Avec le thème Divi, objet des articles de cette série Utiliser le thème DIVI d’Elegant Themes, les pages de catégorie n’intègrent pas automatiquement les titres et descriptions de catégorie. J’ai exposé précédemment comment les intégrer automatiquement avec un modèle ‘category.php’. Mais il y a une autre solution, nettement plus pratique puisqu’elle intègre le générateur DIVI.
Cette solution vient de l’article « Personnaliser facilement votre page « Catégorie »« . Je l’ai appliquée comme telle. La seule différence de mon fichier category.php » est qu’il intègre aussi les modifications vues dans l’article Pages catégorie du thème Divi : ajouter titre et description.
<?php get_header(); ?>
<?php
// source https://www.tips02.fr/backstage/personnaliser-facilement-votre-page-categorie-customize-easily-you-category-page/
$cat = get_category( get_query_var( 'cat' ) );
$cat_slug = $cat->slug;
$the_cat_id = $cat->cat_ID;
$locale = substr( get_locale(), 0, 2 );
switch ($locale) {
case 'en':
$my_cat = 'category';
break;
case 'it': case 'es':
$my_cat = 'categoria';
break;
case 'de':
$my_cat = 'kategorie';
break;
default:
$my_cat = 'categorie';
}
$html = '';
$args=array(
'post_type' => 'et_pb_layout',
'post_name__in' => array($my_cat . '-' . $cat_slug, $my_cat),
'posts_per_page' => 1,
'orderby' => 'name',
'order' => 'DESC',
);
$query = new WP_Query($args);
if ($query->have_posts()) :
//As I want to be sure that no category have been set (to avoid errors), I assure myself to "remove" it :).
$html = str_replace('include_categories', 'unknown', $query->posts[0]->post_content);
// Then I define it easily with the current category id :)...
$html = str_replace('

Un thème enfant pour Twenty Seventeen (WordPress)
Comment créer un thème enfant pour le thème WordPress Twenty Seventeen, modifier la page d’accueil et créer des modèles de page.

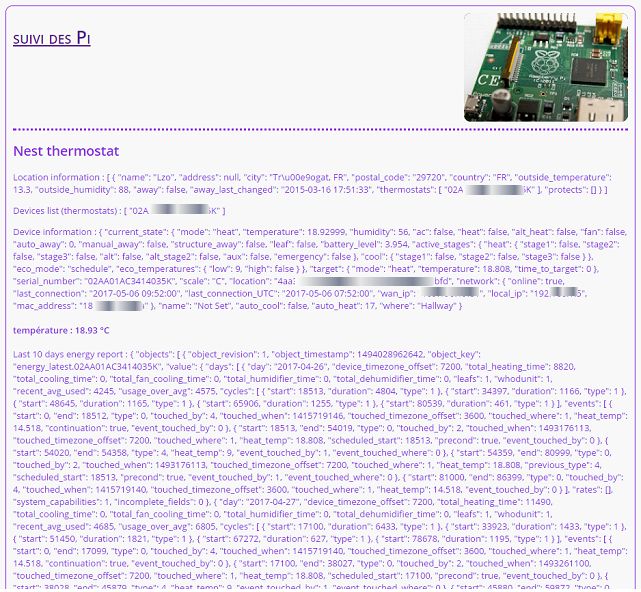
Afficher les données d’un thermostat Nest sur une page web
Je poursuis le travail pour créer un tableau de bord domotique de ma maison. Aujourd’hui, je veux afficher les données de mon thermostat Nest sur une page web (en PHP).

Accéder de l’extérieur au flux http d’un Raspberry Pi
Accès de l’extérieur à un Raspberry Pi d’un réseau local à IP fixe (ou dynamique) par ouverture de port du routeur.

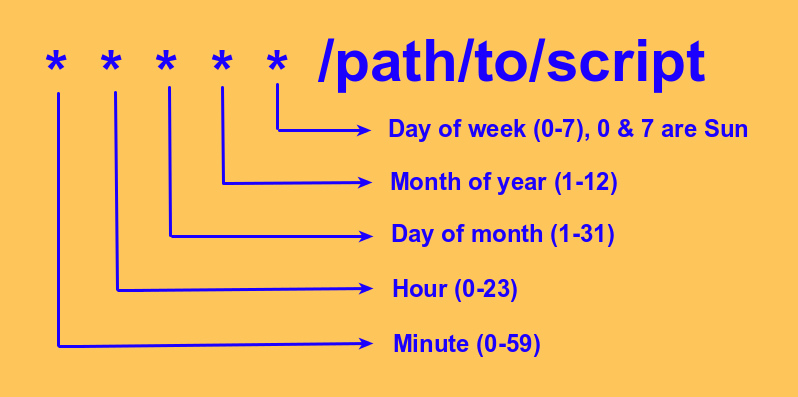
Raspberry Pi : envoyer en ftp un fichier à un serveur, par Cron Job
Comment envoyer, à partir d’un Rasberry Pi, un fichier txt toutes les 20 minutes à un serveur distant ? La réponse passe par une connexion FTP et un cronjob, ou tâche planifiée.

