
par Anne-Laure DELPECH | 4 Juil 2016 | Raspberry Pi
Cet article a été créé le 4 juillet 2016 et mis à jour périodiquement. La dernière version date du 22 avril 2020.
Les distributions Jessie (ou Jessie Lite) du Raspberry Pi sont réglées par défaut en DHCP avec connexion par cable ethernet. Il peut être utile de créer une connexion wifi ou d’imposer une adresse IP fixe. Voyons comment faire ces réglages.
Note du 22/04/2020 : Document mis à jour pour la version Buster de Raspbian et un Pi 3 (équipé de wifi directement sur le Pi, sans dongle)
Régler la connexion ethernet en IP fixe
Selon « Comment configurer une adresse IP statique sur Raspbian Stretch«
ls /sys/class/net/ m’indique :
eth0 lo wlan0
ifconfig m’indique que seule la connexion eth0 dispose d’une adresse IP. Dans mon cas la connexion wifi (wlan0) n’est pas activée.
Editer /etc/dhcpcd.conf .
Copier les lignes suivantes tout à la fin du fichier :
# Example static IP configuration:
#interface eth0
#static ip_address=192.168.0.10/24
#static ip6_address=fd51:42f8:caae:d92e::ff/64
#static routers=192.168.0.1
#static domain_name_servers=192.168.0.1 8.8.8.8 fd51:42f8:caae:d92e::1
Ensuite modifier ce qui a été collé comme suit :
# IP statique AL :
interface eth0
static ip_address=192.168.1.102/24
static routers=192.168.1.1
static domain_name_servers=192.168.1.1 8.8.8.8
Ou static routers et static domain name servers contient l’adresse du routeur local (ou de la box) et static ip address contient l’adresse IP que l’on souhaite attribuer à notre Pi.
Redémarrer le Pi.
Sur mon routeur, je vois que le Pi a maintenant l’adresse 198.168.1.102.
Régler le wifi (Raspberry Pi 3 sous Stretch)
Voir « Setting wifi up via the command line« .
Il faut indiquer un mot de passe crypté. Par exemple si notre réseau a les caractéristiques suivantes (visibles en éditant wpa_supplicant.conf) dans le répertoire /etc/wpa_supplicant/ :
network={
ssid="mon-reseau2"
psk="password2"
id_str="home 1"
priority=2
}
Dans la ligne de commande, on tape wpa_passphrase mon-reseau2 password2.
On obtient en retour :
network={
ssid="mon-reseau2"
#psk="password2"
psk=261066f1ec7164401fbae41235107dc66eaad93ed991abcf
}
Il nous suffit de copier le mot de passe encodé à la place du mot de passe en clair.
Archives (pour mémoire)
Tout ce qui suit était valable en novembre 2016. Je le conserve pour mémoire.
Connecter un dongle wifi
A ce stade, le Pi est connecté à notre réseau local par un cable ethernet. il dispose aussi d’un dongle Wifi de bonne qualité (genre Edimax EW-7811Un ou le dongle « officiel » vendu depuis peu pour le Raspberry Pi). C’est important d’avoir déjà le dongle wifi pour que wicd-curses l’identifie dès son installation.
Attention aux versions de Raspbian ...
Pour connaître votre version de Linux, taper uname -a en ligne de commande.
J’ai eu beaucoup de difficultés car j’ai installé le wifi en IP fixe sur un premier Raspberry B+ en utilisant la méthode avec wicd-curses décrite plus bas.
Quelques semaines plus tard, j’ai voulu réitérer sur un deuxième Raspberry Pi B+, avec le même dongle wifi. Et ça n’a pas fonctionné. J’y ai passé des heures sans jamais trouver avant de me résoudre à utiliser une autre méthode, sans wicd-curses.
Cet article présente donc deux méthodes :
- méthode 1, sans wicd-curses : elle fonctionne avec une version plus récente de Jessie (Linux 4.4.14+ #896 Sat Jul 2 14:16:46 BST 2016 armv6l GNU/Linux .
- méthode 2, avec wicd-curses : elle fonctionne avec Linux 4.4.13+ #893 Wed Jun 8 14:34:50 BST 2016 armv6l GNU/Linux, un peu plus ancienne.
Méthode 1 : sans wicd-curses
Le wifi ne fonctionne pas au départ sur le Pi. J’ai fini par me rendre compte qu’il fonctionnait, mais avec une adresse IPv6… La solution a été d’identifier le problème puis d’obliger le wifi à prendre une adresse IPv4.
La commande ifconfig wlan0 produit entre autres la ligne inet6 addr: fe80::52c6:c538:7c8:640c/64 . C’est une adresse IPv6…
Pour comparer, on peut taper ifconfig eth0 , qui nous donne les mêmes informations pour la liaison ethernet. La même ligne devient inet addr:192.168.1.8 Bcast:192.168.1.255 Mask:255.255.255.0 , qui est bien une adresse en IPv4…
Faire fonctionner le wifi en IPv4
La solution (qui m’a paru être un miracle après plusieurs heures de recherches et d’essais infructueux) vient de cette page.
Il suffit de créer le fichier local.conf (droits 644) dans le répertoire /etc/sysctl.d , de l’éditer et d’y placer la ligne net.ipv6.conf.all.disable_ipv6=1 (sans ; à la fin).
On redémarre le Pi et voilà, wlan0 a une adresse en IPv4 si je lui donne les coordonnées de mon réseau wifi.
Pour donner les coordonnées du réseau wifi, il suffit de suivre les instructions de cette page, sur le site officiel du Raspberry Pi : éditer /etc/wpa_supplicant/wpa_supplicant.conf et y ajouter les informations du réseau
network={
ssid="monReseau"
psk="MonMotdePasse"
}
Mon Pi est maintenant accessible en wifi (lorsque j’enlève le cable ethernet).
Attribuer une IP fixe sans Wicd-curses
Fonctionne correctement avec Jessie #896 auquel j’ai fait la manip qui précède.
