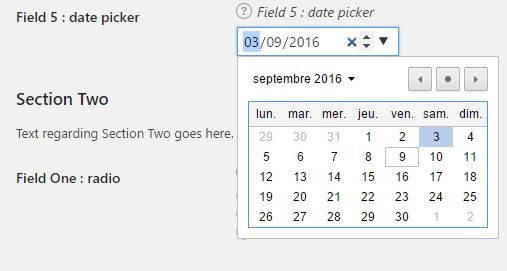
Ajouter un champ de type date
Je me suis inspirée de cette question sur stackoverflow.
Dans clea-add-button-admin-settings.php , j’ai ajouté un cinquième champs dans la section 1, avec les éléments suivants :
array( 'field_id' => 'field-1-5', 'label' => __( 'Field 5 : date picker', 'clea-add-button' ), 'field_callbk' => 'clea_add_button_settings_field_callback', 'menu_slug' => 'my-plugin', 'section_name' => 'section-1', 'type' => 'date-picker', 'helper' => __( 'jj/mm/aaaa', 'clea-presentation' ), 'default' => '', ),
Maintenant dans clea-add-button-settings-page.php , il faut que je dise comment traiter les champs de type « date-picker ». Dans la fonction clea_add_button_settings_field_callback( $arguments ) , j’ajoute un cas « date-picker » :
case 'date-picker' : printf( '<input type="date" id="%3$s" name="%2$s" value="%1$s" class="datepicker" />', sanitize_text_field( $value ), $name, $field, $arguments['default'] ) ; break ;
A ma grande surprise, je n’ai même pas eu à ajouter quoi que ce soit d’autre. Je m’attendais pourtant à devoir charger jquery-ui-datepicker pour cette page et aussi à devoir créer une fonction…
Si on veut ajouter des options, on pourra s’inspirer des deux articles suivants :
- http://www.hongkiat.com/blog/jquery-ui-datepicker/
- http://www.tutorialspoint.com/jqueryui/jqueryui_datepicker.htm
Valider des champs de type « url » ou « email »
On peut avoir à demander une adresse mail ou le lien d’un site internet. Dans ce cas, la validation et la sanitation du contenu du champs ne se font pas de la même manière que pour un simple texte.
La validation des champs est réalisée lorsqu’on affiche les champs. Jusqu’à présent l’utilisateur n’était pas informé s’il entrait une valeur non valide. C’est pourtant indispensable. Nous allons utiliser la fonction
La sanitation et l’affichage sont faits dans clea-add-button-settings-page.php , par le biais de la fonction clea_add_button_settings_field_callback( $arguments ) .
Commençons par ajouter deux nouveaux champs, de type ‘url’ et ’email’ dans la section 1, définis dans clea-add-button-admin-settings.php :
array( 'field_id' => 'field-1-6', 'label' => __( 'Field 6 : email', 'clea-add-button' ), 'field_callbk' => 'clea_add_button_settings_field_callback', 'menu_slug' => 'my-plugin', 'section_name' => 'section-1', 'type' => 'email', 'helper' => __( 'aaaa@rrrr.ddd', 'clea-presentation' ), 'default' => '', ), array( 'field_id' => 'field-1-7', 'label' => __( 'Field 7 : url', 'clea-add-button' ), 'field_callbk' => 'clea_add_button_settings_field_callback', 'menu_slug' => 'my-plugin', 'section_name' => 'section-1', 'type' => 'url', 'helper' => __( 'http:// ou https://', 'clea-presentation' ), 'default' => '', ),
Il faut maintenant que nous les validions, que les « nettoyons » (sanitation) et que nous les affichions en sécurité. Tout se fait dans une fonction que l’on appelle lors de l’étape « register_setting().
L’article qui m’a mis sur la bonne voie est « The WordPress Settings API« , de Konstantin Kovshenin.
