WordPress est habituellement utilisé pour un seul site. C’est plus simple mais ça présente aussi des inconvénients :
- si vous un hébergement mutualisé (Pro OVH par exemple) avec seulement 4 bases de données, vous ne pouvez pas créer plus de 4 sites.
- Si vous gérez 4 sites, il faudra faire autant de fois les installations de WordPress, les mises à jour de WordPress et des extensions.
J’expérimente ici la création d’un site multisite à partir d’un nom de domaine « potentiel-web.com » sur un hébergement Pro mutualisé d’OVH. Ce site a déjà été créé, avec un certificat SSL « Let’s Encrypt » (voir l’article WordPress avec un SSL Let’s encrypt sur OVH mutualisé). Nous allons maintenant le rendre multisites.
Qu’est-ce que WordPress multisite ?
Un réseau WordPress multisite, c’est un ensemble de sites internet distincts qui partagent une seule installation de WordPress. Le site WordPress.org, qui est composé de millions de sites en est un exemple. Chaque site du réseau est en fait un site virtuel, qui dispose cependant de son propre répertoire « upload » pour les médias et de ses propres tables dans la base de données.
Les extensions et thèmes sont installées au niveau de la tête de réseau mais chaque site peut les activer ou les désactiver.
Un réseau de sites peut fonctionner selon deux principes distincts :
- en « sous-domaines » : les sites auront des url du type site1.domaine.com, site2.domaine.com ;
- en « sous-répertoires » : les sites auront des url du type domaine.com/site1, domaine.com/site2.
A quoi ça sert ?
Un seul individu (ou entreprise) peut avoir plusieurs sites ou blogs. Ca devient vite compliqué de les gérer chacun individuellement, de les mettre à jour, d’ajouter la même extension dans chacun. On peut donc utiliser la fonctionnalité multi-sites de WordPress pour n’avoir qu’une seule installation de WordPress, des extensions et des thèmes pour plusieurs sites distincts.
Un développeur, ou une agence web, pourra aussi avoir un réseau de sites de clients installés et administrés d’un seul endroit. Les clients peuvent avoir un accès administrateur à leur propre site s’ils le souhaitent. L’avantage est qu’ils ne pourront pas ajouter des thèmes ou des extensions.
On peut également avoir un réseau dans lequel des gens peuvent ajouter leur propre site, gratuitement ou moyennant paiement.
Dans tous les cas, une extension spécialisée permet le « domain mapping » et autorise l’utilisation de noms de domaines différents pour chaque site du réseau.
étape 1 : régler WordPress
C’est WordPress qui gérera les sous-domaines, pas notre espace client OVH. Je ne crée donc pas de sous-domaine sur OVH.
Pour cette étape, je m’inspire des tutoriels suivants :
- un article de Grégoire Noyelle, « WordPress :: Créer un réseau de sites » ;
- « The Ultimate Guide to WordPress Multisite« , sur wpmudev ;
- « Configurez simplement un multisite WordPress sur un mutualisé OVH« , sur lumieredelune.com.
- Create a network, sur le codex WordPress (la version française n’est pas très bonne, comme souvent) ;
- « before you create a network« , également sur le codex WordPress.
Activation du réseau: dans wp-config.php
Ajouter les deux lignes suivantes dans wp-config.php , juste avant la ligne « /* C’est tout, ne touchez pas à ce qui suit ! Bon blogging ! */ » :
/* Multisite */
define('WP_ALLOW_MULTISITE', true);
Créer le réseau, dans WordPress
Dans le menu « outils » du tableau de bord WordPress, il y a maintenant un menu « création du réseau ». Les extensions éventuellement présentes doivent avoir été désactivées avant.