Editer /etc/dhcpcd.conf et ajouter tout à la fin :
interface wlan0
static ip_address=192.168.1.102/24
static routers=192.168.1.1
static domain_name_servers=192.168.1.1 8.8.8.8
Noter que j’ai placé 8.8.8.8 dans domain_name_servers, au côté de l’adresse de mon routeur. Ca permet de connecter le Pi à des sites externes sans connaître leur adresse ip. Ainsi ping google.com se connecte bien à google.
Dernière chose à faire : vérifier que le dongle wifi ne va pas s’éteindre pour économiser l’énergie ! Pour celà, utiliser la commande iwconfig . On voit ainsi tous les paramètres du wifi :
- Power Management:off signifie que la clé wifi ne s’éteindra pas lorsqu’elle n’est pas utilisée. Ouf, pas besoin de régler autrement !
interdire au wifi de s’éteindre
Bien que Power Management ait semblé correctement réglé, le wifi se déconnectait et ne se remettait en service qu’en redémarrant le Pi ou en y connectant un cable ethernet.
J’ai trouvé la solution ici. Il faut configurer le driver de la clé (un dongle Edimax EW-7811Un 802.11b/g/n, mais ça semble être une méthode utilisable pour d’autres dongles).
Créer un fichier /etc/modprobe.d/8192cu.conf et y placer les deux lignes suivantes :
# Disable power management
options 8192cu rtw_power_mgnt=0 rtw_enusbss=0
Cette ligne interdit toute gestion de l’énergie par le dongle et interdit aussi la suspension automatique du wifi.
Redémarrer le Pi. Le problème disparaît.
Méthode 2 : avec wicd-curses
Ne fonctionne pas avec les versions de Jessie postérieures à #893 (pour savoir quelle version on a, taper uname -a en ligne de commande)
Pourquoi wicd-curses ?
C’est une solution reconnue pour éviter les déconnexions du wifi. En effet, avec wicd-curses il est simple de régler le wifi pour qu’il se reconnecte automatiquement si nécessaire, y compris après un redémarrage.
Installer wicd-curses
La bonne façon de faire pour régler une connexion wifi, c’est d’installer wicd-curses (la source en anglais est ici) ET enlever dhcpcd5 (source, en anglais). On ne doit pas éditer de fichier tels que /etc/network/network ou /etc/wpa_supplicant/wpa_supplicant.conf . Tout peut être réalisé en ssh, sans avoir besoin de se connecter à un écran et un clavier – si on dispose d’une connexion ethernet.
Commencer par installer wicd-curses.
apt-get update
apt-get install wicd-cli wicd-curses
Durant l’installation le programme nous demande si l’on veut ajouter un utilisateur au groupe ‘netdev’. On peut ajouter notre utilisateur local (par exemple ‘pi’). Après l’installation on recharge dbus :
service dbus reload
Si une erreur s’affiche, c’est probablement que l’on a déjà installé network-manager. Dans ce cas voir la section correspondante dans ce tutoriel (en anglais).
Démarrer le démon wicd :
service wicd start
Installer rcconf puis le lancer :
apt-get install rcconf
rcconf
Décocher network manager (si il existe), wicd devrait être déjà coché.
Régler le wifi
lsusb permet de vérifier que le dongle wifi est bien détecté.
On démarre le service wicd puis on lance wicd-curses pour configurer le réseau :
service wicd start
wicd-curses start
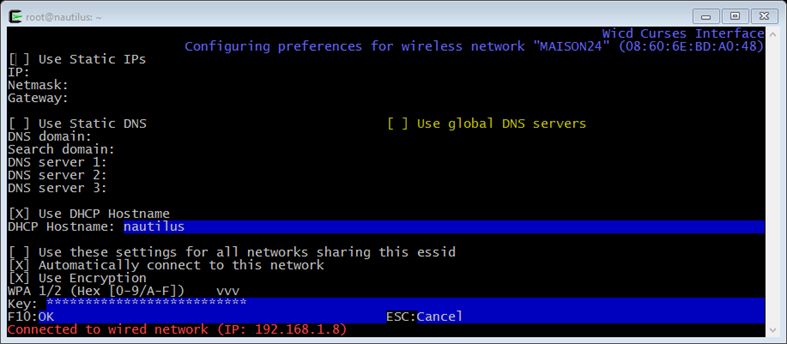
Pour configurer le réseau wifi, mettre en surbrillance le réseau auquel on veut se connecter et appuyer sur la touche →. Si aucun réseau wifi n’est listé, appuyer sur [SHIFT] R pour scanner le réseau wifi.

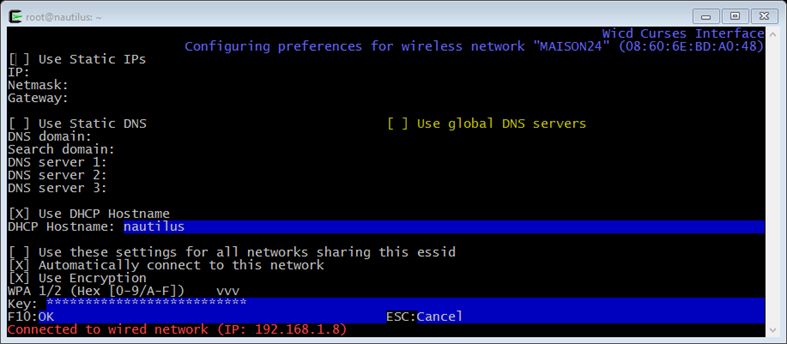
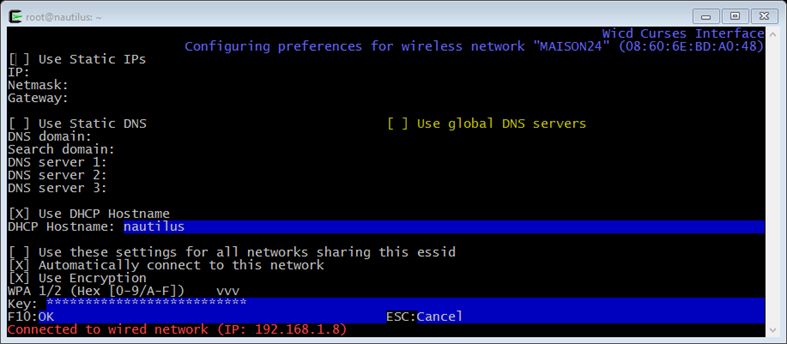
wicd-curses configuration réseau
- Use DHCP hostname doit être coché pour que le Pi conserve son nom ;
- descendre vers le bas et cocher ‘Automatically connect to this network‘
- descendre vers le bas et taper la clé de sécurité du réseau wifi
- Appuyer sur[F10] pour sauvegarder. On retourne à la liste des réseaux wifi, avec notre réseau surligné.
