Nous allons voir comment transformer un site existant (https) en un site multisite WordPress. C’est l’application concrète à un site « live » (de « production ») de ce qui a été vu dans un article précédent de cette série.
site web
Les tous derniers articles de cette catégorie :
et les suivants :
Connaissances et compétences d’un bon développeur web
Je progresse en informatique et en développement web mais comment m’évaluer, comment identifier mes axes d’amélioration ? J’entreprends donc de dresser la liste des connaissances et compétences d’un bon développeur web. Cette liste me servira ensuite pour définir mes prochaines actions d’amélioration.
Associer un nom de domaine à un site d’un réseau WordPress (multisite)
Jusqu’à présent, les sites de notre réseau de sites WordPress (multisite) ont tous une url sous la forme d’un sous-domaine du site principal (http(s)://prefix.domain-principal.com. Je veux qu’un des sites du réseau utilise un autre nom de domaine, pas un sous-domaine du domaine principal. Nous allons voir deux solutions possibles, avec ou SANS extension de « domain mapping ».
migration d’un site WordPress en http vers https (SSL)
Dans un précédent article (WordPress avec un SSL Let’s encrypt sur OVH mutualisé) j'ai exploré la création de zéro d'un site encrypté. Maintenant, je veux voir ce qu'il se passe si je transforme un site existant. Pour minimiser les risques, j'ai cloné un site existant...
Un site « multisite » WordPress sur OVH mutualisé
WordPress est habituellement utilisé pour un seul site. C'est plus simple mais ça présente aussi des inconvénients : si vous un hébergement mutualisé (Pro OVH par exemple) avec seulement 4 bases de données, vous ne pouvez pas créer plus de 4 sites. Si vous gérez 4...
Finaliser notre extension comme base pour d’autres développements
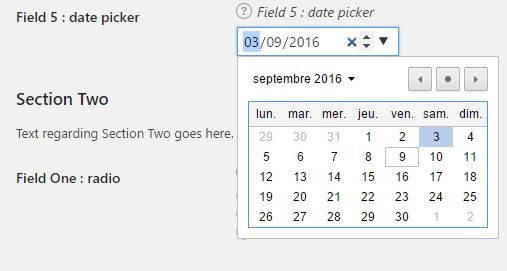
Nous allons maintenant améliorer notre extension WordPress avec sa page de réglage, avec une meilleure sanitation et validation des données (pour les adresses mail en particulier) et ajouter un champs de type « date », avec un « date picker » jQuery.
WordPress avec un SSL Let’s encrypt sur OVH mutualisé
Nous allons créer un site WordPress encrypté, avec un certificat SSL « let’s encrypt », disponible gratuitement sur OVH.
Fini l’accès en http, maintenant c’est https, avec le petit cadenas vert à gauche de l’adresse du site !
Créer des graphiques pour illustrer un site, un diaporama, …
Si, comme moi, vous souhaitez apprendre à mieux dessiner pour illustrer vos contenus, voici quelques pistes. Mieux dessiner, pourquoi ? J'écris dans mon site internet professionnel, je conçois des supports de formation et je transmets aux équipes des entreprises pour...
Un « color picker » dans les réglages de notre extension WordPress
Nous allons améliorer la page de réglage de notre extension WordPress, en y ajoutant un champ de type "color picker" et en affichant les données complémentaires définies avec les champs. Dans les articles précédents de cette série (), nous avons...
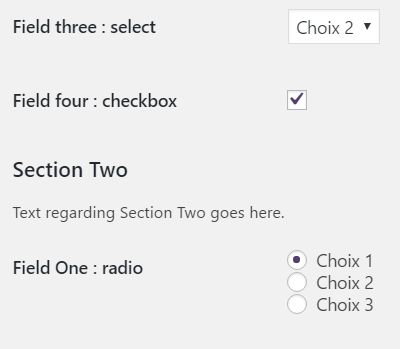
page de réglages d’une extension WordPress : formats de champs différents
Notre extension a été démarrée dans les premiers articles de cette série (). A ce stade, elle affiche uniquement des champs de type "texte" et n'affiche pas le contenu des arguments supplémentaires que l'on peut ajouter au champs. Vous pouvez récupérer...