Raspberry Pi : Mesurer la température avec un capteur DS18B20
Le capteur de température DS18B20 est connectable en série sur un même port du Raspberry Pi. Nous allons voir ici comment connecter un ou plusieurs thermomètres et en écrire la valeur dans un fichier txt par un script Shell.

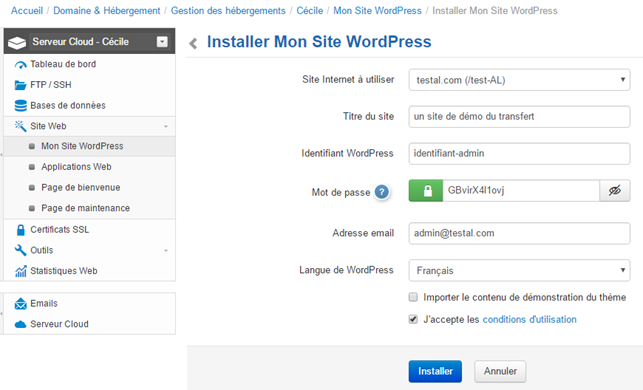
Transfert d’un site vers un hébergement Infomaniak
J’explique ici comment transférer un site existant vers son nouvel hébergement sur Infomaniak. Cet article contient une check-list utilisable comme aide-mémoire.

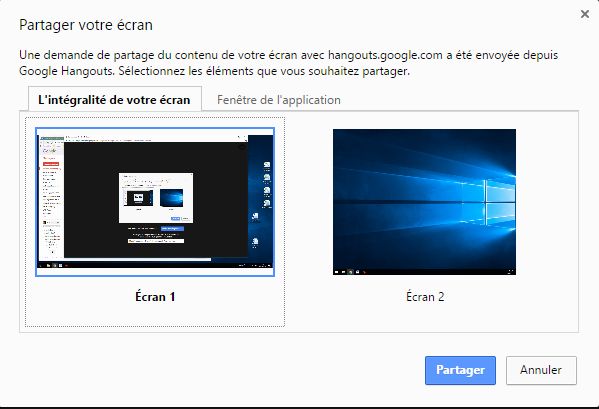
Partager son écran avec Google Hangout
Pour partager un contenu ou faire du dépannage, nous pouvons avoir besoin de partager notre écran avec d’autres personnes. C’est très simple si vous avez un compte GMail, il suffit d’utiliser Google Hangout.

Sauvegarder automatiquement avec Snapshot Pro de wpmudev
Dans le cadre de mon abonnement annuel à wpmudev, j’ai accès à différentes extensions très intéressantes. L’une d’elle est Snapshot Pro, qui permet de sauvegarder les sites automatiquement et de les restaurer en un clic. J’explique ici comment la régler, c’est très simple et très efficace.

Installer wpmudev Dashboard
Une fois que l'on a souscrit un abonnement annuel à wpmudev, il faut installer un "dashboard" sur chaque site. Il s'agit d'une extension, disponible sur wpmudev ici. Ses principales fonctionnalités sont : Mise à jour automatique des extensions et thèmes wpmudev (pas...