- Appuyer sur [shift] + c (C) pour se connecter au réseau.
- Une fois connecté (vérifier le statut en bas à gauche), appuyer sur q pour quitter.
En cas de problème lors de la connexion, aller voir le contenu de /var/log/syslog . Parfois, il suffit de faire les étapes suivantes, redémarrer le Pi et le wifi fonctionne.
On supprime dhcpcd5 :
apt-get remove dhcpcd5
On redémarre le pi (toujours connecté en ethernet, avec le dongle wifi présent) avec reboot .
- Eteindre le Pi avec init 0 . Enlever le cable ethernet. Lorsqu’on redémarre le Pi, il fonctionne en wifi.
- Il est possible qu’un ping au « hostname » ne fonctionne pas tout de suite car windows ne met pas à jour la carte du réseau. il faut alors faire un ping sur l’adresse ip du Pi.
Régler une adresse IP fixe (en wifi ou ethernet)
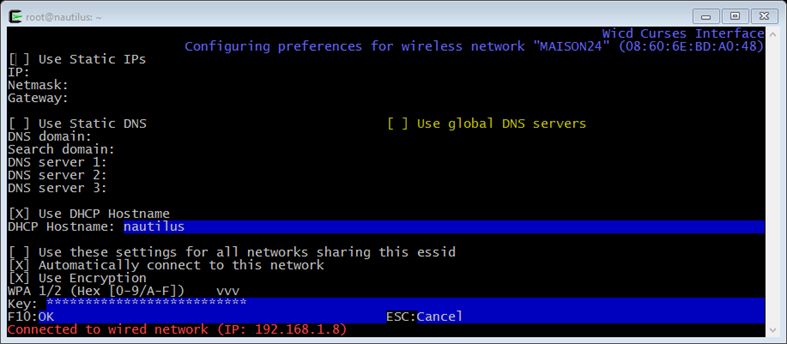
Pour un réseau wifi (c’est semblable en ethernet), on met en surbrillance sur le réseau que l’on veut paramétrer puis on appuie sur touche →.
- Cocher ‘use static IPs ‘
- entrer l’adresse IP fixe (vérifier qu’elle n’est pas déjà prise dans votre routeur ou votre box) – pour moi 192.168.1.30. On peut utiliser <SHIFT> Inser pour coller ce qu’on aura copié ailleurs.
- Entrer le Masque de sous-réseau (vérifier en tapant ipconfig dans l’invite de commande windows) – pour moi, 255.255.255.0
- Entrer la passerelle (vérifier en tapant ipconfig dans l’invite de commande windows) – pour moi, 192.168.1.1
- Entrer google.com dans search domain et 8.8.8.8 pour DNS1 , 8.8.4.4 dans DNS2 .
- J’ai laissé coché « use DHCP hostname «
- Appuyer sur[F10] pour sauvegarder. On retourne à la liste des réseaux wifi, avec notre réseau surligné.
- vérifier que le réseau est connecté (statut en bas à gauche), appuyer sur q pour quitter.
- On peut vérifier que tout va bien en tapant ping google.com dans la ligne de commande (<CTRL> C pour en sortir).
- Redémarrer le Pi avec init 0 .
Ca fonctionne. Le nautilus a une adresse IP fixe.
Et maintenant ?
J’ai appris que les tutoriels ne sont pas universels… Parfois ce qui fonctionne pour un Pi à une date donnée ne fonctionne pas quelques semaines plus tard, après quelques mises à jour du système d’exploitation.

par Anne-Laure DELPECH | 4 Juil 2016 | Raspberry Pi
Dans l’article précédent de cette série Caméra de surveillance et Raspberry Pi, j’indiquais que motion crée beaucoup d’images et vidéos qui ne correspondent pas à de véritables mouvements devant la caméra.
motion permet de nombreux réglages. Je l’ai choisi pour ça. En particulier, il semble efficace pour éliminer les mouvements liés au vent.
Pour comprendre les différents réglages, il faut lire attentivement cette aide (en anglais) sur les réglages de la détection de mouvement avec motion.
La situation initiale
Dans /etc/motion/motion.conf , j’ai entre autres les réglages suivants :
# Je ne comprends pas comment ça fonctionne. Valeur par défaut = EedDl
despeckle_filter EedDl
# Ignore les changements soudains de lumière - de 0 (arrêt) à 100%.
lightswitch 0
# Smartmask est un masque auto-apprenant qui va bloquer la détection dans les endroits de l'image où il y a des mouvements fréquents, comme des branches qui bougent à cause du vent. 0 (off) à 10 rapide.
smart_mask_speed 0
# nombre minimum de photos avec du mouvement avant détection : defaut 1 : tous mouvements détectés.
minimum_motion_frames 1
# base pour déclarer un mouvement. C'est le nombre de pixels changés après le filtrage du bruit, le masque et le "despeckle".
threshold 1500
# réglage automatique du threshold - ne fonctionne pas
threshold_tune off
# niveau de "bruit" pour distinguer le bruit de la caméra d'un mouvement
noise_level 32
# si on, ajustement automatique du bruit
noise_tune off
Avec ce réglage, j’obtiens (sur une journée avec du vent) beaucoup trop de faux positifs.