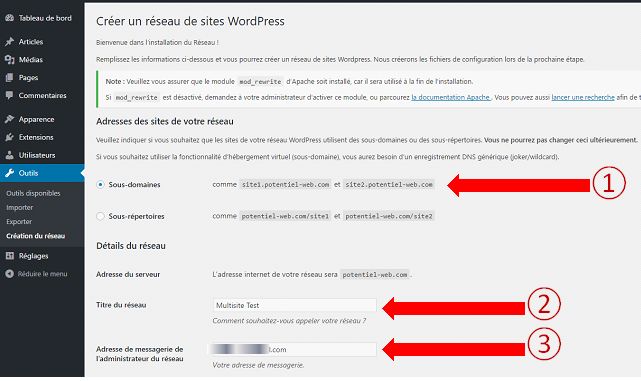
Il faut (1) choisir entre le mode « sous-domaines » et le mode « sous-répertoires ». J’ai choisi « sous-domaines » car j’ai le sentiment que c’est mieux adapté, mais je ne suis pas certaine d’avoir tout compris. J’ai lu que c’était compliqué de transformer un site existant en mode multisite avec sous-répertoires car les anciennes url ne vont plus fonctionner correctement. Comme ces essai est un préalable à la transformation d’un site existant, il m’a semblé plus simple d’essayer tout de suite en sous-domaines.
Il faut également indiquer (2) le titre du réseau et (3) l’adresse email de l’administrateur du réseau (le super administrateur).
Ensuite, on clique sur « installer ». Pour cet essai, je pars d’un site vide, mais évidemment, si on part d’un site existant, il faut impérativement sauvegarder la base de données et les fichiers avant de réaliser cette modification.
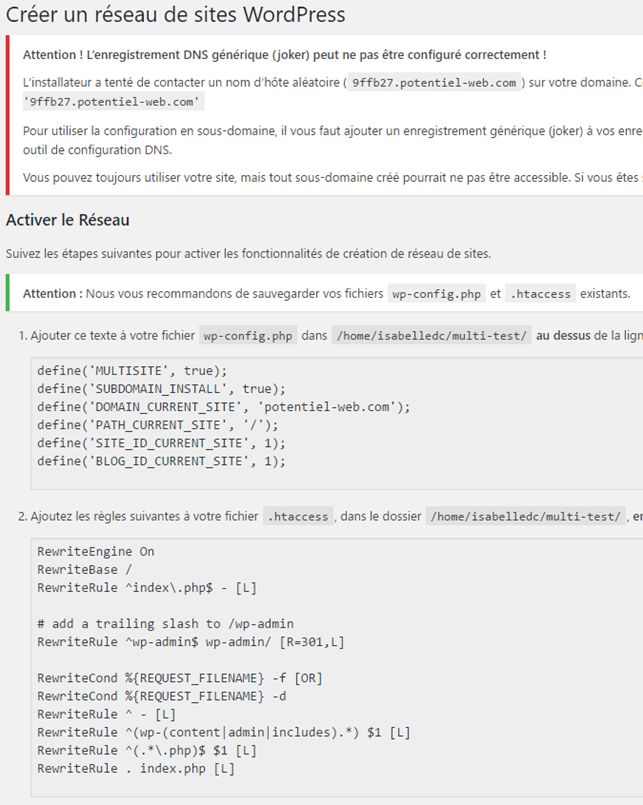
Après avoir cliqué sur « installer », nous arrivons à une page assez effrayante…
Dans l’écran qui s’affiche, on voit trois éléments :
- Une alerte « Attention ! L’enregistrement DNS générique (joker) peut ne pas être configuré correctement ! ». Pour l’instant, nous ne nous en préoccupons pas.
- du code qu’il faudra ajouter à wp-config.php
- du code qu’il faudra ajouter au fichier .htaccess
Modifier wp-config.php
Je copie puis colle le contenu indiqué dans l’écran WordPress dans mon fichier wp-config.php , sous la ligne contenant define(‘WP_ALLOW_MULTISITE’, true);
Modifier le fichier .htaccess
Le nouveau contenu de ce fichier est maintenant :
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress
Se reconnecter
Une fois les modifications faites, j’ai cliqué sur « reconnecter » en bas de la page WordPress qui contenait les instructions.
Mon tableau de bord WordPress contient maintenant un nouveau menu « mes sites ».
