Avec le thème Divi, objet des articles de cette série Utiliser le thème DIVI d’Elegant Themes, les pages de catégorie n’intègrent pas automatiquement les titres et descriptions de catégorie. J’ai exposé précédemment comment les intégrer automatiquement avec un modèle ‘category.php’. Mais il y a une autre solution, nettement plus pratique puisqu’elle intègre le générateur DIVI.
Cette solution vient de l’article « Personnaliser facilement votre page « Catégorie »« . Je l’ai appliquée comme telle. La seule différence de mon fichier category.php » est qu’il intègre aussi les modifications vues dans l’article Pages catégorie du thème Divi : ajouter titre et description.
<?php get_header(); ?>
<?php
// source https://www.tips02.fr/backstage/personnaliser-facilement-votre-page-categorie-customize-easily-you-category-page/
$cat = get_category( get_query_var( 'cat' ) );
$cat_slug = $cat->slug;
$the_cat_id = $cat->cat_ID;
$locale = substr( get_locale(), 0, 2 );
switch ($locale) {
case 'en':
$my_cat = 'category';
break;
case 'it': case 'es':
$my_cat = 'categoria';
break;
case 'de':
$my_cat = 'kategorie';
break;
default:
$my_cat = 'categorie';
}
$html = '';
$args=array(
'post_type' => 'et_pb_layout',
'post_name__in' => array($my_cat . '-' . $cat_slug, $my_cat),
'posts_per_page' => 1,
'orderby' => 'name',
'order' => 'DESC',
);
$query = new WP_Query($args);
if ($query->have_posts()) :
//As I want to be sure that no category have been set (to avoid errors), I assure myself to "remove" it :).
$html = str_replace('include_categories', 'unknown', $query->posts[0]->post_content);
// Then I define it easily with the current category id :)...
$html = str_replace('

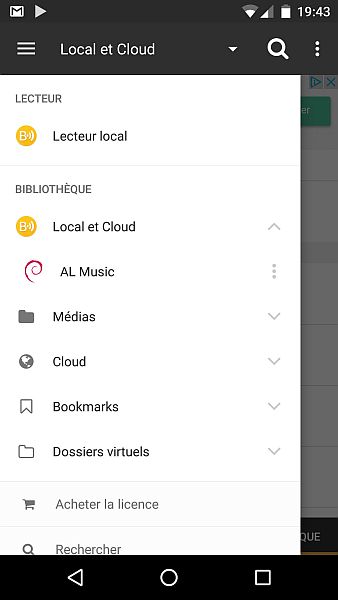
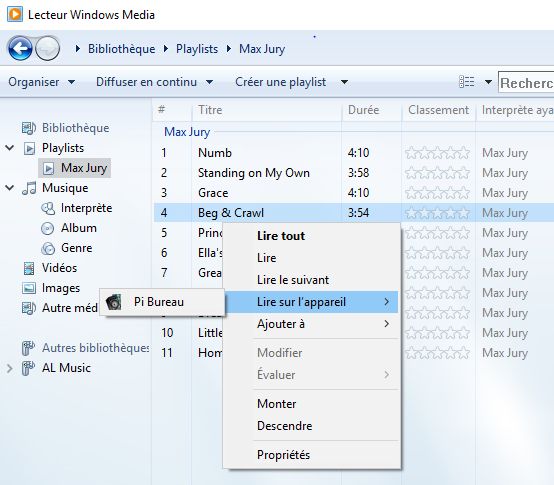
Des « clients » pour serveur Mini DLNA et UPnP
Mes choix de client et de lecteur (renderer) pour gérer et jouer la musique d’un serveur Raspberry Pi 3 de musique DLNA, UPnP et Open Home.

GMediaRender sur Raspberry Pi pour lire de la musique d’un serveur DLNA, UPnP, Open Home
Dans cet article j’explique simplement comment installer une version compatible DLNA, UPnP et « Open Home » de GMediaRender, fondée sur gmrender-resurrect. Le fonctionnement plus général de mon serveur de musique sur Raspberry Pi est expliqué dans d’autres articles.