Les faux positifs contiennent du « bruit » la nuit, l’éclairage de la lampe à côté de la caméra, et des mouvements liés au vent :

« bruit » la nuit
Réglages du 1er juillet – soir
J’ai modifié le niveau de lumière qui déclenche un mouvement, le nombre d’images modifiées avant la détection de mouvement, le ‘theshold’ et le niveau de bruit.
despeckle_filter EedDl
lightswitch 25
smart_mask_speed 5
minimum_motion_frames 3
threshold 3000
noise_level 100
noise_tune off
Nota : après chaque réglage de motion.conf, il faut redémarrer le service motion avec :
service motion restart
Le 2 juillet, de 0h à 14h (heure du réglage suivant, il n’y a eu que 24 fichiers créés ( 1 Mo) et 24 fichiers correspondent à un mouvement effectif (ma voiture qui part puis qui revient).
Mais la caméra ne détecte pas une personne qui se déplace à pied.
Réglages du 2 juillet – 11h45
Je n’ai corrigé que le « threshold ».
despeckle_filter EedDl
lightswitch 25
smart_mask_speed 5
minimum_motion_frames 3
threshold 1500
noise_level 100
noise_tune off
Pendant la journée tout va bien : pas de fausse détection (mais le système ne détecte toujours pas une personne à pied) mais la nuit, il y a eu plein de faux positifs. Dès que le jour s’est levé, il n’y a plus de souci.
Réglages du 3 juillet – détecter une personne à pied
Pour détecter une personne à pied, j’ai modifié les paramètres suivants successivement jusqu’à ce que je déclenche une détection de mouvement :
minimum_motion_frames 1
noise_level 32
smart_mask_speed 10

motion : détection d’une personne
Ce n’est qu’au dernier changement que j’ai détecté le mouvement d’une personne.
Ces paramètres détectent aussi bien une voiture qu’une personne (12h20 = OK) :
despeckle_filter EedDl
lightswitch 25
smart_mask_speed 10
minimum_motion_frames 3
threshold 1500
noise_level 32
noise_tune off
Je laisse les paramètres suivants en l’état :
despeckle_filter EedDl
lightswitch 25
smart_mask_speed 10
minimum_motion_frames 3
noise_tune off
et j’étudie l’impact de changements sur threshold ou noise_level :
| Threshold |
Noise_level |
Détecte ? |
| 1500 |
100 |
12h42 ne me détecte pas et fait un faux positif |
| 3000 |
32 |
12h26 ME détecte = OK |
| 3000 |
100 |
12h34 NON, ne me détecte pas |
Les réglages suivants sont donc satisfaisants :
despeckle_filter EedDl
lightswitch 25
smart_mask_speed 10
minimum_motion_frames 3
threshold 3000
noise_level 32
noise_tune off
Maintenant reste à faire un bilan sur environ 24h (depuis 13h le 3 juillet) :
- détection d’une personne : Oui
- détection d’une voiture : oui
- faux positifs : 2 en une nuit.
Je considère donc que ces réglages sont corrects.
Autres notes :
On peut mettre motion en mode deboguage pour voir comment se passe la détection : voir cette page sur le wiki de motion.

par Anne-Laure DELPECH | 3 Juil 2016 | Raspberry Pi
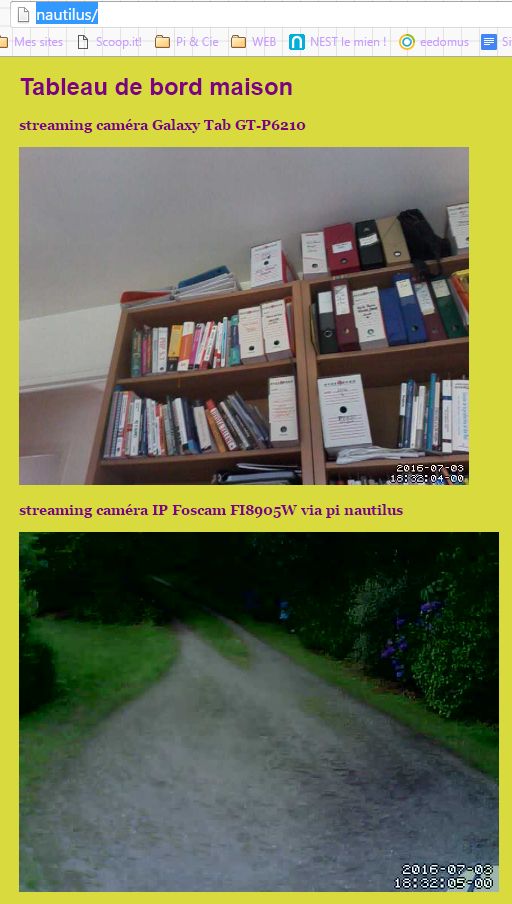
Mon objectif est maintenant de transformer le Raspberry Pi qui gère les caméras avec motion en un serveur web qui publie une page web contenant les flux vidéos. (suite…)

par Anne-Laure DELPECH | 3 Juil 2016 | Raspberry Pi
Dans cet article de la série Caméra de surveillance et Raspberry Pi, nous allons transformer une vieille tablette android en caméra IP dont le flux sera suivi par un Raspberry Pi, avec motion. Nous verrons aussi comment configurer motion pour qu’il suive deux caméras.
transformer une tablette android en caméra IP
Ma tablette est une Samsung Galaxy tab 7.7 (GT-P6210) équipée d’android 4.0.4. Elle n’est plus utilisable comme tablette car sa batterie ne tient plus. Je l’ai changé mais la nouvelle batterie n’a pas duré longtemps. Je vais donc alimenter en permanence cette tablette, l’accrocher à un mur d’où elle filmera le couloir. La détection de présence sera assurée par motion, sur le Raspberry Pi qui gère déjà le flux d’une caméra IP extérieure.