Créer un nouveau site dans le réseau
Nous allons créer un sous-domaine test1.potentiel-web.com.
Dans le tableau de bord WordPress
Lorsque je me connecte à potentiel-web.com/wp-admin, j’ai une interface WordPress qui paraît identique à celle d’un site unique classique. Mais il y a des différences :
- sous le menu « tableau de bord », il y a maintenant un menu « mes sites », comme vu précédemment.
- Mais surtout, maintenant si je place ma souris tout en haut sur le titre du site, j’ai un sous-menu « admin du réseau » qui apparaît.
Si je vais dans le sous-menu « Sites », je peux créer, supprimer, modifier des sites du réseau, comme si c’était des articles ou des pages !
Je crée donc le site test1.potentiel-web.com :
Après avoir cliqué sur « ajouter un site », ce nouveau site apparaît dans la liste de mes sites. J’ai reçu aussi plusieurs mail :
- des mails à mon adresse donnée lorsque j’ai créé le multisite, mon adresse de « super admin » !
- des mails à l’adresse que je viens de donner comme administrateur de test1.potentiel-web.com. Ces mails m’informent de la création du site et indiquent où aller pour configurer mon mot de passe.
Mais si je met « test1.potentiel-web.com » dans un navigateur , j’obtiens une page d’erreur « Impossible de trouver l’adresse DNS du serveur test1.potentiel-web.com ». Il faut que je crée le nom de domaine dans OVH.
Création du sous-domaine dans l’espace client OVH
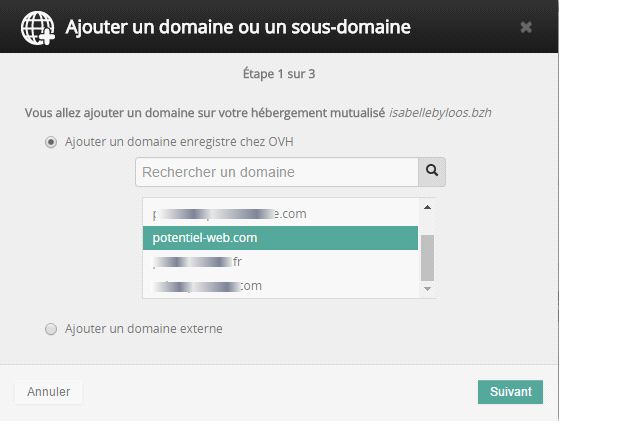
dans l’espace client d’OVH. Je clique sur l’hébergement auquel est rattaché mon site multisite puis sur l’onglet « multisite ». Ensuite je clique sur le bouton « ajouter un domaine ou un sous-domaine ».
Dans l’étape 2, il n’y a aucune raison de créer également le sous-domaine avec le www. Je ne le fais donc pas.
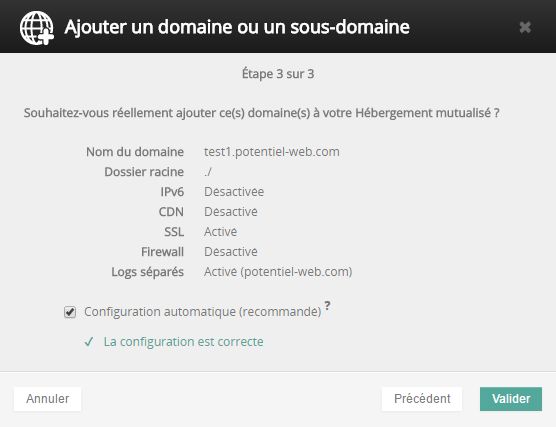
Le répertoire cible doit être celui du domaine principal du réseau de sites (multi-test pour moi – la copie d’écran ci-dessous indique www mais c’est multi-test qu’il faut lire, le répertoire où est installé potentiel-web.com).
Je choisis l’option SSL puisque je veux que tous mes sites soient encryptés.
Je choisis log séparé car c’est plus clair.