Raspberry Pi : créer un serveur de musique miniDLNA
Dans cet article, j’explique comment créer un serveur de musique miniDLNA sur un Raspberry Pi 3 avec Raspbian Stretch qui va gérer toute ma musique numérique et la rendre accessible via des appareils Android (ou Apple)

Des colonnes de hauteur égale avec le thème Divi et Flexbox
Pour avoir des colonnes de hauteur égale quel que soient leurs contenus, on utilise du CSS FlexBox dans le thème Divi.

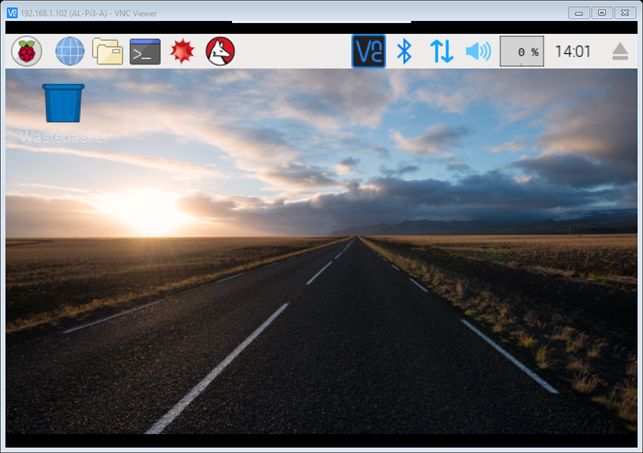
Raspberry Pi : Utilisation de VNC Viewer pour accès graphique d’un PC
Avec VNC (Virtual Network Computing) je peux accéder à l’interface graphique de mon Raspberry Pi en mode « headless » (sans écran, clavier et souris dédiés) à partir d’un PC local mais aussi de l’extérieur. C’est sécurisé et gratuit.

Raspberry Pi, quelle version de Raspbian ?
Pour savoir quelle est la distribution Raspbian sur le Raspberry Pi et la mettre à jour.

Une extension pour afficher des sketch Processing
J'essaie ici d'afficher un visuel écrit en processing (fichier .pde) tel quel sur mon site WordPress. J'utilise l'extension ProcessingJS for WordPress. Et ça fonctionne très bien, même s'il y a des limitations. Installer et activer l'extension Installer et activer...

Découverte de Processing
Dans ce premier article sur Processing, je recense des liens sur ce qu’on peut faire avec Processing, les références du langage et des bibliothèques JavaScript qui permettent de lire les scripts dans des navigateurs.

Un détecteur de mouvement et de luminosité Arduino, avec affichage LCD
Construction avec un Arduino Uno d’un détecteur de mouvement, de luminosité, qui affiche les mesures sur un écran LCD et émet un son.