J’ai essayé de mettre une version plus récente d’android sur la tablette mais je n’ai pas réussi. Je reste donc en version 4.0.4.
Pour transformer la tablette en caméra IP, c’est très simple :
- installer (via google play) l’application gratuite IP Webcam
- Régler l’application :
- Main camera : front camera
- motion and sound detection : « disable » pour tout
- connection settings : port 8090, login/password not set
- cloud streaming : off

Quand les réglages sont faits, tout en bas : Service Control / start server : lance le serveur de la caméra IP.
Et voilà, maintenant si je tape « http://192.168.1.17:8090/video » dans un navigateur, j’ai accès au flux vidéo de la tablette. Et avec « http://192.168.1.17:8090 « , je vois un écran de réglage.
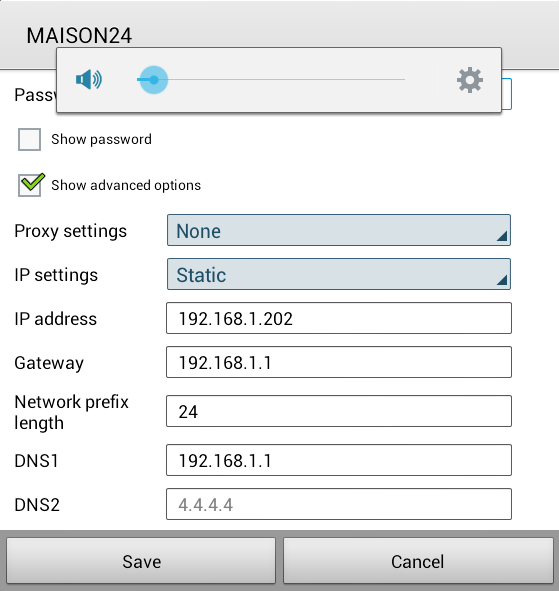
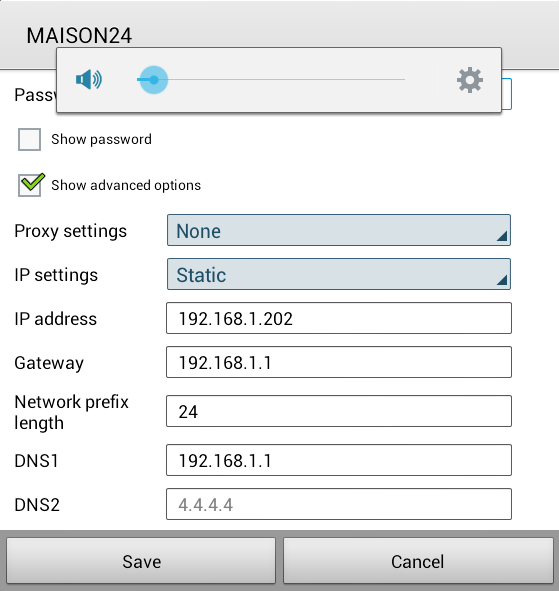
Donner une adresse IP fixe à la tablette
J’ai trouvé la solution ici (en anglais).
Appuyer sur le réseau wifi auquel on est connecté puis choisir « avancé ». Si l’on règle sur IP statique au lieu de DHCP, on peut entrer l’adresse fixe (pour moi 192.168.1.202).
Selon cette page (en anglais), “Network Prefix length” correspond au « Masque de sous-réseau IP » de notre routeur. « 255.255.255.0 » est entré comme « 24 ». « 255.255.0.0 » comme « 16 ». Pour moi c’est bien 24 qui doit figurer dans cette case.

On vérifie : « http://192.168.1.202:8090/video » permet bien de visualiser le flux vidéo de notre tablette.
NOTA : pour que le flux vidéo ait la bonne adresse, il faut redémarrer la tablette une fois.
Réglage de motion sur le Raspberry Pi pour gérer deux caméras
La configuration de motion est faite avec etc/motion/motion.conf lorsqu’il y a une seule caméra. Mais lorsqu’il y en a plusieurs, il faut créer plusieurs configurations. Le principe général (cf wiki de motion) est de laisser motion.conf avec les réglages communs à toutes les caméras et créer des fichiers distincts, nommés threadX.conf , pour chaque caméra (X est le numéro de caméra).
- Créer les fichiers thread0.conf et thread1.conf , avec droits 664.
- A la fin de motion.conf, décommenter les lignes qui y font référence.
thread /etc/motion/thread0.conf
thread /etc/motion/thread1.conf
; thread /etc/motion/thread2.conf
- dans motion.conf, identifier les lignes qui sont spécifiques à chaque caméra et les copier dans un éditeur de texte. On peut les laisser telles quelles puisqu’elles seront moins prioritaires que les instructions spécifiques des fichiers threadX.conf.
- Dans chaque fichier threadX.conf, insérer les lignes spécifiques et faire les réglages.
Mon fichier thread1.conf contient :
# caméra galaxy tab 7.7 GT-P6210
# thread1.conf
videodevice /dev/video1
netcam_url http://192.168.1.202:8090/video
############################################################
threshold 3000
threshold_tune off
noise_level 32
noise_tune off
despeckle_filter EedDl
smart_mask_speed 10
lightswitch 25
minimum_motion_frames 3
############################################################
# Target base directory for pictures and films
target_dir /home/jf/motion/galaxy
snapshot_filename g-%v-%Y%m%d%H%M%S-snapshot
picture_filename g-%v-%Y%m%d%H%M%S-%q
movie_filename g-%v-%Y%m%d%H%M%S
timelapse_filename g-%Y%m%d-timelapse
############################################################
stream_port 8082
webcontrol_port 8086
Le fichier thread0.conf contient les mêmes lignes avec les paramètres que j’avais réglé dans les articles précédents de cette série Caméra de surveillance et Raspberry Pi. Evidemment stream_port et webcontrol_port sont différents (respectivement 8081 et 8085).