OVH affiche « La modification du ou des domaines associé(s) à votre hébergement mutualisé est en cours … » et quelques minutes plus tard, il devient possible d’accéder à http://test1.potentiel-web.com. Il n’est toujours pas possible d’accéder à https://test1.potentiel-web.com (la version encryptée) car je n’ai pas encore régénéré le certificat ssl.
Accéder au nouveau site et le modifier
Si je me connecte au nouveau site test1 (j’ai été créée comme administrateur en tant que « test1 »), je perds ma connexion de super administrateur, ce qui est normal puisque j’ai indiqué un autre email que celui du super administrateur comme administrateur du site test1…
En tant qu’administrateur de test1.potentiel-web.com, je peux faire tout ce que peux faire un administrateur d’un site unique, sauf installer des thèmes ou des extensions. Ces installations, le super administrateur est seul habilité à les réaliser.
Modifier les utilisateurs en tant que super administrateur
Dans le menu « admin du réseau », sous-menu « Sites », je peux modifier les sites du réseau.
Si je clique sur « modifier » pour le site test1, j’ai accès à 4 onglets, dont l’onglet utilisateurs. Je peux ajouter un utilisateur existant ou un nouvel utilisateur.
J’y ajoute l’utilisateur que je suis en tant que super administrateur. Maintenant avec un seul utilisateur, je peux aussi bien agir dans le site test1, que dans le site principal ou administrer le réseau de site.
Installer des thèmes et extensions en tant que super administrateur
En tant que super administrateur, je peux installer un nouveau thème ou une nouvelle extension.
Installer un nouveau thème
soit avec « ajouter », dans le menu « admin du réseau » > « thèmes », pour un thème présent dans les thèmes de wordpress.org ou par ajout de fichiers dans le répertoire /racine/wp-content/themes comme dans un site unique.
Activation d’un nouveau thème
Dans la liste des thèmes, chacun peut être activé ou désactivé pour le réseau dans le menu « admin du réseau » > « thèmes ».
Si je souhaite qu’un thème soit disponible pour tous les sites du réseau : je clique sur « activer pour le réseau ».
Si au contraire je ne souhaite mettre ce thème à disposition que de certains site, je vais dans le menu « admin du réseau » > « sites » et, pour chaque site, je clique sur modifier et je vais dans l’onglet thème.
Ainsi j’ai installé le thème stargazer et je l’ai activé pour tous les sites. Ensuite j’ai installé un thème enfant de stargazer (par transfert de fichiers) et je l’ai activé dans le site « test1 » seulement.
Installer une extension
dans le menu « admin du réseau » > « extensions », je peux ajouter une extension avec le bouton « ajouter » pour pour une extension présente dans les extensions de wordpress.org ou par ajout de fichiers dans le répertoire /racine/wp-content/plugins comme dans un site unique.
Activation d’une extension
Attention, une extension qui ajoute des tables dans WordPress doit être compatible multisite pour fonctionner correctement (voir l’article Make WordPress Plugin compatible with Multisite). Si une extension n’est pas compatible multisite, on pourra l’activer dans chaque site du réseau mais pas pour tout le réseau.
J’installe l’extension « Yoast SEO » qui dit être compatible multisites et « HMS Testimonials » qui est ancienne et n’indique pas de compatibilité multisite, tout en créant des tables.
Lorsque j’active ces deux extensions sur le réseau, dans le menu « admin du réseau » > « extensions », je n’ai aucun message d’erreur.
Et lorsque je vais voir le contenu de la base de données du réseau de site, elle contient autant de tables que de sites, tous avec un préfixe du genre prefixe_nom_table : prefixe tout court pour le site principal, prefixe_1 pour le premier site ajouté, etc… Et HMS Testimonials a ajouté plusieurs tables pour chaque site. Il n’y a donc pas de souci.
Spécificités du SSL (https)
Comme le site principal est crypté, les liens vers les autres sites sont en https. Le certificat SSL doit donc les inclure : J’ai ajouté un deuxième site, test2.potentiel-web.com, j’ai attendu deux heures comme indiqué par OVH puis j’ai régénéré le certificat ssl sur mon espace client OVH.