Ecrasement d’un site WordPress par un autre avec Divi, sur Infomaniak
J’explique ici la longue liste des actions à réaliser pour déplacer le contenu d’un site de tests (développement) vers le site de production, en particulier lorsqu’on utilise le thème Divi ou un thème enfant de Divi.
;
et_divi_post_format_content();
if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) {
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) :
printf(
'<div class="et_main_video_container">
%1$s
</div>',
$first_video
);
elseif ( ! in_array( $post_format, array( 'gallery' ) ) && 'on' === et_get_option( 'divi_thumbnails_index', 'on' ) && '' !== $thumb ) : ?>
<a href="<?php the_permalink(); ?>">
<?php print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height ); ?>
</a>
<?php
elseif ( 'gallery' === $post_format ) :
et_pb_gallery_images();
endif;
} ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio', 'quote' ) ) ) : ?>
<?php if ( ! in_array( $post_format, array( 'link', 'audio' ) ) ) : ?>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>
<?php
et_divi_post_meta();
if ( 'on' !== et_get_option( 'divi_blog_style', 'false' ) || ( is_search() && ( 'on' === get_post_meta( get_the_ID(), '_et_pb_use_builder', true ) ) ) ) {
truncate_post( 270 );
} else {
the_content();
}
?>
<?php endif; ?>
</article> <!-- .et_pb_post -->
<?php
endwhile;
if ( function_exists( 'wp_pagenavi' ) )
wp_pagenavi();
else
get_template_part( 'includes/navigation', 'index' );
else :
get_template_part( 'includes/no-results', 'index' );
endif;
endif; /* Categorie */
?>
<?php if ( $html == '' ) : ?>
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
</div> <!-- .container -->
<?php endif; ?>
</div> <!-- #main-content -->
<?php get_footer(); ?>
Le principe de fonctionnement
Maintenant je dispose de trois possibilités pour l’affichage et le contenu des pages de catégorie :
- option 1 : définir une esthétique et un contenu spécifique, pour un groupe de catégories ;
- option 2 : définir une esthétique et un contenu spécifique à une catégorie donnée ;
- option 3 : affichage par défaut de WordPress, (avec ajout du titre de la catégorie et sa description si l’on a fait comme dans l’ article Pages catégorie du thème Divi : ajouter titre et description) .
Affichage défini pour un groupe de catégories
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie » (voir plus bas le chapitre « création de modèles de catégorie), et que la catégorie est cochée dans le paramètre « Inclure les catégories: » du module de blog inséré dans le modèle.
On n’a pas d’obligation de créer un tel modèle, on peut décider de définir des modèles spécifiques pour chaque catégorie ou décider de créer des modèles spécifiques pour certaines catégories et laisser l’affichage par défaut pour les autres.
Affichage spécifique à une catégorie donnée
Cet affichage se fera si j’ai créé un modèle Divi intitulé « catégorie identifiant de la catégorie » et que la catégorie a un identifiant « identifiant-de-la-categorie » (voir plus bas le chapitre « création de modèles de catégorie).
Affichage par défaut
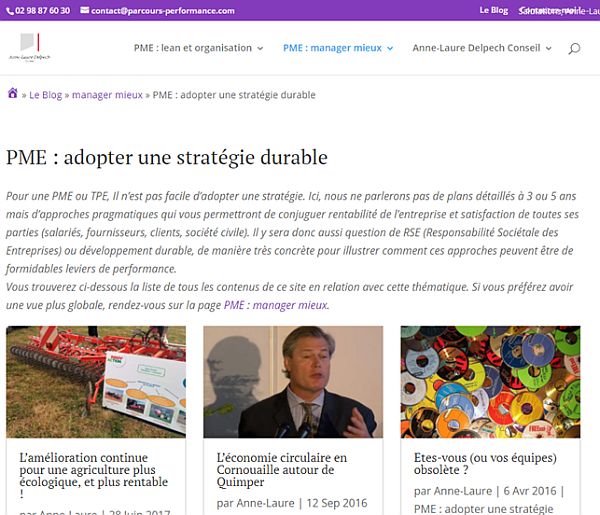
Ce sera l’affichage défini par category.php et style.css du thème enfant. Il s’appliquera à toute catégorie qui ne dispose par d’un modèle spécifique (option 2) ou qui n’est pas explicitement définie dans le paramètre « Inclure les catégories: » du modèle générique (option 1). Par exemple, la page de catégorie suivante n’est définie ni par le modèle générique, ni par un modèle spécifique, elle s’affiche ainsi pour un internaute :
Création de modèles de catégorie
Création d’un modèle pour un groupe de catégories (l’option 1)
Il n’est pas obligatoire de créer ce modèle pour que l’option 2 puisse fonctionner.