Redémarrer le service motion avec
service motion restart
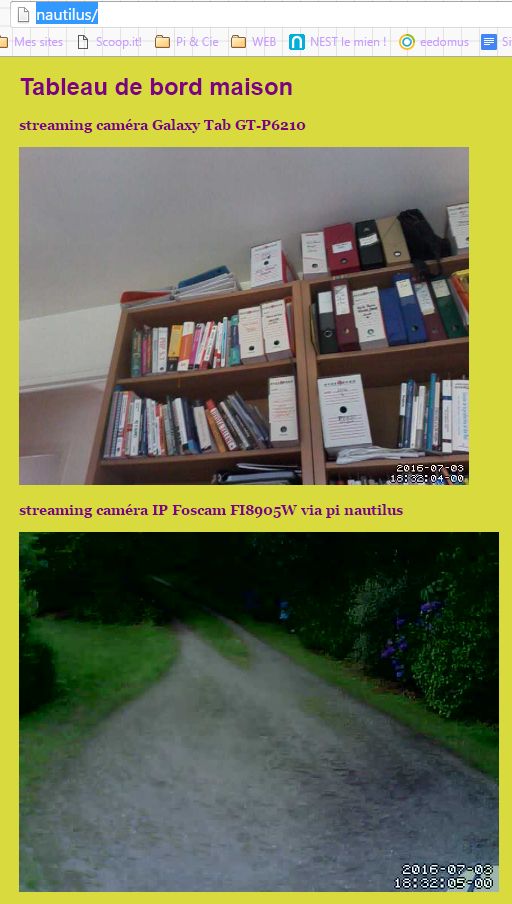
Et maintenant les deux adresses http://nautilus:8082/?action=stream et http://nautilus:8081/?action=stream affichent le flux capturé de chacune des deux caméras par le Pi nautilus.
La caméra de la vieille tablette détecte bien les mouvements et stocke les fichiers générés dans le répertoire /home/jf/motion/galaxy . Idem pour la caméra 0 (foscam extérieure).
Modifier le cron de suppression de vieux fichiers
Maintenant au lieux de supprimer les vieux fichiers de /home/jf/motion, il faut supprimer dans /home/jf/motion/foscam et /home/jf/motion/galaxy.
Je modifie donc /home/jf/exec/camera–delete–cron.sh qui contient maintenant :
#!/bin/bash
# efface les fichiers avi et jpg de plus de deux jours
find /home/jf/motion/foscam -maxdepth 1 -name '*.avi' -type f -mtime +2 -exec rm {} \;
find /home/jf/motion/foscam -maxdepth 1 -name '*.jpg' -type f -mtime +2 -exec rm {} \;