La régénération est assez longue mais pendant ce temps les sites qui étaient déjà encryptés conservent leurs certificats SSL et fonctionnent donc correctement.
Au bout d’une dizaine de minutes le certificat est régénéré. Au départ, j’ai un problème car le site https://test1.potentiel-web.com est annoncé comme non sécurisé…
La solution : retourner dans le menu « admin du réseau » > « sites » et modifier l’adresse du site de destination. C’était http://test1.potentiel-web.com. J’ajoute un s à la fin de http, et ça y est c’est bon !
Il faut également effectuer des redirections lorsqu’une url est appelée sans rien devant ou en http. Mais on ne doit pas rediriger une url contenant à la fin wp-admin.*, wp-config.* ou wp-includes.*
Donc on modifie .htacess pour que (merci aux auteurs des réponses à cette question sur Stackoverflow) :
- quand le port est 80 (si la connexion était sécurisée elle utiliserait le port 443. Quand elle utilise le port 80, elle est en http)
- ET l’url appelée (%{REQUEST_URI} ) n’est ni wp-content, ni wp-admin, ni wp-includes suivi de n’importe quoi,
- ALORS on redirige vers la version https de l’url.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
# direct everything to https
RewriteCond %{SERVER_PORT} 80
RewriteCond %{REQUEST_URI} !(wp-(content|admin|includes).*)$
RewriteRule ^(.*)$ https://%{SERVER_NAME}/$1 [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress
Noter qu’il faut parfois vider le cache du navigateur pour que la réécriture des url sans http se fasse correctement… J’ai Chrome réglé pour conserver les historiques et Firefox qui ne les conserve pas. Je teste donc dans Firefox puis quand ça fonctionne, j’efface les données de navigation de moins d’une heure dans chrome, en ne sélectionnant que « cookies et autres données » et « images en fichiers en cache ».
et dans wp-config.php , il est préférable d’ajouter une ligne qui force l’usage du SSL pour l’administration :
/* HTTPS only for admin access */ define( 'FORCE_SSL_ADMIN', true );
Et maintenant ?
J’ai donc réussi à créer un réseau de sites avec la fonctionnalité multi sites de WordPress. Ca me semble pratique. Je vais maintenant devoir migrer mes sites existants sur un réseau, apprendre à bien utiliser les réseaux multisite et surtout à les sauvegarder et restaurer si nécessaire…
Je prévois de faire les articles suivants pour compléter mon apprentissage des réseaux multisites WordPress :
- Tester l’ajout de sites dont les noms ne sont pas des sous-domaines du site principal (c’est fait, dans « Associer un nom de domaine à un site d’un réseau WordPress (multisite)« ).
- Transformer un site existant en un site multisite WordPress et y ajouter deux nouveaux sites (créés pour l’occasion) à partir d’un site « standard » (utilisation de l’extension Multisite Cloner) ;
- Explorer les possibilités de sauvegarde et restauration en multisite. J’envisage d’arrêter mon compte ManageWP : ManageWP est compatible avec WordPress multisite comme indiqué dans l’article « WordPress Multisite and ManageWP« , mais « cloning from / to a multisite installation is not supported!« . Peut-être que l’extension (premium) SNAPSHOT PRO de WPmudev le remplacera avantageusement. Voir aussi Moving WordPress Multisite, sur le codex WordPress
- migrer un site solo existant vers un multisite (et inversement)
- Moving WordPress: Moving a Site Into a Multisite Network
- Migrating Multiple Blogs into WordPress Multisite
- Move an Existing Blog into WordPress Multi-Site
- et pour migrer un site issu d’un réseau vers un site unique, Moving WordPress: Moving a Site Out of a Multisite Network et Best way to migrate a single site from WP network?
Ces sujets feront l’objet de plusieurs articles pour cette série WordPress Multisite sur OVH mutualisé.