Dans la bibliothèque Divi, je crée un modèle intitulé « catégorie » et j’y place au moins un module de blog. Dans les paramètres du module de blog, l’option « Inclure les catégories: » doit cocher les catégories pour lesquelles je veux que cette disposition s’applique.
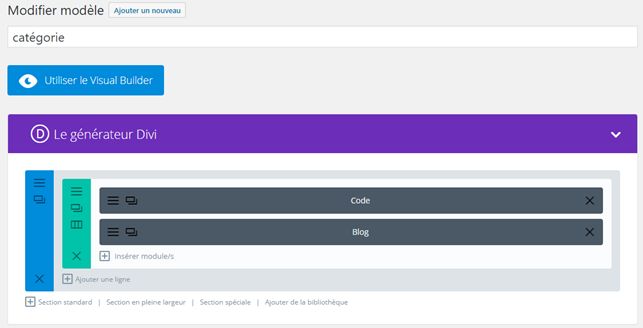
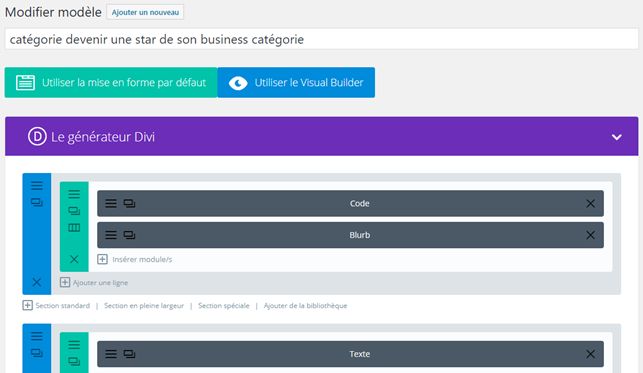
Par exemple, mon modèle « catégorie » contient les modules suivants (j’explique le fonctionnement (optionnel) du module « code » plus bas dans ce long article) :
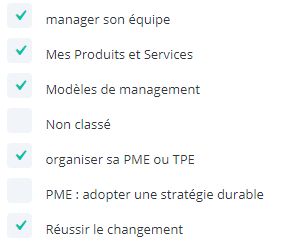
Dans le module Blog, j’ai défini le style en mode « grille » et les catégories suivantes sont cochées :
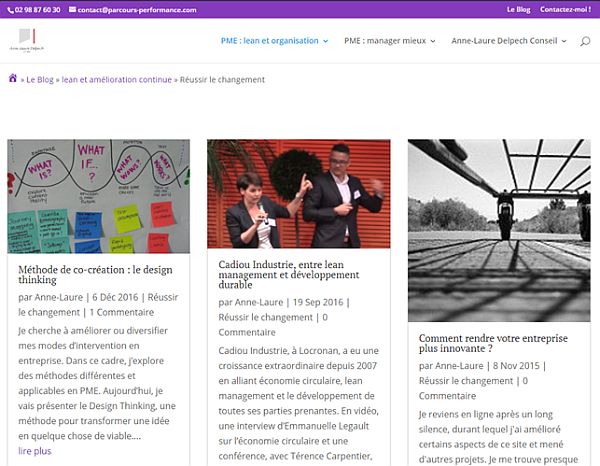
Si un internaute affiche la page de catégorie « réussir le changement » , il verra :
Dans le module blog, faites attention au nombre de post défini dans l’option « Nombre de postes: » (sic) : le nombre doit être inférieur ou égal à ce qui est défini dans le menu Divi >> Options du thème, onglet « général ». Dans le cas contraire la pagination de la page de catégorie ne fonctionnera pas.
Création d’un modèle pour une catégorie spécifique (l’option 2)
Dans ce cas, un modèle de la bibliothèque Divi a pour nom « catégorie X Y Z », dans lequel X Y Z correspond à l’identifiant de la catégorie. Par exemple si j’ai une catégorie dont l’identifiant est premier-deuxieme-troisieme, le modèle a pour titre « catégorie premier deuxième troisième ». J’ai placé « catégorie » au début du titre puis j’ai écrit l’identifiant en remplaçant les – par des espaces et en mettant des accents (si je veux, pour plus de lisibilité).
Dans le modèle spécifique « catégorie manager équipe » qui s’appliquera à l’affichage d’une catégorie dont l’identifiant est « manager-equipe », j’ai défini le modèle, avec une barre latérale :
Dans le paramétrage du module de blog, je n’ai coché aucune catégorie car ça ne sert à rien. Dans le style, j’ai défini le mode « plein écran » (liste).
La page de la catégorie « Manager son équipe » s’affiche selon le modèle « catégorie manager équipe » :
Insérer automatiquement un titre et une description dans un modèle Divi
Je tiens absolument à ce que le titre de la catégorie s’affiche en haut de la page de catégorie, même lorsqu’un modèle est utilisé. Et dans certains cas, je souhaite que la description soit également présente.
J’ai créé un shortcode pour ça (cf article Thème Divi : intégrer un shortcode à un modèle). Voici son fonctionnement dans les modèles de page de catégorie que j’ai créé :
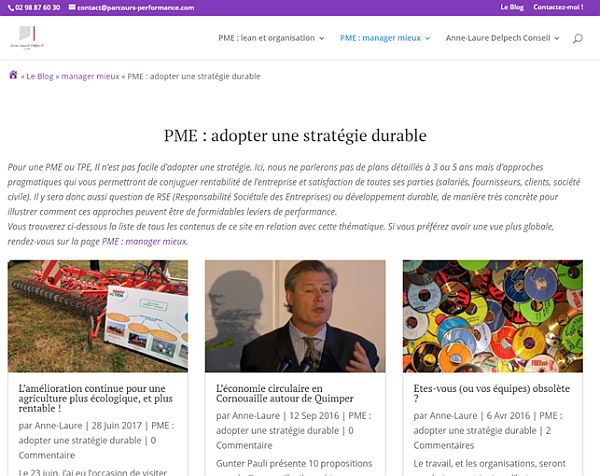
Si je place [[cat_display title= »yes » centrer= »no » description= »yes »]] dans le module « code » du modèle « catégorie » défini plus haut, j’obtiens une nouvelle mise en page. Maintenant la page de la catégorie « PME : adopter une stratégie durable » contient un titre et une description puis applique les règles du modèle d’un groupe de catégories :
Sur un autre site, il y a un modèle de catégorie qui contient un « Blurb ».
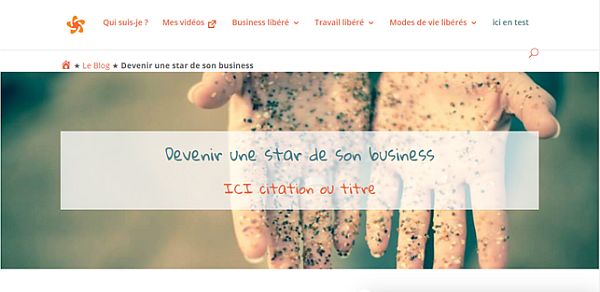
Ce modèle s’applique à la catégorie dont l’identifiant est « devenir-une-star-de-son-business-categorie ».
Le titre défini dans le module « Code » juste avant le module « Blurb » s’intègre automatiquement dans le « Blurb » (je ne sais pas pourquoi…, mais c’est bien !). Comme les Blurb sont le plus souvent centrés, j’ai défini l’option centrer dans le shortcode. Ainsi pour cette catégorie spécifique, le titre (« devenir une star de son business ») va automatiquement s’afficher dans le « Blurb » et sera centré comme le contenu du Blurb :
Et maintenant
Je pense que j’en ai terminé avec les ajustements liés aux pages de catégorie dans cette série Utiliser le thème DIVI d’Elegant Themes !