find /home/jf/motion/galaxy -maxdepth 1 -name '*.avi' -type f -mtime +2 -exec rm {} \;
find /home/jf/motion/galaxy -maxdepth 1 -name '*.jpg' -type f -mtime +2 -exec rm {} \;
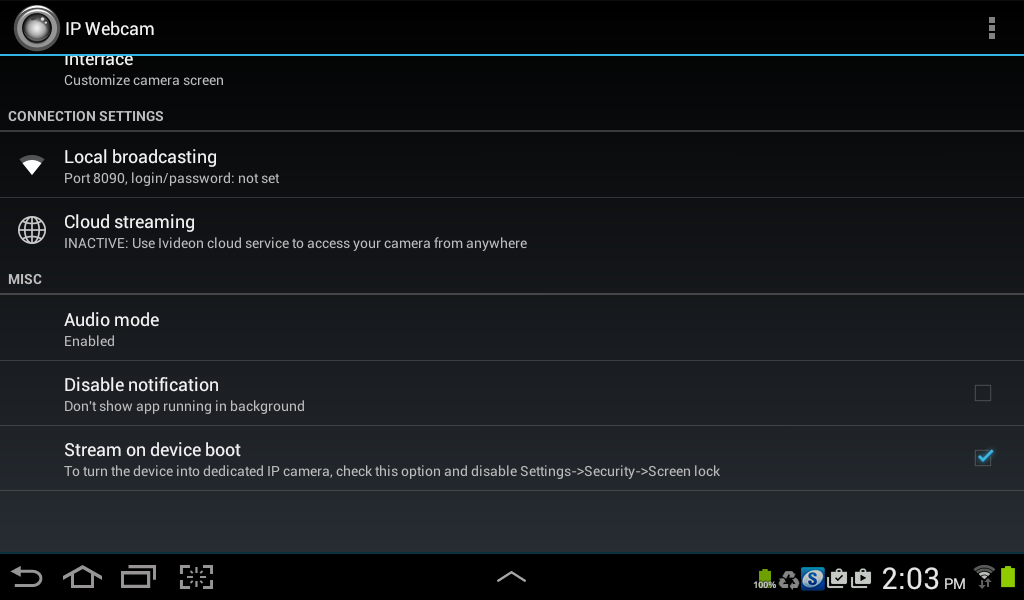
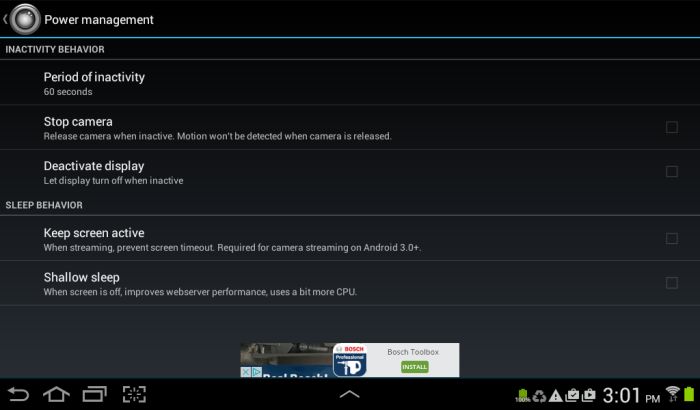
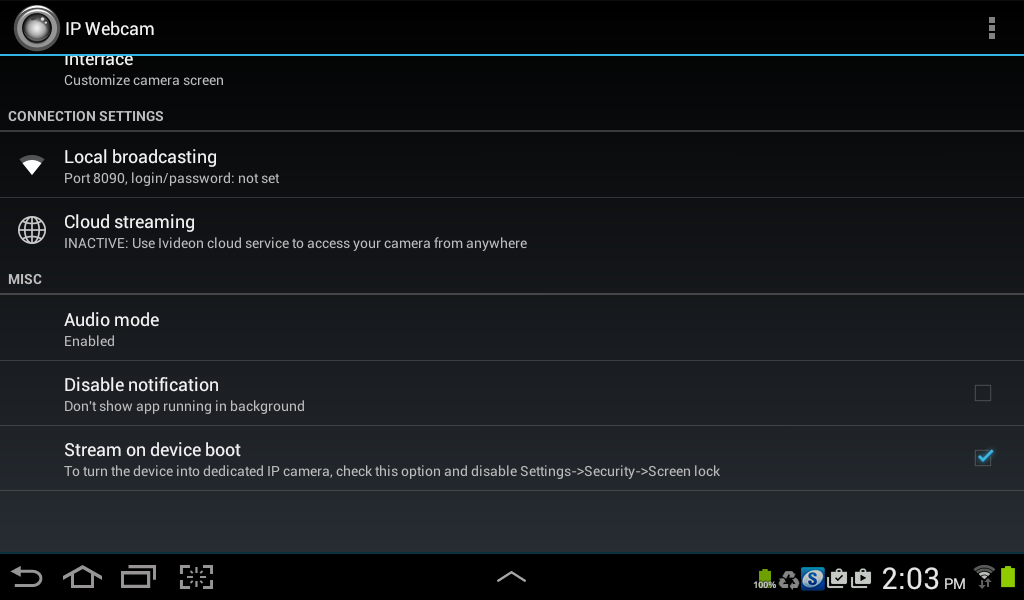
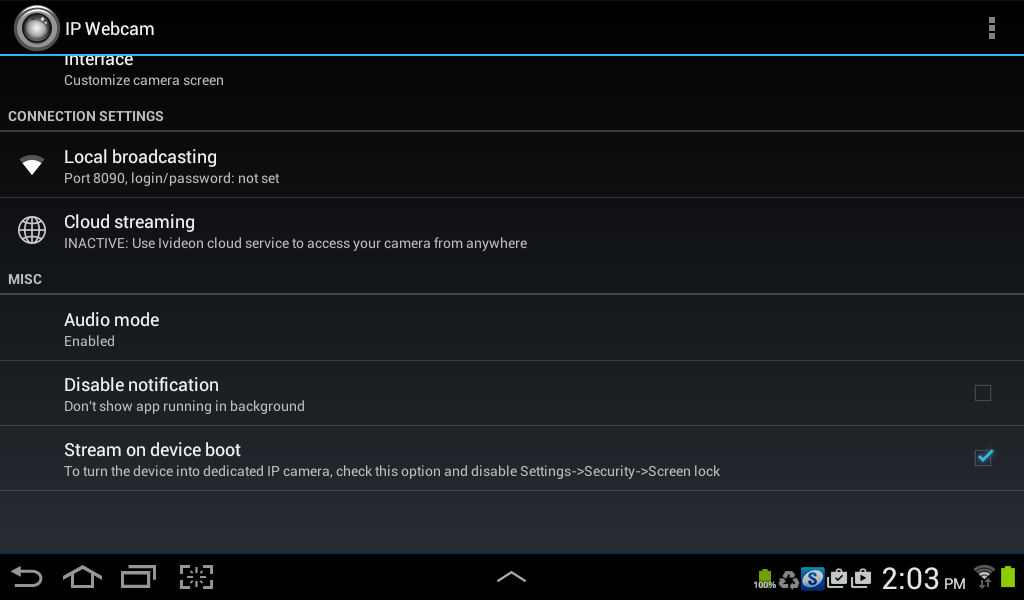
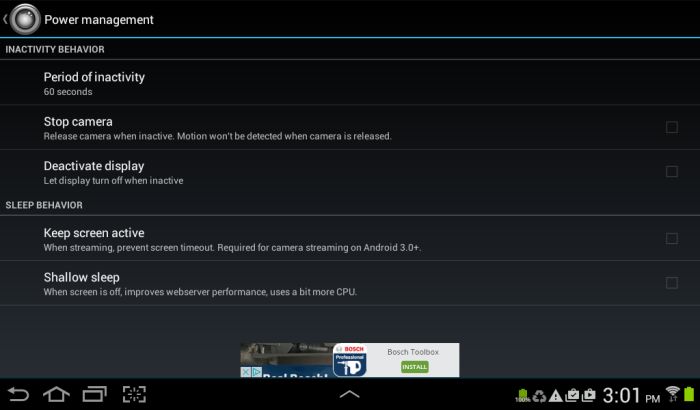
Mise en veille de la tablette
La tablette se met en veille (l’écran est noir). Mais si les réglages de gestion d’énergie de l’application IP Webcam sont comme sur la copie d’écran ci-dessous (aucune option n’est cochée), la caméra va continuer à travailler même si l’écran est noir.

Et maintenant ?
Il faudra que je règle la détection de mouvement de la tablette lorsque je l’aurai mise à sa place définitive. En attendant, elle a les mêmes réglages que ceux de la caméra extérieure. D’autres articles de la série Caméra de surveillance et Raspberry Pi sont également disponibles.