Bonjour, J’ai trouvé ces tutos formidables pour mon projet de web. 20 laveries réparties dans 8 villes avec des sites indépendants par ville sans que l’internaute puisse savoir qu’il y a des laveries dans les villes voisines (demande de mon client). J’ai galéré car j’ai fait des tests sur un hébergement OVH mutualisé sans avoir lu 1 paragraphe important. « Le répertoire cible doit être celui du domaine principal du réseau de sites (multi-test pour moi – la copie d’écran ci-dessous indique www mais c’est multi-test qu’il faut lire, le répertoire où est installé potentiel-web.com). » j’ai tout recommencer (désinstallé le multi-site… Lire la suite »
Merci !
Merci. Quelques détails de votre article m’ont fait gagner un temps précieux.
Bonjour
J’ai essayé d’activer le multisie sur mon site web. C’est effectif toutefois je n’ai pas les droits d’administration sur le réseau ? Par conséquent je ne peux pas ajouter de nouveau site.
Que faire ?
Je suis actuellement administratrice unique du site.
Bonjour,
J’ai suivi les étapes par contre après création du réseau, je n’ai pas accès au bouton Admin du réseau. Il semblerait donc que je ne sois pas super administrateur.
Que faire svp ?
Bonjour,
Pour un client je cherche à créer un multi site en sous-répertoire et non sous-domaine. J’ai modifié le wp-config et le htaccess, mais après je me suis perdue. Est-ce la même démarche à suivre ?
Merci beaucoup
Bonjour,
Je souhaite créer des sous-répertoires pour avoir un site multilingue, avec un site principal http://www.site.com en anglais et un sous répertoire http://www.site.com/fr (pour le site en français).
J’ai tenté votre procédure, et en voulant modifier le fichier wp-config.php cela m’indique que le fichier est verrouillé et en lecture seule, et il propose simplement de dupliquer le fichier pour effectuer les modifs.
Est-ce que c’est ce que je dois faire ?
Merci d’avance.
Ouahida
Hello, merci pour ce super tuto !
J’ai migré récemment vers un multisite qui fonctionne très bien, sinon que les sous-domaines ne sont pas accessibles avec une URL « www ». Par exemple, http://asso.parlemonde.org fonctionne, mais http://www.asso.parlemonde.org/ ne fonctionne pas.
J’ai essayé de trifouiller le .htaccess, mais mes lumières ne sont pas suffisantes.. Une suggestion ?
Merci !
Bonjour,
J’ai un site Mutualisé chez OVH. J’ai voulu créer un sous-domaine en multisite selon mes lectures internet et me suis planté, même avec une sauvegarde.
Puis-je vous confier le bébé avant de faire une deuxième boulette?
« si vous un hébergement mutualisé (Pro OVH par exemple) avec seulement 4 bases de données, vous ne pouvez pas créer plus de 4 sites. »
Et les préfixes ? :/
Bonjour,
J’ai suivi votre procédure (merci d’ailleurs car elle est très bien faite), par contre quand je clique sur mon tableau de bord vers mon nouveau site j’obtiens le message « Erreur :la page n’est pas redirigé correctement ». Faut-il faire repointer vers le module WordPress via ovh?
En vous remerciant
Rebonjour,
finalement c’est bon j’ai trouvé,
il fallait choisir sous répertoires et non sous domaines pour ce faire,
ouf!
merci pour votre site et ces infos :))
Bonjour,
merci beaucoup pour cette page et ces informations !
j’ai créé ainsi un site multisite sur ovh.
ensuite j’ai ajouté à mon hébergement un autre nom de domaine http://www.mon-web-en-live.com/mettre-plusieurs-noms-de-domaines-sur-un-seul-hebergement-ovh/
je souhaiterais que ce second nom de domaine soit également construit comme site multisite comme le premier, afin de faire la traduction en plusieurs langues.
mais cela ne marche pas, sans doute étant donné que ce second wordpress ne se trouve pas à la racine www (où se trouve le premier multisite) mais dans un dossier.
Connaîtriez vous une solution s’il vous plaît?
merci beaucoup !
cordialement
David