Utiliser un abonnement WPMuDev
Lorsqu’on gère plusieurs sites, on a besoin de pouvoir automatiser certains actes de gestion courante. Cette année, j’essaie wpmudev, assez cher, mais pour un nombre illimité de domaines et avec beaucoup d’extensions intéressantes inclues.
;
et_divi_post_format_content();
if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) {
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) :
printf(
'<div class="et_main_video_container">
%1$s
</div>',
$first_video
);
elseif ( ! in_array( $post_format, array( 'gallery' ) ) && 'on' === et_get_option( 'divi_thumbnails_index', 'on' ) && '' !== $thumb ) : ?>
<a href="<?php the_permalink(); ?>">
<?php print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height ); ?>
</a>
<?php
elseif ( 'gallery' === $post_format ) :
et_pb_gallery_images();
endif;
} ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) : ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio' ) ) ) : ?>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>
<?php
et_divi_post_meta();
if ( 'on' !== et_get_option( 'divi_blog_style', 'false' ) || ( is_search() && ( 'on' === get_post_meta( get_the_ID(), '_et_pb_use_builder', true ) ) ) ) {
truncate_post( 270 );
} else {
the_content();
}
?>
<?php endif; ?>
</article> <!-- .et_pb_post -->
<?php
endwhile;
if ( function_exists( 'wp_pagenavi' ) )
wp_pagenavi();
else
get_template_part( 'includes/navigation', 'index' );
else :
get_template_part( 'includes/no-results', 'index' );
endif;
endif; /* Categorie */
?>
<?php if ( $html == '' ) : ?>
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
</div> <!-- .container -->
<?php endif; ?>
</div> <!-- #main-content -->
<?php get_footer(); ?>
Le principe de fonctionnement
Maintenant je dispose de trois possibilités pour l’affichage et le contenu des pages de catégorie :
- option 1 : définir une esthétique et un contenu spécifique, pour un groupe de catégories ;
- option 2 : définir une esthétique et un contenu spécifique à une catégorie donnée ;
- option 3 : affichage par défaut de WordPress, (avec ajout du titre de la catégorie et sa description si l’on a fait comme dans l’ article Pages catégorie du thème Divi : ajouter titre et description) .
Affichage défini pour un groupe de catégories
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie » (voir plus bas le chapitre « création de modèles de catégorie), et que la catégorie est cochée dans le paramètre « Inclure les catégories: » du module de blog inséré dans le modèle.
On n’a pas d’obligation de créer un tel modèle, on peut décider de définir des modèles spécifiques pour chaque catégorie ou décider de créer des modèles spécifiques pour certaines catégories et laisser l’affichage par défaut pour les autres.
Affichage spécifique à une catégorie donnée
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie identifiant de la catégorie » et que la catégorie a un identifiant « identifiant-de-la-categorie » (voir plus bas le chapitre « création de modèles de catégorie).
Affichage par défaut
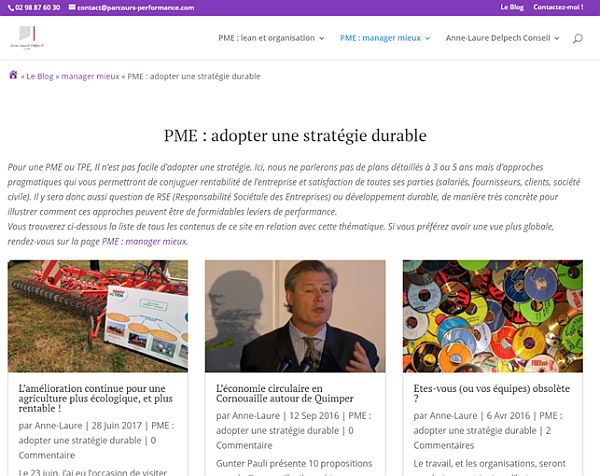
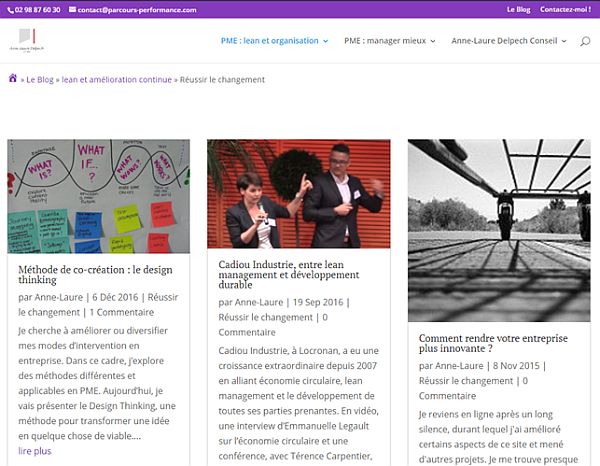
Ce sera l’affichage défini par category.php et style.css du thème enfant. Il s’appliquera à toute catégorie qui ne dispose par d’un modèle spécifique (option 2) ou qui n’est pas explicitement définie dans le paramètre « Inclure les catégories: » du modèle générique (option 1). Par exemple, la page de catégorie suivante n’est définie ni par le modèle générique, ni par un modèle spécifique, elle s’affiche ainsi pour un internaute :
Création de modèles de catégorie
Création d’un modèle pour un groupe de catégories (l’option 1)
Il n’est pas obligatoire de créer ce modèle pour que l’option 2 puisse fonctionner.