Enfin, si vous souhaitez visualiser le flux de la caméra de cette tablette, il suffit de taper http://nautilus:8082/?action=stream dans n’importe quel navigateur d’un appareil connecté au réseau local.
Moi, j’ai décidé de voir les deux caméras et d’autres informations sur une page « dashboard » et j’ai créé une application android qui permet de la visualiser et d’interdire l’extinction de l’écran de la tablette sur laquelle elle est utilisée. Si ça vous intéresse, c’est ici : Une application android pour afficher une page web d’un Raspberry Pi.

par Anne-Laure DELPECH | 1 Juil 2016 | Raspberry Pi
Dans le premier article de cette série, Caméra de surveillance et Raspberry Pi, nous avons lu le flux d’une caméra IP dans un Raspberry Pi. Dans cet article, nous allons voir comment supprimer automatiquement les fichiers, vidéos ou images, sauvegardés au fil du temps.
Il y a urgence !
J’ai installé motion sur mon Raspberry Pi le 22 juin. On est le 1er juillet et le répertoire de stockage des images et vidéos représente déjà plus de 1 Go et 40 000 fichiers.
Il faut donc que j’automatise la suppression d’images de plus de deux jours (cet article) et aussi que je règle mieux motion pour qu’il ne stocke que les images et vidéos de véritables mouvements détectés (le prochain article de cette série, Caméra de surveillance et Raspberry Pi.
Supprimer des fichiers manuellement
Dans les FAQ de motion, ici, on voit comment déclencher la suppression de fichiers en fonction de leur localisation, leur extension et leur date. Ainsi, la commande suivante trouve et supprime tous les fichiers en jpg vieux de plus de 1 jour :
find /home/jf/motion -maxdepth 1 -name '*.avi' -type f -mtime +2 -exec rm {} \;
Mais on ne veut pas aller taper cette commande tous les jours dans notre Pi. Il faut donc planifier la commande.
Crontab pour planifier des actions
Comme indiqué dans Wikipedia, « cron est un programme qui permet aux utilisateurs des systèmes Unix d’exécuter automatiquement des scripts, des commandes ou des logiciels à une date et une heure spécifiées à l’avance, ou selon un cycle défini à l’avance. […] crontab est le nom du programme qui permet d’éditer des tables de configuration du programme cron. Ces tables spécifient les tâches à exécuter et leur horaire d’exécution avec éventuellement une périodicité. »
Ce qui suit provient aussi des FAQ de motion, ici :
- créer un script bash (/home/jf/exec/camera-delete-cron.sh) comme celui-ci (note du 25/01/2018, j’ai corrigé et ça fonctionne correctement maintenant) :
#!/bin/bash
# /home/jf/motion/camera–delete–cron.sh
# connaître les variables d'environnement du cron, pour deboguer
# printenv ;
# me dit que HOME et PWD = /home/jf
# efface les fichiers avi et jpg de plus de 14 jours
find /home/jf/motion/foscam/ -name '*.avi' -type f -mtime +14 -exec rm {} \;
find /home/jf/motion/foscam/ -name '*.jpg' -type f -mtime +14 -exec rm {} \;
la ligne de commande dans crontab
Le schéma ci-dessous traduit les instructions du site officiel du Pi.
# * * * * * commande à exécuter
# ┬ ┬ ┬ ┬ ┬
# │ │ │ │ │
# │ │ │ │ │
# │ │ │ │ └───── jour de la semaine (0 - 7) (dimanche est 0 ou 7, lundi est 1)
# │ │ │ └────────── mois (1 - 12)
# │ │ └─────────────── jour du mois (1 - 31)
# │ └──────────────────── heure (0 - 23)
# └───────────────────────── minute (0 - 59)
# └───────────────────────── /xx = toutes les xx minutes
J’ai créé le script bash ci-dessus et l’ai appelé camera-delete-cron.sh . Je lui ai donné les droits 764. Evidemment, ses fins de ligne doivent être au format unix.
Je vérifie qu’il fonctionne avec les commandes suivantes :
cd /home/jf/exec
./camera-delete-cron.sh
Je veux l’exécuter tous les jours à 1h00. J’ai utilisé le générateur de commande cron de ce site pour définir ma commande cron. En principe j’écrirai donc :
#env
SHELL=/bin/bash
HOME=/home/jf
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
* 1 * * * bash /home/jf/exec/camera-delete-cron.sh
Avant j’ai indiqué l’environnement d’exécution des commandes. Voir ci-dessous si vous devez adapter. Attention, il doit y avoir une ligne vide à la fin du crontab…
On édite crontab en tapant crontab -e dans la console. On y ajoute la ligne suivante (SHIFT + INSER pour coller). Attention, il doit obligatoirement y avoir une ligne vide à la fin du contenu de crontab.
Noter le « bash » devant le fichier à exécuter.
Le cron ne s’exécutera automatiquement qu’après un redémarrage du Pi. Donc
Déboguer le cron si nécessaire
Ce n’est pas simple de déboguer si un cron ne s’éxécute pas correctement. Le plus probable est que l’environnement d’éxécution du cron n’est pas le même que celui de la ligne de commande.
Un cron job se déclenche dans un environnement différent de celui d’un lancement manuel !
Dans le script on peut ajouter printenv, qui affiche toutes les variables d’environnement. Un fichier log recueillerales données issues du cron job si la ligne est (ici exécution toutes les 10 minutes d’un script camera-test.sh et envoi des résultats dans un répertoire cron.log) :
*/10 * * * * bash /home/jf/exec/camera-test.sh OK > /home/jf/snd/cron.log 2>&1
Et le premier job envoie toutes les informations recueillies dans/home/jf/snd/cron.log, ce qui permet de voir ce qui se passe.
Le fichier /var/log/syslog contient également beaucoup d’informations sur ce qui se passe dans le pi.
Dans mon cas le cron fonctionne et efface tous les fichiers de plus de deux jours (c’est à dire 3 jours et plus).












Commentaires récents