Merci pour ce tuto, cependant pour que le shortcode fonctionne, vous avez oublié de mentionner qu’il faut modifier le fichier functions.php comme indiqué sur cet autre tuto : https://knowledge.parcours-performance.com/theme-divi-integrer-shortcode-a-modele/
D’autre part, le code ne fonctionne pas si on l’enferme dans des doubles [[ ]]
Merci 😉
Bonjour,
Je vous remercie pour ces précieux conseils !
Cela fonctionne bien, mis à part un détail : je souhaiterais que les articles des catégories n’apparaissent pas en pleine largeur. J’y ai pourtant inscrit les marges, la taille maximal de l’écran, mais cela n’est pas pris en compte.
Avez-vous un conseil à me donner ? Savez-vous s’il y a une manipulation qui a mal était effectuée ?
Je vous remercie par avance pour votre retour.
Cordialement,
Dorine.
Bonjour
merci pour l’astuce
malheureusement ça ne fonctionne pas pour moi, avec ou sans guillemets le code s’affiche [cat_display title= »yes » centrer= »yes » description= »yes »] , mais ni le titre ni la description. Sauf si je supprime de mon modèle mon header en plein écran (en-tête plein écran), mais dans ce cas le mode grid ne fonctionne plus, uniquement le mode liste…
Bonjour,
Ça ne marche pas pour moi. Pourtant, j’ai créé un modèle dans la bibliothèque DIVI, qui me va bien quand je le vois avec Divi builder. J’ai placé un category.php dans mon thème enfant qui fonctionne aussi. Mais quand je clique sur ma catégorie, il n’utilise pas le modèle DIVI 🙁
Y a-t-il quelque chose que j’ai oublié ?
Merci
Bonjour,
Merci infiniment pour ces ressources essentielles à la réussite d’un thème Divi réussi. Malheureusement, après avoir réussi à comprendre comment bien écrire le code pour le titre, soit : [cat_display title= yes centrer= no description= yes] sans les guillemets dans l’article, j’ai tenté l’astuce du module Blurb ou encore post title mais sans succès.
Y-a-t’il une astuce ? Mes deux modules sont dans une même section en pleine largeur.