Dans le fichier clea-add-button-settings-page.php , modifier la ligne qui réalise le « register_settings() » pour qu’elle appelle une nouvelle fonction :
register_setting( 'my-settings-group', 'my-plugin-settings', 'clea_add_button_sanitize_validate' ) ;
Et créer ensuite cette fonction :
function clea_add_button_settings_validate_and_sanitize( $input ) {
$output = (array) get_option( 'my-plugin-settings' );
// test the email in 'field-1-6'
if ( is_email( $input['field-1-6'] ) ) {
$output['field-1-6'] = $input['field-1-6'];
} else {
add_settings_error( 'my-plugin-settings', 'invalid-email', 'You have entered an invalid e-mail address.' );
}
// if ( $some_condition == $input['field_1_1'] )
return $output;
}
Cette fonction va vérifier que le contenu du champ ‘field-1-6’ est bien un email. Si ce n’est pas le cas, une erreur s’affichera.
Ensuite, pour afficher le champs email, dans la fonction clea_add_button_settings_field_callback( $arguments ) , on ajoute le cas « email » :
case 'email' : printf( '<input type="text" id="%3$s" name="%2$s" value="%1$s" />', sanitize_email( $value ), $name, $field ); break ;
Noter que l’affichage se fait en utilisant sanitize_email().
Si je tape une adresse email invalide (par exemple « rgdfghhr »), un message « You have entered an invalid e-mail address. » s’affiche en haut de la page de réglages lorsque je clique sur « enregistrer les modifications ».
Ca fonctionne mais le gros inconvénient est qu’il faudra aller modifier cette fonction à chaque fois qu’on change le nom ou le type d’un champ. Par exemple, si je décide que le champ ‘field-1-6′ s’appellera ’email’, il faudra que j’aille changer le contenu de la fonction clea_add_button_settings_validate_and_sanitize.
Il faut donc que cette sanitation et validation se fasse sans se référer explicitement à un nom de champ. Pour celà, on va utiliser l’array de définition des champs, comme on a fait dans la fonction clea_add_button_admin_init().
function clea_add_button_settings_validate_and_sanitize( $input ) {
$output = (array) get_option( 'my-plugin-settings' );
$set_fields = clea_add_button_settings_fields_val() ;
$types = array() ;
// create an array with field names and field types
foreach ( $set_fields as $fields ) {
foreach( $fields as $field ){
$types[ $field['field_id'] ] = $field['type'] ;
}
}
// now validate and sanitize each field
foreach ( $types as $key => $type ) {
switch( $type ){
case 'wysiwig' :
$output[ $key ] = wp_kses_post( $input[ $key ] ) ;
break ;
case 'email' :
if ( is_email( $input[ $key ] ) ) {
$output[ $key ] = $input[ $key ];
} else {
$message = __( 'You have entered an invalid e-mail address in : ', 'clea-add-button' ) ;
$message .= $key ;
add_settings_error( 'my-plugin-settings', 'invalid-email', $message );
}
break ;
default :
$output[ $key ] = sanitize_text_field( $input[ $key ] ) ;
}
}
return $output;
}
Au départ, je crée un array avec tous les noms de champs et leurs type, tels que définis dans la fonction clea_add_button_settings_fields_val() . Ensuite, pour chaque élément de cet array, nous faisons une sanitation et une validation différente selon son type.
Mettre à jour le numéro de version et le readme
Dans le fichier clea-add-button.php , j’ai modifié @version 0.3.0 . L’extension est maintenant en version 0.3.
Dans le README.md, j’ai ajouté la version 0.3 dans le « changelog » :
== Changelog == = 0.3 = * the definition of sections and fields to display on the settings page is now in /admin/clea-add-button-admin-settings.php * 3 new types of fields may be processed : date-picker, email and url * validation and sanitation of user inputs is done and the user gets a notice in case of a bad email
Cette version 0.3 est maintenant sur GitHub et téléchargeable (zip) : clea-add-button V0-3 (Zip).
L’extension de base finale, clea-plugin-boilerplate est passée en version 1 et disponible ici sur github. Elle est identique à clea-add-button sauf que les noms de fichiers, de fonctions et de variables ont été changés et qu’un fichier pot a été généré pour les traductions.
Et maintenant
Notre page de réglages fonctionne, quel que soit le type de champs que l’on souhaite afficher. Nous disposons maintenant d’une extension de base, correctement codée, que l’on peut utiliser comme base (boilerplate) n’importe quelle extension. C’est la fin de cette série, Un plugin WordPress avec page de réglage.