Dans la bibliothèque Divi, je crée un modèle intitulé « catégorie » et j’y place au moins un module de blog. Dans les paramètres du module de blog, l’option « Inclure les catégories: » doit cocher les catégories pour lesquelles je veux que cette disposition s’applique.
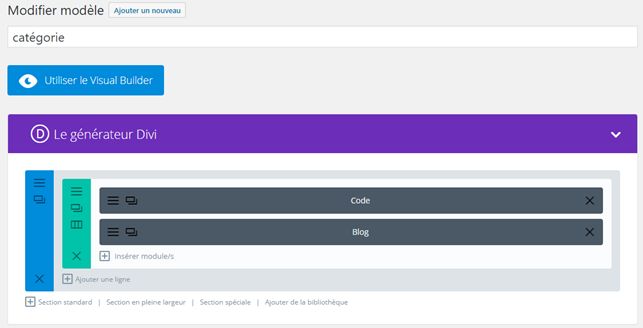
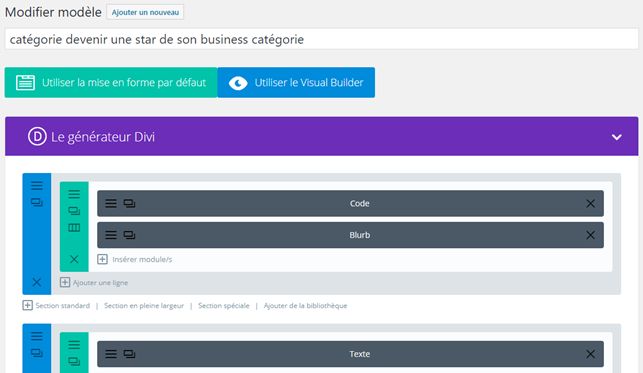
Par exemple, mon modèle « catégorie » contient les modules suivants (j’explique le fonctionnement (optionnel) du module « code » plus bas dans ce long article) :
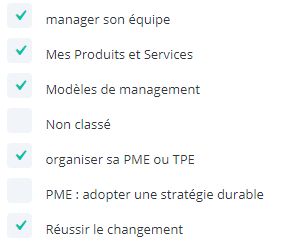
Dans le module Blog, j’ai défini le style en mode « grille » et les catégories suivantes sont cochées :
Si un internaute affiche la page de catégorie « réussir le changement » , il verra :
Dans le module blog, faites attention au nombre de post défini dans l’option « Nombre de postes: » (sic) : le nombre doit être inférieur ou égal à ce qui est défini dans le menu Divi >> Options du thème, onglet « général ». Dans le cas contraire la pagination de la page de catégorie ne fonctionnera pas.
Création d’un modèle pour une catégorie spécifique (l’option 2)
Dans ce cas, un modèle de la bibliothèque Divi a pour nom « catégorie X Y Z », dans lequel X Y Z correspond à l’identifiant de la catégorie. Par exemple si j’ai une catégorie dont l’identifiant est premier-deuxieme-troisieme, le modèle a pour titre « catégorie premier deuxième troisième ». J’ai placé « catégorie » au début du titre puis j’ai écrit l’identifiant en remplaçant les – par des espaces et en mettant des accents (si je veux, pour plus de lisibilité).
Dans le modèle spécifique « catégorie manager équipe » qui s’appliquera à l’affichage d’une catégorie dont l’identifiant est « manager-equipe », j’ai défini le modèle, avec une barre latérale :
Dans le paramétrage du module de blog, je n’ai coché aucune catégorie car ça ne sert à rien. Dans le style, j’ai défini le mode « plein écran » (liste).
La page de la catégorie « Manager son équipe » s’affiche selon le modèle « catégorie manager équipe » :
Insérer automatiquement un titre et une description dans un modèle Divi
Je tiens absolument à ce que le titre de la catégorie s’affiche en haut de la page de catégorie, même lorsqu’un modèle est utilisé. Et dans certains cas, je souhaite que la description soit également présente.
J’ai créé un shortcode pour ça (cf article Thème Divi : intégrer un shortcode à un modèle). Voici son fonctionnement dans les modèles de page de catégorie que j’ai créé :
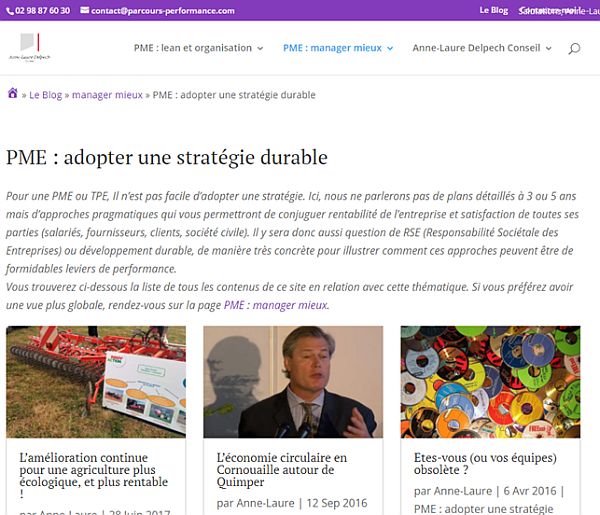
Si je place [[cat_display title= »yes » centrer= »no » description= »yes »]] dans le module « code » du modèle « catégorie » défini plus haut, j’obtiens une nouvelle mise en page. Maintenant la page de la catégorie « PME : adopter une stratégie durable » contient un titre et une description puis applique les règles du modèle d’un groupe de catégories :
Sur un autre site, il y a un modèle de catégorie qui contient un « Blurb ».
Ce modèle s’applique à la catégorie dont l’identifiant est « devenir-une-star-de-son-business-categorie ».
Le titre défini dans le module « Code » juste avant le module « Blurb » s’intègre automatiquement dans le « Blurb » (je ne sais pas pourquoi…, mais c’est bien !). Comme les Blurb sont le plus souvent centrés, j’ai défini l’option centrer dans le shortcode. Ainsi pour cette catégorie spécifique, le titre (« devenir une star de son business ») va automatiquement s’afficher dans le « Blurb » et sera centré comme le contenu du Blurb :
Et maintenant
Je pense que j’en ai terminé avec les ajustements liés aux pages de catégorie dans cette série Utiliser le thème DIVI d’Elegant Themes !











Merci pour ce tuto, cependant pour que le shortcode fonctionne, vous avez oublié de mentionner qu’il faut modifier le fichier functions.php comme indiqué sur cet autre tuto : https://knowledge.parcours-performance.com/theme-divi-integrer-shortcode-a-modele/
D’autre part, le code ne fonctionne pas si on l’enferme dans des doubles [[ ]]
Merci 😉
Bonjour,
Je vous remercie pour ces précieux conseils !
Cela fonctionne bien, mis à part un détail : je souhaiterais que les articles des catégories n’apparaissent pas en pleine largeur. J’y ai pourtant inscrit les marges, la taille maximal de l’écran, mais cela n’est pas pris en compte.
Avez-vous un conseil à me donner ? Savez-vous s’il y a une manipulation qui a mal était effectuée ?
Je vous remercie par avance pour votre retour.
Cordialement,
Dorine.
Bonjour
merci pour l’astuce
malheureusement ça ne fonctionne pas pour moi, avec ou sans guillemets le code s’affiche [cat_display title= »yes » centrer= »yes » description= »yes »] , mais ni le titre ni la description. Sauf si je supprime de mon modèle mon header en plein écran (en-tête plein écran), mais dans ce cas le mode grid ne fonctionne plus, uniquement le mode liste…
Bonjour,
Ça ne marche pas pour moi. Pourtant, j’ai créé un modèle dans la bibliothèque DIVI, qui me va bien quand je le vois avec Divi builder. J’ai placé un category.php dans mon thème enfant qui fonctionne aussi. Mais quand je clique sur ma catégorie, il n’utilise pas le modèle DIVI 🙁
Y a-t-il quelque chose que j’ai oublié ?
Merci
Bonjour,
Merci infiniment pour ces ressources essentielles à la réussite d’un thème Divi réussi. Malheureusement, après avoir réussi à comprendre comment bien écrire le code pour le titre, soit : [cat_display title= yes centrer= no description= yes] sans les guillemets dans l’article, j’ai tenté l’astuce du module Blurb ou encore post title mais sans succès.
Y-a-t’il une astuce ? Mes deux modules sont dans une même section en pleine largeur.